この記事ではタイトルにある「コンテキストタスクバー」を解説していきますが、「コンテキストタスクバー?」とこのツールの名前自体を初めて聞く方もいるかと思います。
「あの最近出た邪魔な横長のあれでしょ?」となんとなくご存じ方、正解です!
切り抜きツールを使う時や、画像レイヤーをクリックする時に出てくる横長のこれです。
「なんか邪魔だし使わないので、三点アイコンクリックして非表示にしたよ」という方
「生成塗りつぶしや生成拡張の時だけ使っていてあとは非表示にしているよ」という方
ちょっと待った!それとても損しています!
「コンテキストタスクバー」はデザイン作業の効率化に非常に役立つ新ツールですので、ぜひこの記事をご覧いただき日々の作業の時短にお役立てください。
以下の内容を解説していきます。
タップできる目次
コンテキストタスクバーとは
Photoshop(フォトショップ)24.5から導入されたこのコンテキストタスクバーですが、Adobeによると
「ワークフローで最も関連性の高い次のステップを表示するフローティングメニュー」
というのがこのツールの説明になります。
やや固い説明ですが、「コンテキスト」=日本語で「文脈」という意味ですので、その時その時の作業の内容に合わせて、使う可能性の高い次の作業を良い感じに表示してくれるメニューバーなんだな、といった意味合いでざっくり認識しておけば良いと思います。
コンテキストタスクバーはどこ?コンテキストタスクバーの場所
「Photoshopを良く使っているけれど、コンテキストタスクバーが表示されない…」
そんな場合は、設定で非表示になっている可能性がありますので、あらためてコンテキストタスクバーの表示方法を以下で説明いたします。
コンテキストタスクバーの出し方/表示方法について
コンテキストタスクバーが表示されていない場合は、
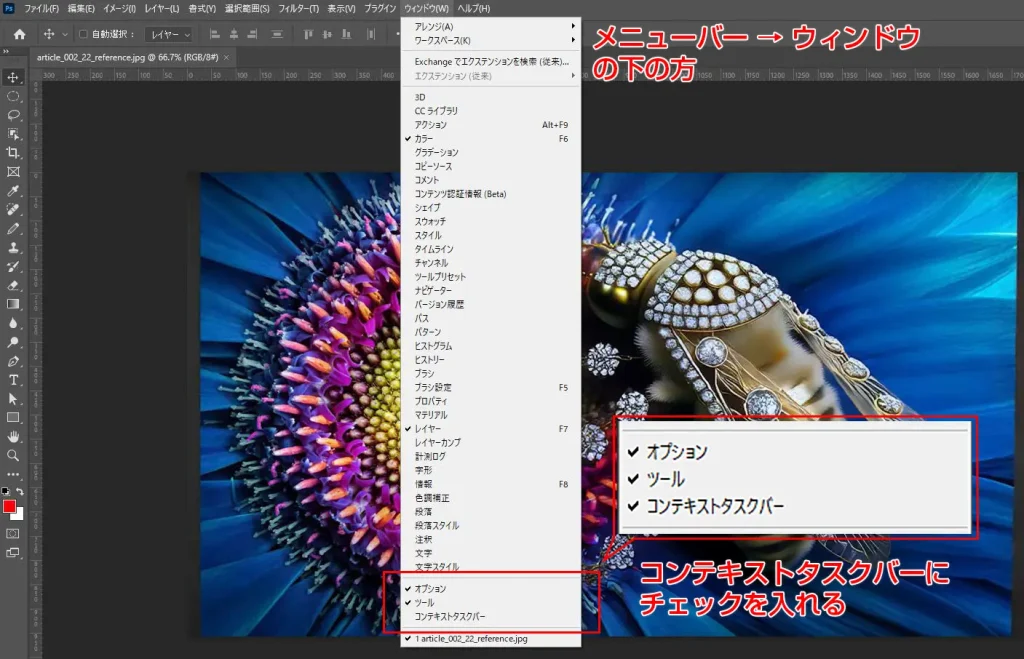
アプリケーションメニュー「ウィンドウ」⇒「コンテキストタスクバー」にチェック
を入れて表示させます。
Photoshopの画面ではメニューバー「ウィンドウ」の下の方なので、とても気が付きにくいですが以下の箇所になります。

コンテキストタスクバーが邪魔 消し方/非表示にする方法
逆にコンテキストタスクバーを非表示にしたい場合は以下の2つの方法があります。
しばらくコンテキストタスクバーを使う作業が無い場合などは、思い切ってその作業の間は非表示設定にするのも良いと思います。
① メニュー→「ウィンドゥ」から非表示にする
先ほどの表示方法の反対で、アプリケーションメニュー「ウィンドウ」⇒「コンテキストタスクバー」のチェックを外す
これでコンテキストタスクバーを非表示にできます。
② コンテキストタスクバーから非表示にする
以下の画像ファイルをPSDで開いた場合を例に、コンテキストタスクバーを非表示にする方法を解説していきます。

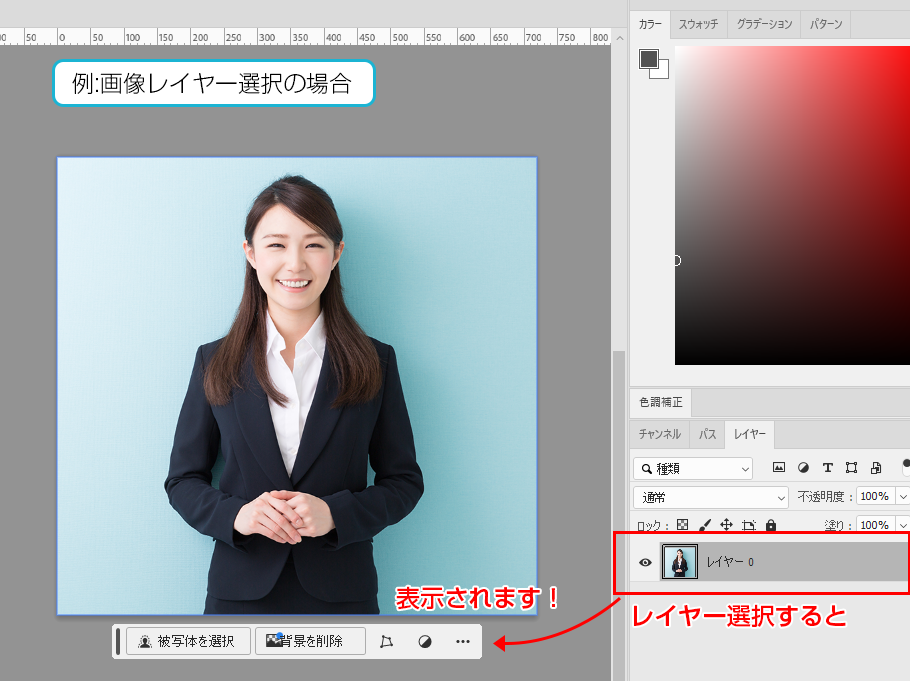
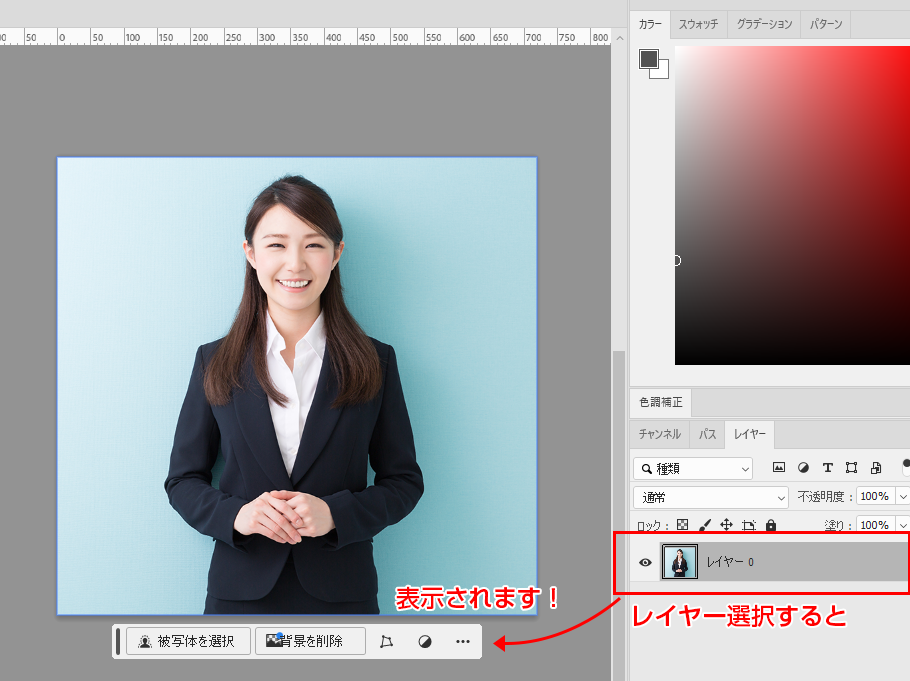
ファイルを開いたらレイヤーパネルの画像レイヤーをクリック

画像レイヤーを選択するとコンテキストタスクバーが表示されます。
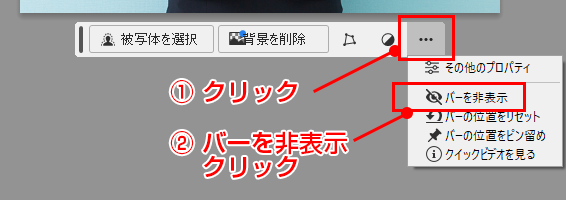
ミートボールメニューをクリックして「バーを非表示」をクリック

STEP1で表示されたコンテキストタスクバーの右端のミートボールメニュー(※点が3つ横に並んでいるアイコン)をクリックすると、コンテキストタスクバーに初期表示されているもの以外の設定などが表示されます。
その中から「バーを非表示」をクリックすると、コンテキストタスクバーを非表示にできます。
コンテキストタスクバーは便利? コンテキストタスクバーの使い方
コンテキストタスクバーは、基本的には作業の文脈に応じて、メニューから探さなくても、コンテキストタスクバーのアイコンクリックだけで次の作業を一瞬で行えるように設計されているので、この見出しのタイトルのように「コンテキストタスクバーの使い方」というほど解説はいらないですが、
まだよく知らないという方のために以下でざっくりとコンテキストタスクバーを使った作業のイメージをお伝えできればと思います。
コンテキストタスクバー 実演解説
以下では、コンテキストタスクバー利用による効率化のイメージを持っていただくために、コンテキストタスクバーを使ってモデルの背景を削除したり、モデルの背景画像を変更する作業の流れをSTEPごとに詳細に解説していきます。
結論から先におおげさにお伝えしますと、
「ほぼクリックしか使いません!」
※プロンプト入力時は、もちろんテキスト打ちますが
「クリックだけ!?」と思われた方はぜひ以下をご覧ください
コンテキストタスクバーを使ってモデルの背景を削除する
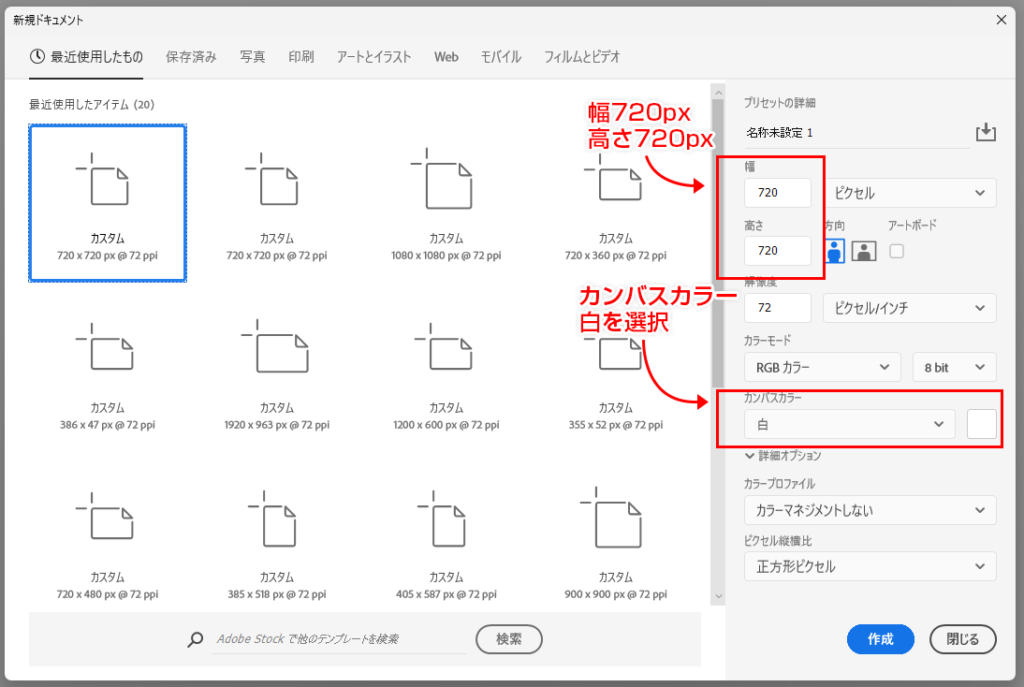
新規ドキュメントを作成します

「ファイル」メニュー →「新規」 またはCtrl + N で
幅×高さ720px / カンバスカラー「白」で新規ファイルを作成します。
画像を読み込みます

コンテキストタスクバーの「画像を読み込み」をクリックして画像選択をします。
画像を読み込み配置します

レイヤーを選択

コンテキストタスクバーの「背景を削除」をクリック

すると、、
背景が削除された画像が完成!

背景が削除された画像が見事完成しました。
ここまでご覧になって、お気づきの方もいるかと思いますが、従来の背景を削除する作業といえば、「オブジェクト選択ツール」やその他の「選択ツール」を使い分けて行うことが多かったと思いますが、
今回の一連の作業では「クリックのみ!」でドラッグすら使用していません。
白地の新規ファイル作成後は、以下のように
- 「コンテキストタスクバーの「画像読み込み」をクリック で画像を配置し
- 画像レイヤーをクリック でコンテキストタスクバーを表示させ
- コンテキストタスクバーの「背景を削除」をクリック
以上の動作だけです。
「コンテキストタスクバーを上手に使ったら時短になりそう!」というイメージがなんとなく想像できましたでしょうか?
コンテキストタスクバーを使って選択範囲を作成する
では、先ほどのモデル画像レイヤー選択時に、コンテキストタスクバーで「被写体を選択」をクリックするとどうなるでしょうか?
せっかくなのでPhotoshopの「生成塗りつぶし」機能も合わせて使用して、背景画像を変更する一連の操作を以下で実演いたします。
※上のSTEPでの画像ファイルを開いて画像レイヤーをクリックした段階(※上記のSTEP4)から「被写体を選択」を選んで進めていきます。
被写体を選択をクリックして人物を選択する

画像レイヤーを選択した状態で表示されるコンテキストタスクバーの「被写体を選択」をクリックします。
すると、、

モデル部分が選択された状態の画像
ドラッグや対象箇所のクリックをしなくても、人物部分の選択範囲が作成されました。
選択範囲を反転して背景を選択する

コンテキストタスクバーの「選択範囲を反転」アイコンをクリックします。

選択範囲が反転されて背景部分が選択されます。
AI機能の生成塗りつぶし機能を使って背景を生成

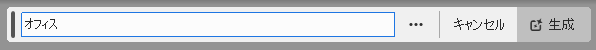
コンテキストタスクバーの「生成塗りつぶし」をクリックします。

コンテキストタスクバーにプロンプト入力欄が出てくるので、「オフィス」と入力して「生成」をクリックします。
すると、、
背景画像の生成完了!

生成塗りつぶし機能で背景が生成された画像
「オフィスのロビーフロアにいるスーツ女性の画像」が生成されました。
Photoshop コンテキストタスクバーの種類一覧
冒頭でちらっと触れたように、コンテキストタスクバーの「コンテキスト」=日本語で「文脈」という意味ですので、
コンテキストタスクバーが表示されるタイミングや表示されたコンテキストタスクバーの内容は、選択しているレイヤーや操作内容で変化していきます。
普段からコンテキストタスクバーの表示をオンにした状態で作業を進めていれば、すぐに慣れるかと思いますが、「たくさんあって難しそう!」という拒否感が起きないように、以下に一覧化してまとめてみました。
- 新規ドキュメントを開いた場合
- 画像レイヤーを選択した場合
- 変形ツールを使用中の場合
- 文字ツールを選択している場合
- 選択範囲を使用している場合
- マスク(レイヤーマスク)使用時
新規ドキュメントを開いた場合のコンテキストタスクバー

Photoshop のホーム画面あるいは、ファイル→新規から新規の空白ドキュメントを開くと、このバーの表示になります。ここからクリックで画像ファイルを読み込み配置します。
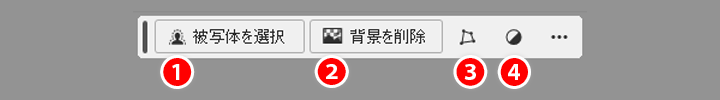
画像レイヤーを選択した場合のコンテキストタスクバー

- 「被写体を選択」:上の実演で見たように、メインの被写体が自動選択状態になります。
- 「背景を削除」:上の実演で見たように、1クリックで背景が削除できます。
- 「画像を変形」:クリックすると画像変形のコンテキストタスクバーに切り替わります。
- 「新規調整レイヤーを作成」
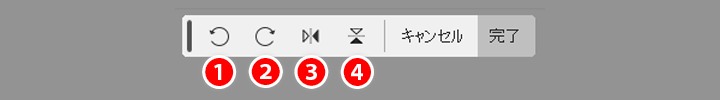
変形ツールを使用中の場合のコンテキストタスクバー

- 「反時計回りに回転」
- 「時計回りに回転」
- 「水平方向に反転」
- 「垂直方向に反転」
個人的には、反転の作業を1クリックでできるのはありがたいです。(変形→右クリック→水平方向に反転を選択 ですとやや手間ですので)
文字ツールを選択している場合のコンテキストタスクバー

- 「フォントを選択」
- 「フォントサイズを設定」
- 「テキストカラーを設定」
- 「文字配置」:左寄せ/中央揃え/右寄せ に配置と切り替えられます。
- 「その他のテキストオプション」:その他の設定として、行間や文字間、斜体など調整ができます。
ここらへんの使い勝手はプロパティパネルや文字ウィンドウと大部分が同じなので、使いやすいUIの方で操作すると良いかと思います。
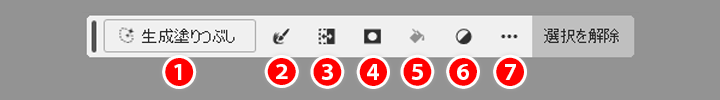
選択範囲を使用している場合のコンテキストタスクバー

- 「生成塗りつぶし」ボタン:選択範囲部分にAI機能の生成塗りつぶしを行います。クリックするとプロンプト入力欄が表示されます。
- 「選択範囲を修正」:選択範囲を変形/拡張 など各種の調整用パネルが表示されます。
- 「選択範囲を反転」:上の実演で行ったように、選択範囲の反転が1クリックで行えます。
- 「選択範囲からマスクを作成」:現在の選択範囲で「レイヤーマスク」を作成します。
- 「選択範囲を塗りつぶす」:コンテンツに応じた塗りつぶし/描画色 など選択範囲に対して各種塗りつぶし用パネルが表示されます。
- 「新規調整レイヤーを作成」
- 「その他のオプション」:コンテキストタスクバーの位置調整など行います。
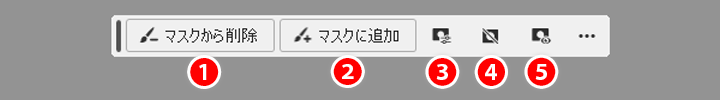
マスク(レイヤーマスク)使用時のコンテキストタスクバー

- 「マスクから削除」:自動でブラシツールに変わり、描画色が黒に変わるので、そのままブラシぬりつぶしで対象をマスクで消せます
- 「マスクに追加」:自動でブラシツールに変わり、描画色が白に変わるので、ブラシぬりつぶしで対象のマスクを解除していけます
- 「マスクのぼかしと密度を変更」:マスクの非表示度合いの調整や境界部分のぼかし具合の調整が行えます。
- 「マスクを非表示」:マスクがかかっている状態を非表示にできます。
- 「マスク表示を変更」:マスクの表示を白黒表示やオーバーレイ表示に切り替えできます。
マスク時の処理も細かい調整が必要になるので、関連作業ツールへの導線がまとまっているのは個人的にかなり便利です!
Photoshop コンテキストタスクバーのまとめ
いかがだったでしょうか?
今回詳細にまとめて解説いたしましたが、個人的にコンテキストタスクバーを使っていて感じることは、コンテキストタスクバーを使用していると圧倒的にマウスを動かす距離が減ります。
これによって、もちろん作業効率化と時短にもつながりますし、デザイナーにありがちな手首への負担(腱鞘炎)も軽減できるかと思います 。
※ここは個人差や個々人の作業環境にも左右されますが。
またコンテキストタスクバーはPhotoshopに搭載されている画像生成AI機能である「生成塗りつぶし」や「生成拡張」機能でも頻繁に使いますので、以下の記事もあわせてご覧いただければと思います。
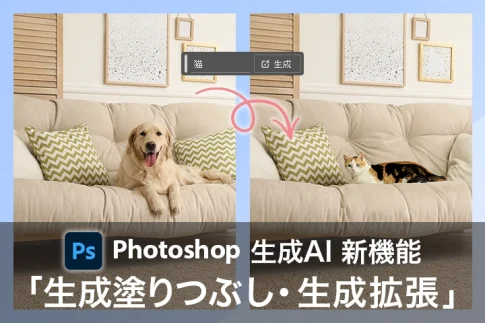
Photoshop 「生成塗りつぶし」機能の基本と使い方のまとめ記事











※後ほど詳しく紹介しますが、他にも種類がありますのでここでは一例として挙げています。
コンテキストタスクバー:生成塗りつぶし・生成拡張の場合
コンテキストタスクバー:画像レイヤーを選択している場合