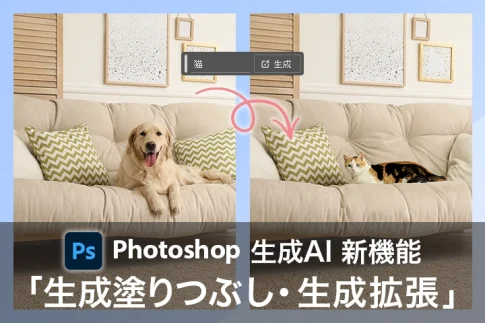
Photoshop のAI機能「生成拡張」とは
Photoshop「生成拡張」機能とは、「カンバスの拡張」や「切り抜きツールでの拡張」などを行った際に、既存の画像部分と調和する形での画像生成をAIが行ってくれる機能になります。
今回はPhotoshopの「生成拡張」機能を使って、背景画像として使えそうな画像を中心に7つの実例で解説と検証をしていきたいと思います。
webデザインの現場では、特にバナーやメインビジュアルなど背景画像に利用する目的で画像素材を探したり修正したりすることが多いと思いますので、是非現場作業でもお役立てください。
なお、同じ画像生成AI機能である「生成塗りつぶし」についての使い方事例の解説記事もありますので、こちらもあわせて参照ください。
基本的な設定や使い方を先に解説しておりますので、「具体的な事例を見たい!」という方は以下の目次よりスクロールダウンで移動ができますので、お好きな内容をお選びください。
タップできる目次
Photoshop 生成拡張機能の使い方:事前準備編
Photoshop 生成拡張を使う準備 :Photoshopのバージョン
生成拡張はPhotoshop 2024(Ver.25.0)以上またはベータ版でのみ利用可能なので、導入がまだの場合はアップデートやベータ版のインストールを行います。
photoshop 生成拡張 はどこにあるか?「生成拡張」が表示されない場合
フォトショップの生成拡張・生成塗りつぶし機能を使うには、生成したい画像の内容を入力する入力欄である「コンテキストタスクバー」が表示されている必要があります。
この「コンテキストタスクバー」が表示設定されていない場合、画像生成を行いたくても「生成」ボタンが表示されません。
そこで、もし「生成ボタンが表示されない」場合には、コンテキストタスクバーの表示設定を確認します。
コンテキストタスクバーはカンバスの周辺(デフォルトでは下に表示)に出る以下のような表示です。

コンテキストタスクバー:生成塗りつぶし・生成拡張の場合

コンテキストタスクバー:画像レイヤー選択の場合
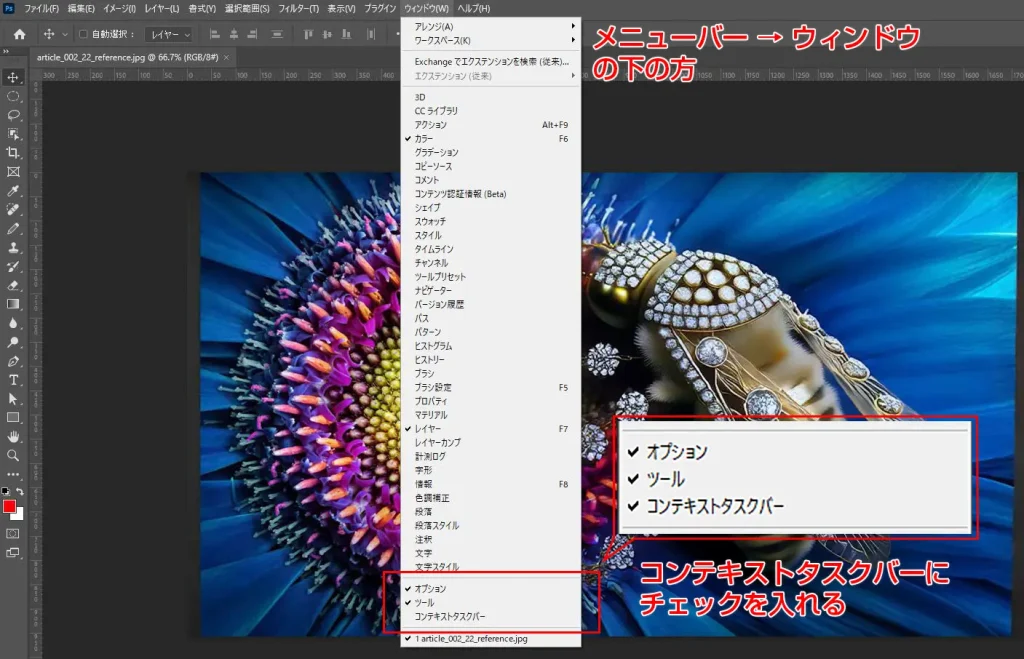
コンテキストタスクバーを表示させる方法
コンテキストタスクバーが表示されていない場合は、
アプリケーションメニュー「ウィンドウ」⇒「コンテキストタスクバー」にチェック
を入れて表示させます。

※コンテキストタスクバーの設定方法の解説はこちらの記事で詳しく紹介していますので、詳細を知りたい方は合わせてご覧ください。
以上のバージョンとコンテキストタスクバーの設定が問題なければ、Photoshopの「生成拡張」機能は使用できますので、次の具体的な使い方を見ていきましょう。
Photoshop 生成拡張の使い方:基本編
「生成拡張」機能を使う準備ができたところで、実際に使い方を紹介していきたいと思います。まずは、基本編で操作の流れを紹介します。
「生成拡張」 で背景画像を伸ばす
以下の画像を素材として、画像を拡張していきます。実際の現場でニーズがある背景画像に使うために「正方形」素材を拡張して「横長」の画像素材にする流れを見ていきます。

生成拡張前の画像:正方形の菜の花の画像
生成拡張で画像範囲を伸ばす手順
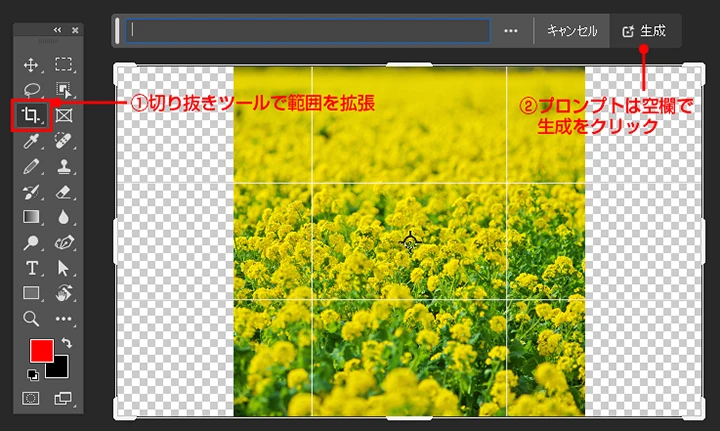
切り抜きツールでの範囲拡張と生成

切り抜きツールで元の画像よりも横幅を広く範囲を拡張し、プロンプトは空欄で「生成」をクリックします。
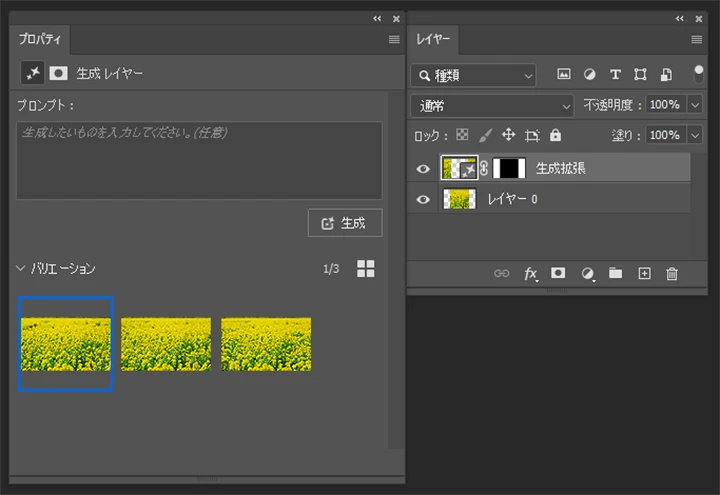
生成された画像の選択

「生成拡張」レイヤーをクリックして、生成された画像の中からイメージに近いものをクリックします。

生成された菜の花畑の画像
違和感なく横長の菜の花畑の画像が作成できました。
手作業だと時間もかかり、付け足した部分の違和感がどうしても出てしまうのですが、「生成拡張」機能ですと20秒ほどで拡張した部分の見分けのつかない画像が生成できました。
また横長に耐えられる画像素材を時間をかけて探したり、という手間も減らせると思います。
Photoshop 生成拡張の使い方:実践編
「生成拡張」機能の基本的な使い方がわかってきたところで、「実践編」としてさらに「生成拡張を使うとどういう事ができるか?」紹介していきたいと思いますので、是非現場で使う際のヒントとしてみてください。
「生成拡張」で人物画像の見切れた体の部分を足す
まずは人物画像(人間がモデルの画像)の場合を見ていきます。
人物の画像素材を使用する際に、モデルの全身が映っていない画像素材も割と多く存在します。
デザイン作業時に全身の画像を使いたい場合もあります。従来は画像合成だけの作業では、なかなか全身画像の作成は難しいものでしたが、以下のようにPhotoshopの「生成拡張」機能を使うことで、全身画像の作成ができるようになりました。
事例1
「生成拡張」で水着の女性の全身画像を生成する
まずは、ポーズが複雑でない、直立で立っている女性で試してみましたが、
変更前の美しい上半身から腰までと同様の雰囲気で、綺麗な全身画像が生成できました。

足の部分が見切れたモデル画像(変更前)

生成塗りつぶしで全身画像をAI画像生成
事例2
「生成拡張」で座っている女性の画像の全身を生成する
立っているモデルの場合はうまくできましたが、座っているモデルの場合はどうでしょうか?
下の変更前の画像はきれいな女性ですが、ポーズをとった座り方をしていて一見「生成拡張」で作成するのが難しそうです。
ですが、これも「生成拡張」「生成塗りつぶし」で拡張して画像生成が可能です。

足の部分が見切れた座っている女性画像(変更前)

生成塗りつぶしで座っているモデルの全身をAI画像生成

座っているモデルの全身を生成拡張したバリエーション
バリエーション画像を見ても、精度がかなり高いのが見てとれます。靴や足の部分のディテールは若干修正したい箇所はありますが、全体感の出来としては実用素材レベルと言って良いと思います。
事例3
「生成拡張」で見切れている犬の画像の全身を生成する
人間の画像で生成拡張を試してきましたが、動物の場合ではどうでしょうか?
以下の半分ほど見切れている犬の画像で試しました。

半分が見切れた犬の画像(変更前)

生成拡張で犬の見切れた部分の画像と背景を画像生成
このように同様のやり方で右半分に生成拡張することで、違和感の無い犬の全身画像と背景画像が生成されました。
なお、参考までに「生成拡張」で画像生成された犬の画像のバリエーションは以下になります。どれも背景を含めて完成度の高い画像が生成されていますね。

生成拡張で生成された犬の画像のバリエーション
Photoshop 生成拡張 :制作現場での使い方編
「生成拡張でどういったことができるか?」を以上で見てきました。
ここからは、「デザインの現場で実際に生成拡張をどう使うか?」を見ていきたいと思います。
デザイン現場でよく遭遇するケースを例に挙げて紹介していきます。
現場でよくある代表的なケースは、デザインに使用する「素材画像がいまいち」な以下のような場合です。
- 素材の画像にもう少し「余白」が欲しい
- 素材の画像が見切れて使えない/被写体が近すぎる
- 横長のデザインを作成したいのに、素材画像の横幅が足りない
こういったケースに活用できると思いますので、以下で解説していきます。
事例4
① 素材の画像にもう少し「余白」が欲しい
バナーなどを作成する際の画像探しで、「テキストを配置するのに、ちょうど良い感じ背景画像が見つからない!」というお悩みは良くあると思います。使える画像素材を探していると、時間もどんどん過ぎていき、、、。
こういった余白が足りない背景素材画像に対して「生成拡張」機能を使うことで、以下のようにバナー作成にも活用ができます。
例えば、下の画像は画像の上部に空のある住宅画像ですが、この画像素材で広告用にレクタングル(正方形)バナーを作成したい場合、背景画像素材としては空の部分の面積がもう少し欲しいところです。

空の部分が少ない住宅画像
こういう場合に、空の部分を「生成拡張」させると、バナーのキャッチテキストなどを配置するのに十分な背景余白エリアを確保できます。
背景画像を生成拡張してバナーを作成した作成例
背景画像の上の部分を「生成拡張」で広げて、バナーの要素の文字を配置してみると以下の感じです。
背景画像の空部分を生成拡張して作成したバナー例

Photoshop 生成拡張を使ったバナー作成事例は以下の記事で詳しく紹介しています。
事例5
② 素材の画像が見切れて使えない/被写体が近すぎる
次に「雰囲気は良い画像だけど、やや見切れていて構図が寄り過ぎなんだよね、、」という画像の事例です。こういう要望もデザイン制作の現場では割とある事例かと思います。
こういった場合も「生成拡張」を使って以下の夫婦画像素材で試してみます。

やや見切れた夫婦の画像(変更前画像)
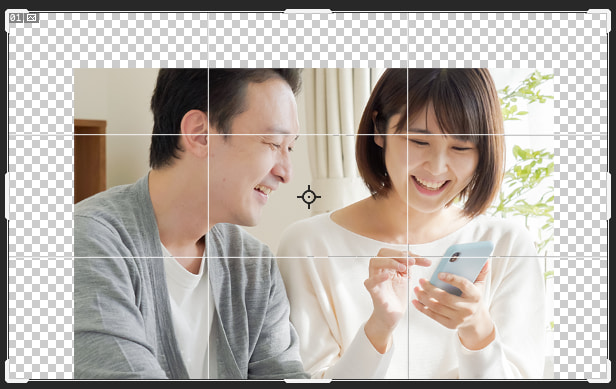
切り抜きツールで以下のように範囲を広げて「生成拡張」をクリックし周辺の画像を生成していきます。

見切れ画像の周辺を生成拡張後
以下の画像のように、きれいに周辺画像が拡張生成されました。男性・女性の頭頂部分の髪の毛や左右の背景もきれいに拡張されています。
室内の背景画像も十分きれいに生成可能のようです。
上手に生成拡張で画像を広げていけば、ページのメインビジュアルの画像素材にも使える大きさにすることも可能だと思います。

生成拡張で見切れが無くなった夫婦の画像
事例6
③ 横長のデザインを作成したいのに、素材画像の横幅が足りない
特にPCサイトで発生するケースかと思いますが、サイトのページ上部に配置する画像で横幅のある画像素材が欲しいけど、なかなか無い、、
といったケースがあると思います。

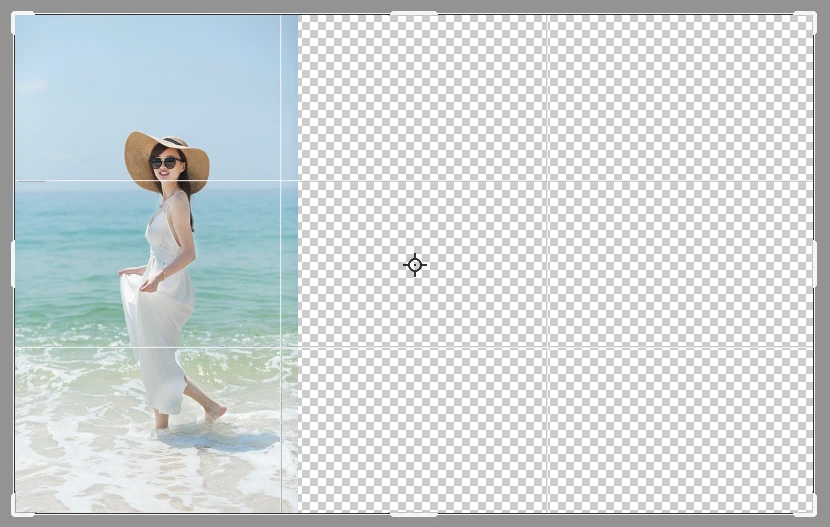
波打ち際にいる夏服の女性(縦長画像)
切り抜きツールで以下のように大きく右横の範囲を広げて「生成拡張」をクリックし、画像を生成していきます。

縦長画像を横長画像に生成拡張後
ポイントとなる女性の画像の右側に、余白として広い空と海のある風景画像が生成されました。

画像生成された波打ち際にいる夏服の女性(横長画像)
最後に、テキストなどの要素を配置して、明るさやバランスを整えてみましょう。
海が日本海よりも南の島風なのはさておき、以下のようなキャッチの画像やバナー風の画像の背景素材として使用できることがご理解いただけたと思います。

Photoshop 生成拡張 デザインの現場での使い方のまとめ
以上の3つの事例
- 素材の画像にもう少し「余白」が欲しい
- 素材の画像が見切れて使えない/被写体が近すぎる
- 横長のデザインを作成したいのに、素材画像の横幅が足りない
で見てきたように、「生成拡張」機能は、デザインで必須となる画像素材の「もう少しこうだったら、、」を解決する非常に強力なツールであることがおわかりいただけたと思います。
そして、このことは以下のように画像素材に対する今までの認識を大きく変えるツールであることを意味します。
つまり、「必要な素材が無いとデザイン制作ができない」という従来の考えから
「完璧な背景画像素材が見つからなくても作ればよい!」
という、今までに無い発想でデザイン作業ができる環境になったことを意味しており、当然背景画像素材探しの労力も減らすことができる環境が生まれたことになり、現場のデザイナーにとって非常にメリットのある機能だと思います。
あらためてまとめると、現場に与える影響は以下のようなになります。
- 「必要な素材が無いとデザイン制作ができない」という従来の考えから
「完璧な背景画像素材が見つからなくても作ればよい」という発想の転換ができる - その結果、画像素材探しの労力を減らすことができる
事例7
背景画像の生成拡張の精度はどこまでのレベルか?海の画像で検証!
最後にこちらは個人的な検証も兼ねた事例ですが、
下の海で遊んでいる女性の画像で背景画像の生成拡張をして、Photoshopの画像生成AIがどういう解釈をしているか検証・考察してみます。

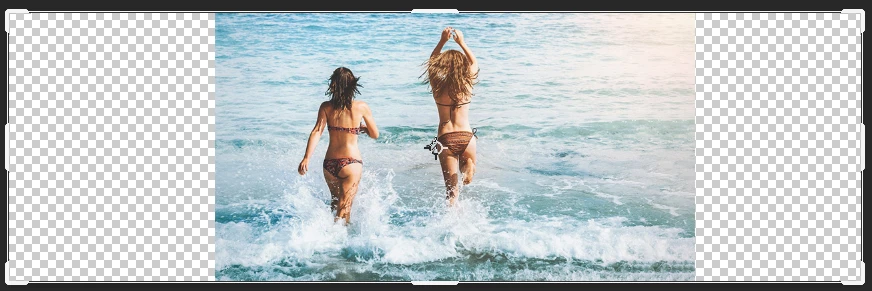
海で遊ぶ女性2人の画像(生成拡張前)

まず切り抜きツールを使用して横に生成拡張してみます。

きれいに海の画像部分が拡張されています。
また元画像の右上部分の太陽の光部分もきちんと解釈されて拡張されているのがわかります。

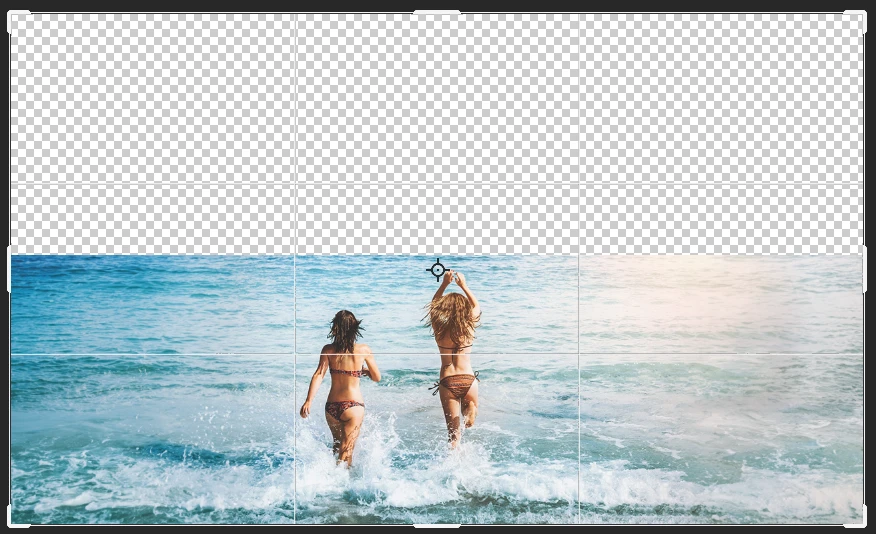
次に画像上部分を拡張してみましょう
出来上がったのが下の画像です

見切れていた太陽の光部分をさらに補って画像生成して、夕日が沈む感じに近い水平線を生成してくれています。これはすごい!
海で遊んでいる人と構図/水平線との関係をきちんと理解解釈しているのが伺えます。
最後に画像の下の部分も拡張してみます。

生成拡張が完成した画像がこちら。
波打ち際感がきちんと生成され、最初からこの1枚の写真であったかのような仕上がりです。
あらためて、生成拡張前の画像を下に貼りますので、比較してみてください。

海で遊ぶ女性2人の画像(生成拡張前)
今回の画像生成をふまえた「生成拡張」についての考察
以上の検証や他の画像生成を試した経験から、個人的な考察ではありますが、
比較的範囲の広い自然の風景画像(例えば山や海など)の部分の生成拡張については、「生成拡張」機能の精度は高いように思います。
対して、今回の記事の事例では取り上げてはいませんが、人工的な構造物(例えば、ビルや住宅、店舗などの建物)の場合は、若干ですが事前の風景画像よりは精度が落ちてくるようです。
ここらへんも使う回数が増えてくると感覚的にわかってくる部分ではありますが、以上の画像生成事例などを参考に、デザインの現場で使い分けてみると良いかと思います。
Photoshopの「生成拡張」でよくある質問
Adobe Photoshopの「生成拡張」で作成した画像は商用利用できるか?
結論として商用利用可能です。
Photoshopの「生成拡張」は「生成塗りつぶし」と同様にアドビの生成AIモデル Adobe Fireflyを搭載していますが、Adobe Fireflyのトレーニングには、Adobe Stockなどの使用許諾を受けたコンテンツと著作権の切れた一般コンテンツが使用されているため、著作権、商標やロゴなどの知的財産権(IP)を侵害しない商用利用のためのコンテンツ作成が可能です。
※ベータ版のみにある機能については、Adobe公式ページで「ベータ機能からの出力は、製品またはその他の場所で特に指定されていない限り商用利用できますが、ベータ版である間は補償の対象になりません。」とされているのでこの点ご注意ください。
Photoshop のAI機能「生成拡張」機能のまとめ
いかがだったでしょうか。今回はいくつかの事例を用いて、「生成拡張」機能をメインに「デザイン制作の現場での困った、、」がよく発生するケースに対して、どういう解決ができるかを紹介してみました。
記事の途中でもふれましたが「生成拡張」機能は
- 「必要な素材が無いとデザイン制作ができない」という従来の考えから
「完璧な背景画像素材が見つからなくても作ればよい」という発想の転換ができる - その結果、画像素材探しの労力を減らすことができる
というようにデザイナーにとって制作の大きな助けとなるツールとなりますので、今回の記事を参考に、画像素材探しの時間短縮などに是非お役立てください。
なお、「生成塗りつぶし」機能などについては、Photoshop beta版で「画像を参照する」機能など新機能が登場しているので、こちらの紹介記事もご確認ください