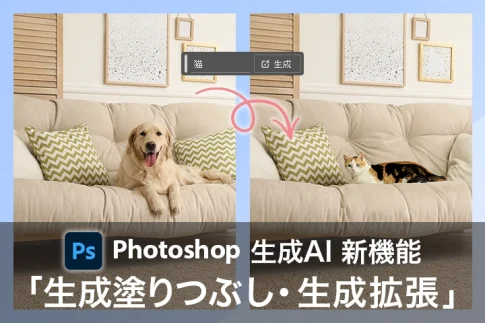
Photoshopの生成AI機能「生成塗りつぶし」と「生成拡張」機能を活用することで、デザインの幅が広がり、短時間でクオリティの高い画像制作や編集が実現できるようになりました。これらの機能は、さまざまな画像に関連するクリエイティブプロジェクトに応用可能ですが、今回はwebデザイナー向けに、広告バナーでの実際の使い方手順を、実例で紹介していきたいと思います。
※Photoshop の「生成塗りつぶし」と「生成拡張」機能をさらに詳しく知りたい方は以下の記事で紹介していますので、ご覧ください。
photoshop「生成塗りつぶし・生成拡張」を使ったバナー作成の実例
タップできる目次
フォトショップ「生成塗りつぶし」でオブジェクト生成しバナー画像を作成
以下の素材を使用して、フォトショップの「生成拡張」機能を使った正方形のレクタングルバナー作成を実演していこうと思います。
素材を見てお分かりのように、レクタングルバナーとして使用するには空の部分が狭いです。また雲の感じももう少し変化が欲しいところです。

今回の素材:住宅地と空の画像
先に、今回の完成イメージはこちらです。このように高さの足りない素材を、Photoshopの「生成拡張」機能を使って違和感の無い背景画像に仕上げていきます。

今回の完成イメージ:住宅系のバナーイメージ
Photoshop「生成塗りつぶし・生成拡張」でバナーを作成していく手順
以下具体的な手順になります。
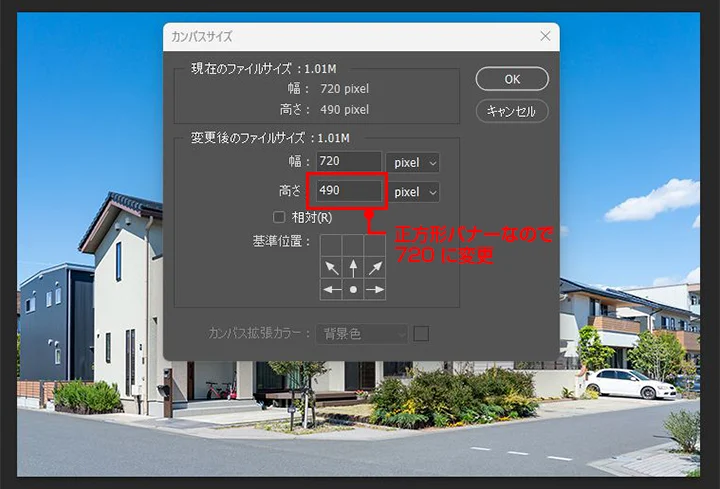
カンバスサイズの変更

カンバスサイズ変更(メニュー→イメージ→カンバスサイズ または、Ctrl+Alt+C)機能や切り抜きツールで範囲拡張などを使って、画像の高さを変更します。今回正方形(レクタングル)バナーを作成したいので、横幅に合わせて720pxの高さにします。

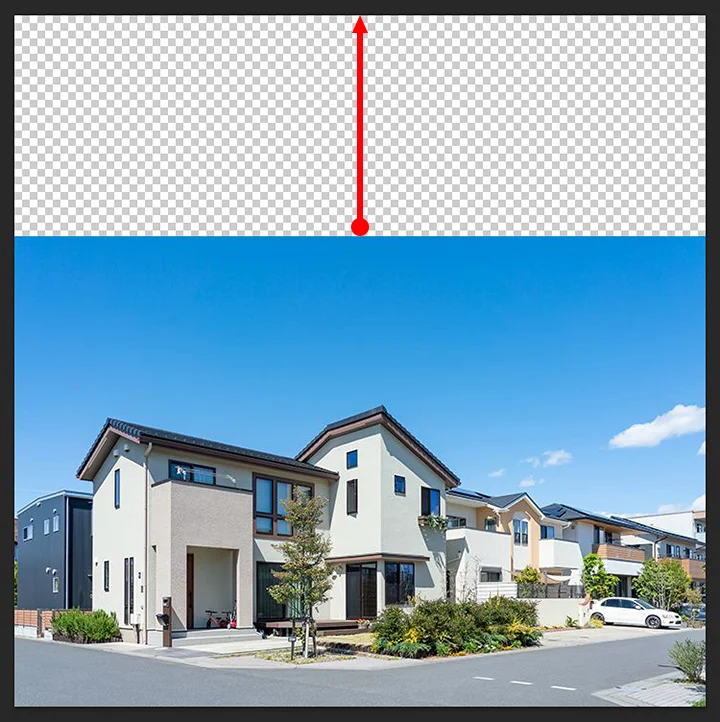
元素材の上に余白ができました。
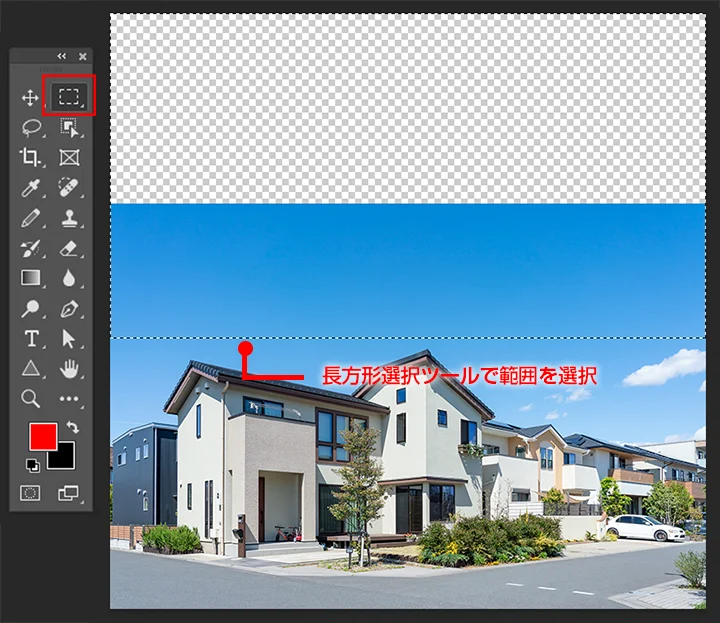
選択範囲を選択

この状態で、余白部分と元の素材にまたがるように、正方形選択ツールで選択範囲を設定します。
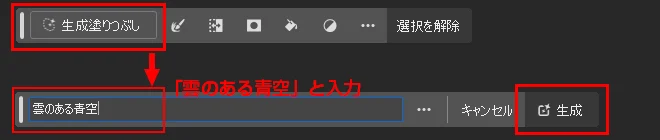
選択範囲がアクティブな状態のまま、コンテキストタスクバーにプロンプトで「雲のある青空」と入力して、「生成」をクリックします。

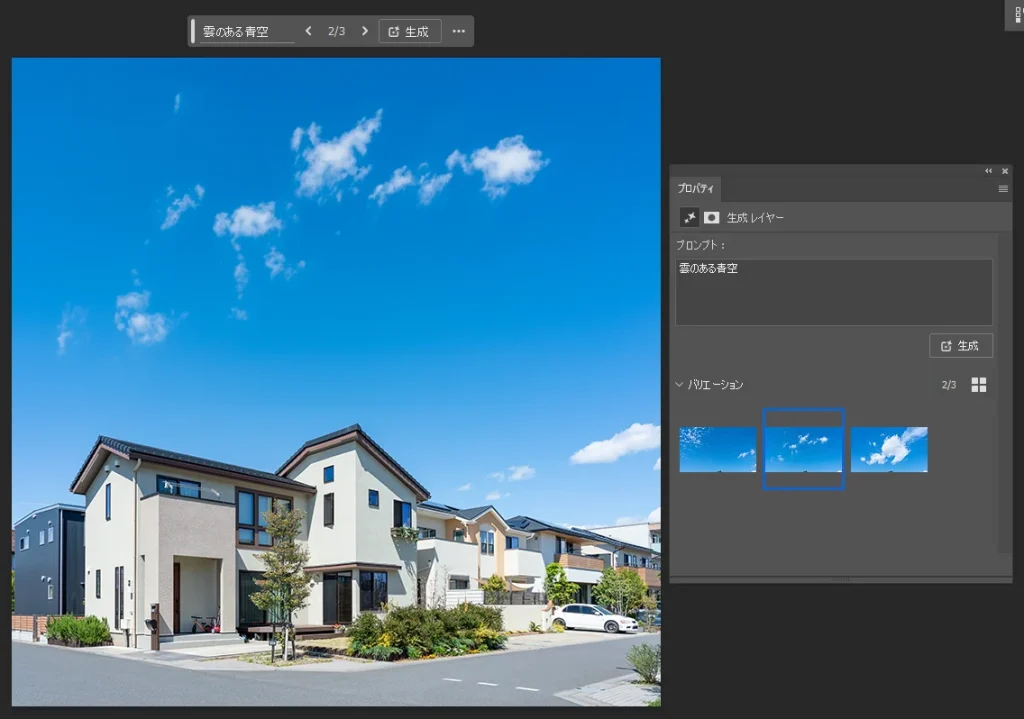
画像生成と選択

背景画像が拡張されて元の素材の上に「雲のある青空」の画像が拡張生成されました。雲の感じでイメージに合う画像をプロパティウィンドウから選択します。
バナー用のテキストを配置

要素のバランスは後で整えるので、まずは大き目のテキストでざっくり配置していきます。
バランスを整えて、視認性などを調整して完成です!

photoshop「生成塗りつぶし・生成拡張」を使ったバナー作成のまとめとポイント
Photoshopの「生成塗りつぶし・生成拡張」を使った効果
- 素材探しの時間を減らせる!(ベストな画像素材が見つからなくてもOK!)
- 背景画像の加工にかかる工数も削減できる!
いかがでしたでしょうか?
バナー作成の際に、「要件のサイズ(解像度)に合う素材がなかなか見つからない、、」というケースもしばしばあると思います。ですが、このPhotoshopの「生成塗りつぶし・生成拡張」機能を使うと、完璧な素材が見つからなくても、「拡張して生成すれば使える」程度の素材を見つければ良いので、素材探しの工数を減らすことができます。
また当然ですが、画像素材の加工にかかる時間も従来より削減できるので、その分の作業工数も減らせて、全体的に工数が減らせます。その結果このような「単なる作業」的な時間を減らして、よりデザイナーの本質業務であるクリエイティブな作業に時間を使えることになるので、積極的に生成AI機能を業務に活用していくことをお勧めします。
その他にPhotoshopの「生成塗りつぶし」や「生成拡張」機能で出来ることは、以下のそれぞれの記事で紹介していますので、ぜひご覧ください。
Photoshopの「生成塗りつぶし」機能でできることを事例を紹介しながら解説した記事