今回はPhotoshop の新機能である「参照画像」を取り上げます。
参照画像とは、Photoshopの「画像を生成」機能や「生成塗りつぶし」の使用時に、生成する画像をコントロールするための画像(※これが参照画像です)をアップロードし、生成するコンテンツを誘導するための機能です。
これにより、今までテキストプロンプト制御しかできなかった画像生成を、アップロードした画像にもとづいた画像生成ができるようになりました。
わかりやすく言い換えますと、
とはいっても、参照画像どおりに100%完全に画像生成を制御できるわけではないので、今回の記事をご覧いただき、Photoshopの参照画像でどこまでできるのか?反対に何ができないのか?どういうコツが必要か?を確認いただければと思います。
タップできる目次
Photoshop 参照画像の使い方 基本的な手順
Photoshop の参照画像機能の基本的な使い方手順としては、
- 画像を生成機能をクリックして画像を生成パネルを起動する
- 画像を生成パネルで、テキストプロンプトを入力
- 参照画像をクリックして、ローカルから参照したい画像を選択
- 「生成」ボタンをクリックして画像を生成する
となります。
Photoshop 「画像を生成」する機能を使い画像を生成する手順
まずは上記の手順の①②の部分をおさらいします。
参照画像を使う前に、画像生成ツールを使って画像を生成してみましょう。
今回は例として「パンケーキ、朝ごはん」のテキストプロンプトで画像を生成してみます。
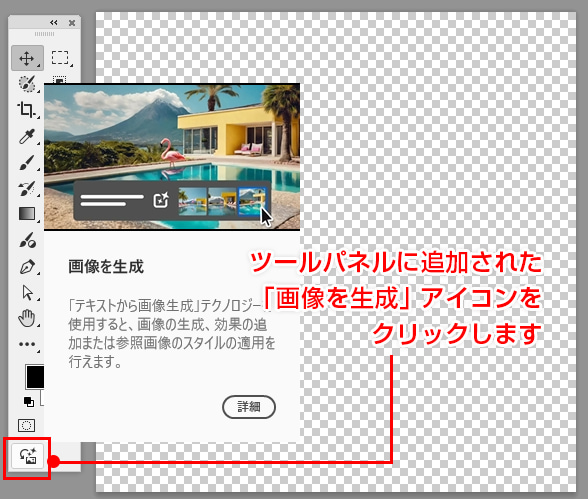
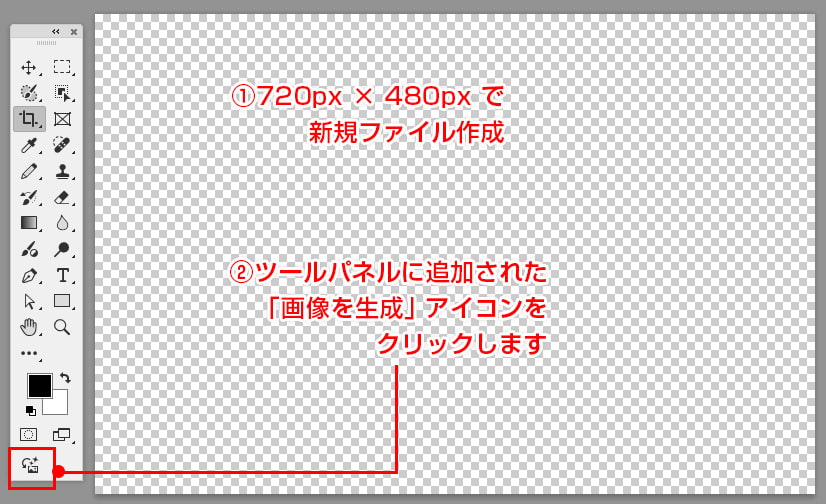
新規ドキュメントを作成しツールパネルから「画像を生成」アイコンをクリック

上の画像にあるように、ツールパネルに新しく「画像を生成」アイコンが配置されていますので、このアイコンをクリックして画像生成パネルを起動します。
画像生成パネルでプロンプトを入力+コンテンツタイプ「写真」を選択し生成
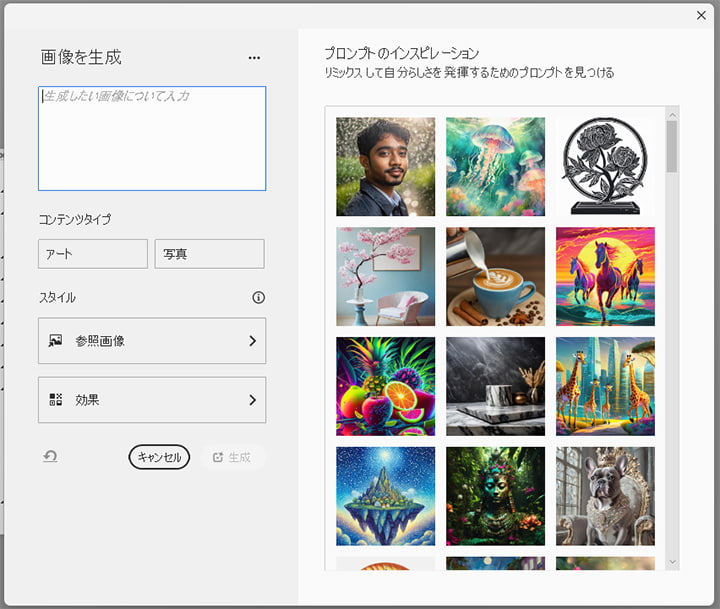
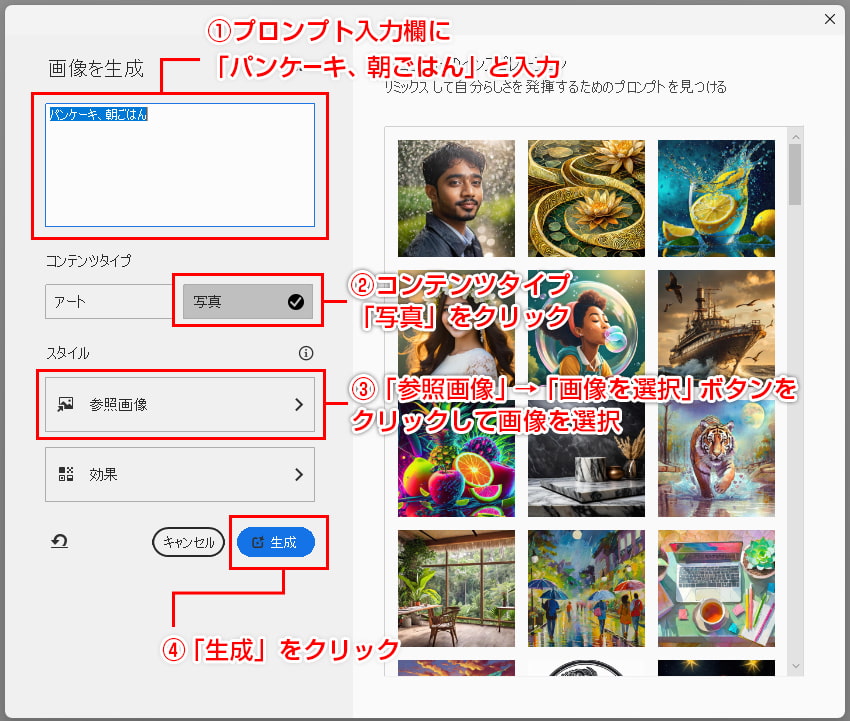
以下のような「画像を生成」パネルが表示されるので

画像を生成パネル画面:後述の参照画像もここから設定します。

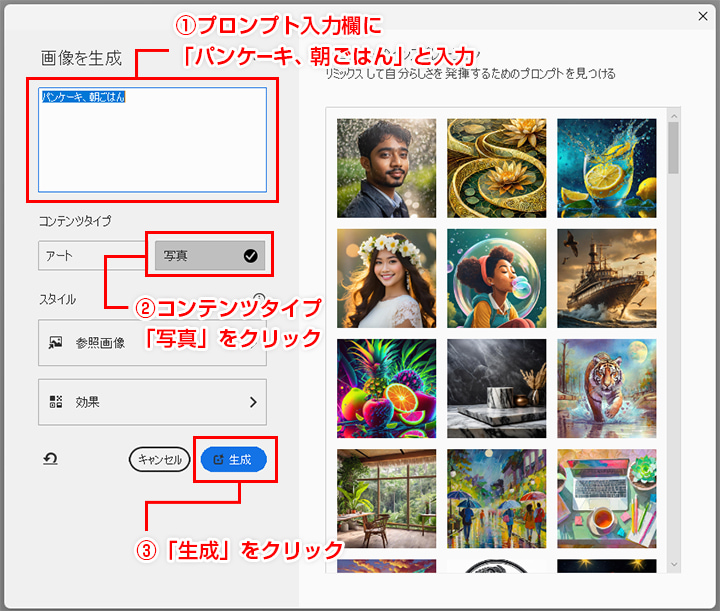
こちらの解説画像のように画像を生成パネルに
- プロンプト入力欄に「パンケーキ、朝ごはん」と入力
- コンテンツタイプ「写真」をクリック
- 「生成」をクリック
して画像を生成します。

生成された「パンケーキ、朝ごはん」画像
こちらが生成された画像です。リアルなパンケーキの画像が生成されました。
以上で、まずは参照画像を使う前提としての「Photoshopでの画像生成」を解説しました。次からは本題の参照画像について解説していきます。
参照画像はいつ使う? Photoshop 参照画像 の主な使い方4つ!
参照画像を使う場面は、冒頭で記載のとおり、ざっくりと「画像生成を使う場合」ですが、より具体的な場面や用途としては以下の4つが考えられます。
- 生成する画像のレイアウト(構図やアングル)をコントロールする
- 生成する画像の雰囲気(色味、明るさ、タッチ)をコントロールする
- 人物の服装などをコントロールする
- 新しいオブジェクトを生み出す
文字だけでは伝わりにくいと思いますので、早速実例で解説いってみましょう!
今回は、上記の参照画像を使う場面として、①②④のケースを実例で解説していきます。
Photoshop 参照画像で生成する画像のレイアウトを制御する場合
①パンケーキの朝ごはん を上からのアングルに変更
レイアウトの制御の一例として、カメラアングルを変更してみましょう
まずは作りたいゴールのイメージですが、「こんな感じの作りたいなあ」というイメージとしては以下の画像の感じです。
パンケーキ事例では、この2つの画像を、以下で解説していくレイアウト制御の実例でも「参照画像」として使用していきます。

参考イメージ①:朝ごはん真上からのアングル

参考イメージ②:朝ごはん少し上からのアングル
ここであらためて、先ほど生成した画像と、作りたい画像のイメージを比較してみましょう。

先ほど生成した「パンケーキ、朝ごはん」画像
「作りたいイメージ」と比べてみると
①ライティングが暗く「朝ごはん」のイメージが無く、
②構図についても、やや寄り過ぎの画像となっています。
それでは、この点を今回テーマの「参照画像」を利用して改善していきたいと思います。
事例① 「参照画像」を使用して真上から撮影した構図の画像を生成する方法
以下の簡単なステップで、参照画像を使用して構図の違う画像を生成していきます。
- 参照画像選択パネルを開いて画像を選択する
- 画像が選択されているのを確認して「生成」ボタンをクリック
以下詳しく見ていきます。
参照画像選択パネルを開いて画像を選択
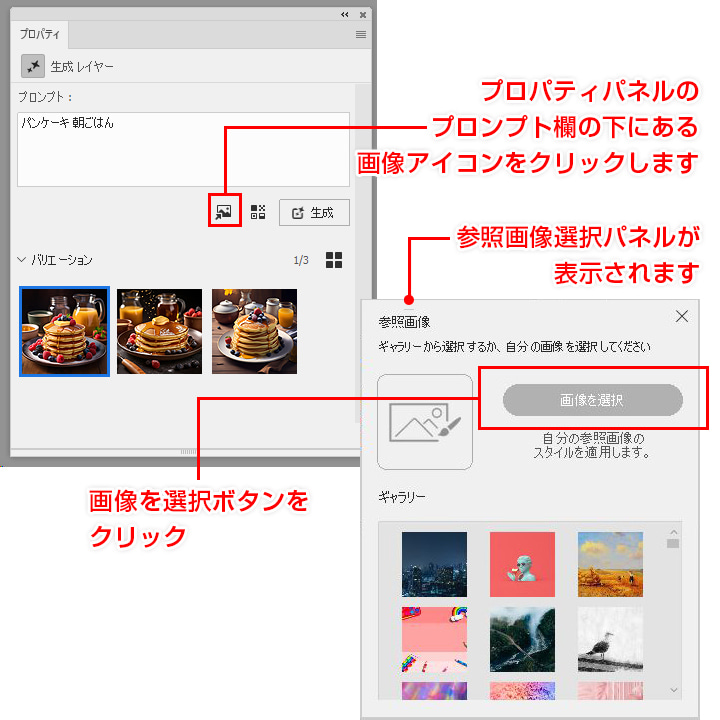
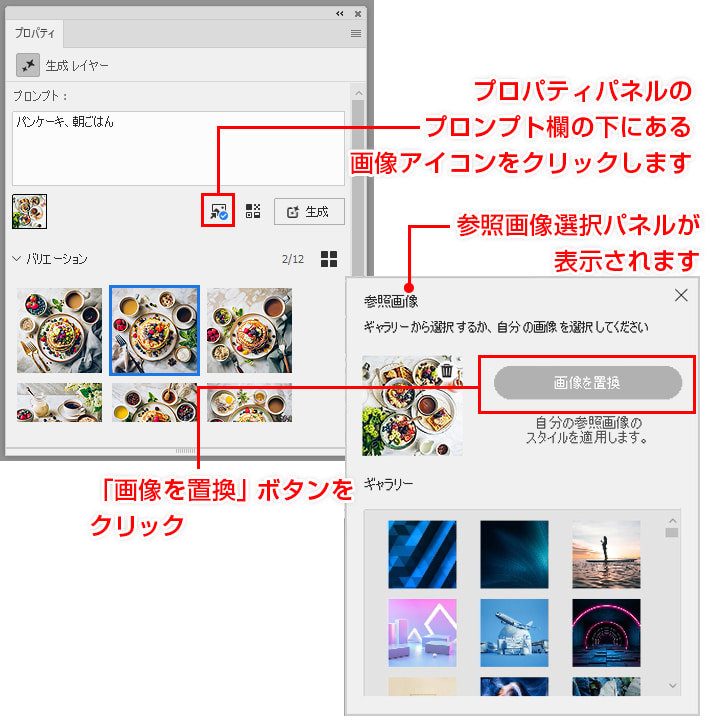
参照画像を使用するには、生成した画像リストが表示されている「プロパティパネル」のテキストプロンプト入力欄の下にある画像アイコンをクリックして、参照画像選択パネルを表示させます。

参照画像パネルが表示されたら、「画像を選択ボタン」をクリックしてローカルフォルダから参照画像として使用したい画像を選択していきます。
画像が選択されているのを確認して「生成」ボタンをクリック
画像を選択ボタンをクリックすると、Windowsの場合はファイルを選択するダイアログが開くので、参照したい画像を選択します。
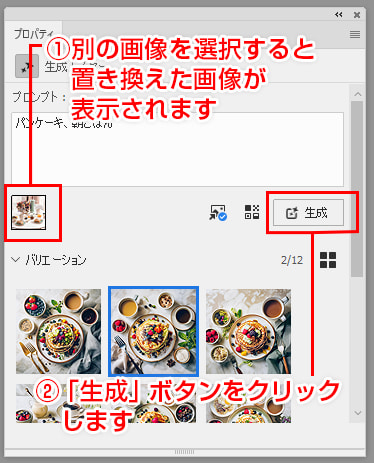
画像を選択すると、プロパティパネルに選択した画像が小さく表示されます。小さいですが、ここでちゃんと自分が選択した画像が参照画像としてセットされているのが確認できます。これで参照画像を使用する準備は整いました。
あとはプロパティパネル内にある、「生成」ボタンをクリックすると画像生成が再度始まります。

生成された画像を「参照画像」と比較しながら見てみましょう。良さそうなのが2枚できたので、2枚掲載します。

参照画像を使用して生成した画像その1

参照画像を使用して生成した画像その2

使用した参照画像
上に2枚並べた画像が、生成した画像2パターンです。(※今回は6枚生成して、良さそうなのを2枚セレクトしました)
その下の画像が冒頭にも掲載した、イメージの参考で使用した参照画像です。
比較してみると良くわかりますが、参照画像を使用して生成された画像は、上から撮影する構図だけでなく、白いテーブルや明るいライティングなどの全体の色味、メインのオブジェクト(今回はパンケーキ)周辺の飲み物やフルーツ、グリーンなどイメージに近い雰囲気の画像が生成できています。
テキストプロンプトを何回も試してイメージに近い画像を生成することが出来ないことはないのですが、参照画像を使用することで短時間でイメージ通りの画像を生成できることがわかります。
「参照画像」を変更する場合のやり方
事例② 「参照画像」を使用して目線から見下ろしたアングルの画像を生成
参照画像を変更する場合はどのようにすれ良いでしょうか?
参照画像変更の手順としては、以下の①から③になります。
- プロパティパネルの画像アイコンをもう一度クリック
- 参照画像選択パネルから「画像を置換」ボタンをクリックして画像を選択
- 画像が選択されているのを確認後、もう一度「生成」をクリックする。
先ほど生成した画像(上からのアングルの画像)を、さらにアングルを変更する事例を例として「参照画像を変更する方法」について、以下で順を追って解説していきます。
※先ほど「こんな感じの作りたいなあ」で掲載したもう1枚の構図、今度はこちらの画像を参照画像として使用していきます。

作成したい雰囲気のイメージ②:少し上からのアングル
Photoshop 参照画像を変更する手順
プロパティパネルの画像アイコンをもう一度クリック
参照画像を変更するには、生成された画像が並んでいる「プロパティパネル」の画像アイコンをクリックし、再度「参照画像」パネルを表示します。

参照する画像を選択して、画像を確認後「生成」ボタンをクリック
参照画像パネルが表示されたら、先ほど「上からのアングル」で参照画像を選んだ操作と同様に「画像を選択ボタン」をクリックしてローカルフォルダから参照画像として使用したい画像を選択していきます。
プロパティパネルパネルで、別の画像が表示されているのを確認(※下図①)して「生成ボタン」をクリックします。


生成が実行されて、参照画像を元にした画像が生成されます。
では生成された画像を見てみましょう。今回も生成された画像の中から2枚掲載します。

参照画像を使用して生成した画像その1

参照画像を使用して生成した画像その2

使用した参照画像
上に2枚並べた画像が、生成した画像2パターンです。(※今回は9枚生成して、良さそうなのを2枚セレクトしました)
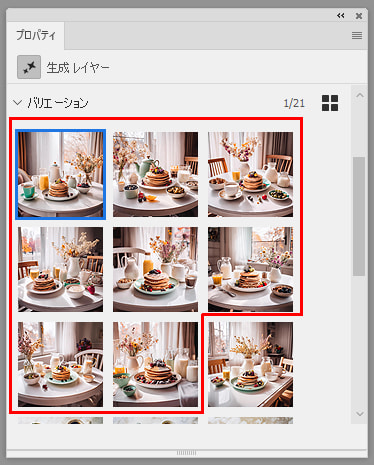
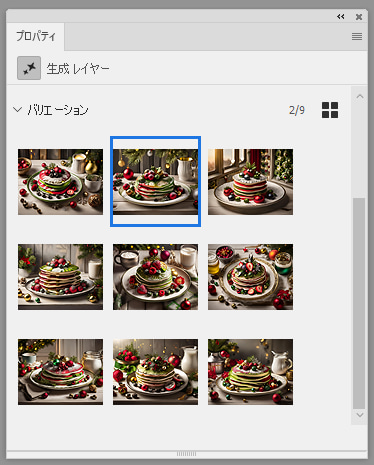
参考として、今回生成された9枚の画像を掲載します。雰囲気は以下の感じです。

生成された9枚の画像(プロパティパネル)
構図に関しては、なんと9枚生成した画像の内の8枚が、丸テーブルでかつ参照した画像と同じようなアングルでした。※1枚だけ丸テーブルではなく長方形テーブル画像が生成されましたが。。
また若干色味が参照画像どおりになりませんでしたが、最初の暗めのディナー風パンケーキよりもだいぶ明るくなりました。
それ以外の点では、パンケーキをメインとしてテーブル上にその他の料理やドリンクが並ぶ構図も同様に参照されて生成されました。
Photoshop 参照画像でアングルを変更する場合のまとめ
今回2つの事例を実例解説し、Photoshop の参照画像で生成する画像のアングルを変更する場合について解説いたしました。
参照画像が機能していた点について、今回の例をふまえてまとめると
- 色味、明るさ
- カメラアングル
- レイアウト
これらについては、テキストプロンプトだけの指示に比べて、参照画像の影響度が大きく、かなりのコントロール出来そうな点が見てとれると思います。
ただ、それでも明るさ部分の調整が多少必要になりそうな点もありますので、実際に使いながら参照画像を使いながらPhotoshopのAI機能による画像生成をする部分、自分の手で調整/修正をする部分を切り分けて活用していくことをお勧めいたします。
Photoshop 参照画像を使い、新しいオブジェクト(物)画像を生成
今度は、参照画像機能を利用して、「新しいオブジェクト(物)」を作ってみます。
現実に存在する物の画像に、通常組み合わせる事の出来ない物などの画像を「参照画像」として指定して、画像生成をしていきます。
「パンケーキ、朝ごはん」に参照画像でクリスマスリース画像を組み合わせた例
先ほどレイアウト制御で用いたプロンプト「パンケーキ、朝ごはん」にクリスマスリースの画像を組み合わせたらどうなるか?を実例で試してみます。
以下のクリスマスリースの画像を「参照画像」として使用します。

今回参照画像として使用するクリスマスリースの画像
新規ドキュメントを作成し「画像を生成」ツールをクリック
まず、画像サイズを幅720px,高さ480px 背景透明で新規ドキュメントを作成します。
そしてツールパネルから、「画像を生成」アイコンをクリックして「画像を生成」パネルを起動します。

プロンプトを入力し、参照画像を選択し「生成」
「画像を生成」パネルで以下のように設定していきます。
- プロンプト入力欄に「パンケーキ、朝ごはん」と入力
- コンテンツタイプ「写真」を選択
- スタイル「参照画像」をクリックし、「画像を選択」ボタンをクリックして今回使用するクリスマスリースの画像を選択します
- 「生成」ボタンをクリックします

生成された画像を比較
生成された画像からピックアップしたのが以下の画像です。
今回の記事のサムネイル画像にも使用しましたが、クリスマスリースのデコレーションが散りばめられ、赤と緑のソースの感じも非常に上手に表現されています。

クリスマスリースの画像を参照画像として用いたパンケーキの画像
今回は3回、合計9枚の画像を生成してみました。
生成された画像は以下の感じで、いずれも参照画像として使用したクリスマスリース画像の特徴を取り入れて、きれいなデコレーションのパンケーキ画像を生成しています。

上のリストから2枚掲載しますが、以下の2枚はフルーツの乗った感じも生成されて、美味しそうに見えるかはさておき、美しいデコレーションのパンケーキ画像に仕上がりました。


このような使い方をすると、例えば「新しいスイーツのデコレーションのアイデア出し」など活用方法の可能性がありそうです。
虎の画像を参照画像として使用した生成例
その他の例として以下の虎の画像を「参照画像」として使用した例も参考として掲載しておきます。

虎の画像を「参照画像」として使用し生成した、「象」の画像
優しい印象の象さんが、今にも襲いかかってきそうな、だいぶ怖い感じに仕上がりました。

虎の画像を「参照画像」として使用し生成した、「リビングルーム」の画像
こちらは、参照画像であるジャングルにいる虎の配色を取り入れた、ワイルドな感じのリビングルームの画像となりました。

参照画像を使い、新しいオブジェクト(物)画像を生成する例のまとめ
いかがでしょうか。単なるプロンプトだけでも、もちろんいろいろな空想的な画像や実際に存在しない物などの画像は生成できますが、「参照画像」を使用した画像生成を使うことで、プロンプトだけでは難しい画像生成ができるようになったと思います。
上で紹介した画像生成などはまさに、AIによる画像生成の醍醐味的なものだと思いますので、いろいろな参照画像を試してみたり、商品開発などにも活用してみてはいかがでしょうか。
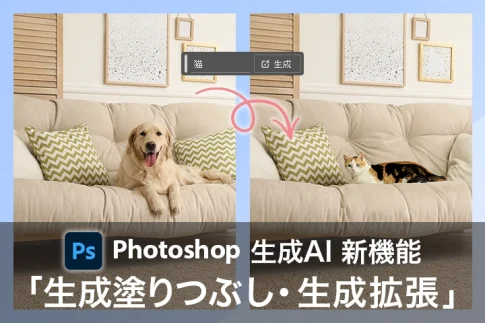
Photoshop 「生成塗りつぶし」で「参照画像」機能は無い?使える?
記事では、「画像を生成」する機能の使用を例に参照画像の使い方をしましたが、画像編集の現場で作業をしていると、「生成塗りつぶし」をする際にも「参照画像」を使いたい!という場面が出てくるかと思います。
「生成塗りつぶし」の際にテキストプロンプトと合わせて「参照画像」機能は使用できるのでしょうか?
結論としては、以下のように Photoshopのbeta版では、「生成塗りつぶし」を使う際に「参照画像」も使えます。
Photoshop beta版 利用可○
beta版では「生成塗りつぶし」時に「参照画像」機能が使えます。
Photoshop 正式版 現時点では 利用不可✕
正式版では「生成塗りつぶし」時の「参照画像」は利用できません。
正式版での利用は現状ではアップデートを待つしかないようです。
そのため、画像内の被写体の服装を変えたり、イメージどおりのオブジェクトを追加したりする場合にテキストだけで上手くいかない場合には、Photoshop beta版を利用して「参照画像」機能を試してみると良いと思います。
Photoshopの「参照画像」でよくある質問
Adobe Photoshopの「参照画像」で作成した画像は商用利用できるか?
結論として商用利用可能です。
Photoshopの「参照画像」による画像生成機能は、「生成塗りつぶし」などの生成機能の実行の際に使われます。
「生成塗りつぶし」などの画像生成はアドビの生成AIモデル Adobe Fireflyを搭載していますが、Adobe Fireflyのトレーニングには、Adobe Stockなどの使用許諾を受けたコンテンツと著作権の切れた一般コンテンツが使用されているため、著作権、商標やロゴなどの知的財産権(IP)を侵害しない商用利用のためのコンテンツ作成が可能です。
※ベータ版のみにある機能については、Adobe公式ページで「ベータ機能からの出力は、製品またはその他の場所で特に指定されていない限り商用利用できますが、ベータ版である間は補償の対象になりません。」とされているのでこの点ご注意ください。
Photoshop 参照画像機能についてのまとめ
いかがだったでしょうか。今回は複数の事例で、参照画像を使用したPhotoshopの画像生成の例を紹介しました。
あらためて、参照画像が機能していた点について、今回の例をふまえてまとめると
- 色味、明るさ
- カメラアングル
- レイアウト
これらについては、テキストプロンプトだけの指示に比べて、参照画像の影響度が大きい結果となっていました。
そのためプロンプトだけでうまくいかない場合は、「こういうのが作りたい」という画像を参照画像として使用することで、かなりのコントロール出来そうに思います。
また、新しいオブジェクト(物)の生成で紹介したようにアイデア出しなどにも活用できそうな可能性を感じました。
- 新しい商品などのアイデア出し
- 装飾や料理の盛り付けなどのアイデア出し
使い方によって、さらにいろいろな活用可能性があると思いますので、今回の記事を参考に、是非まずは触って試していただければと思います!











Beforeテキストで「赤色で、明るさは少し暗めで、レイアウトは~あーしてこうして」のテキスト指示だけしかできなかったのが、
↓
After 画像を見せながら「もっとこういう画像の色味とかレイアウトの感じで生成して~」というテキスト+画像での指示ができるようになった。
ということです。