今回は、Photoshopで画像にぼかしを入れる方法として「ぼかし」機能にフォーカスします。
デザイン現場でよく使う用途としては、画像全体をぼかす / 画像の一部分をぼかす / 切り抜き画像の境界線をぼかす / 被写体の背景をぼかす の4つが代表的な使い方です。例えば、実際よくある例を挙げていくと以下のようなケースです。
- 画像内の特定の人物や物をぼかしたい(画像の一部分をぼかす)
- メインビジュアルの人物を際立たせたい(被写体の背景をぼかす)
- 一眼レフで撮ったような画像にしたい(画像全体をぼかす / 被写体の背景をぼかす)
- 切り抜き画像をなじませたい(境界線をぼかす / 画像の一部分をぼかす)
このように、デザイン作業での各表現や作業工程で地味に「ぼかし」機能はついて回ります。
そこで、基本的なぼかし効果のツール解説から最新のphotoshop AI機能を使ったぼかしのやり方、応用まで幅広く解説していきたいと思います。
「基本はわかっているので用途別の作例から見たい!」という方はページ後半の
Photoshop で画像にぼかしを入れる4つの方法:用途別まとめ↓ からご覧ください。
タップできる目次
Photoshopで画像にぼかしを入れる 目的・効果
Photoshopの各種ぼかし機能を使うと以下のような効果が得られます。
- 画像合成の際に、背景と切り抜き画像(人物など)をなじませる
- 被写体や物を目立たせる
- プライバシーや機密事項、著作権の保護
- 遠くをぼかすことで遠近感・奥行きのある画像にできる
以下ぼかしを使った効果を簡単に解説していきますが
画像合成の際に、背景と切り抜き画像(人物など)をなじませる
人物や物の切り抜き画像と別の画像を背景として合成する、という作業はデザインの現場ではよくありますが、そのまま重ねると、手前の切り抜き画像の輪郭・境界がくっきりしすぎてとても違和感のある画像になります。
その場合に、手前の人物や物の画像の輪郭・境界をぼかし、背景となじませることで違和感の無い画像を作成することができます。
被写体や物を目立たせる
ある部分(人物や物)にフォーカスをあて、周辺や背景をぼかすことで、一眼レフで撮った写真のような画像を作り、メインとなる被写体の人物や物を目立たせることができます。このような場合にもPhotoshopのぼかし機能を活用します。
プライバシーや機密事項、著作権の保護
公開する画像内に、外部に出せない情報や著作権の保護対象となっている物が映りこんでいたり、背景の人物の顔など公開対象で無い人や物が映りこんでいる場合があります。このような場合に対象を隠す場合にも、ぼかし機能が活躍します。
遠くをぼかすことで遠近感・奥行きのある画像にできる
2番目で挙げた「被写体や物を目立たせる」に近い内容ですが、屋内写真などで奥行き感を強調したい場合などにも、Photoshopのぼかし機能を活用して、表現のクオリティを上げる事ができます。
Photoshop で画像にぼかしを入れる4つの方法:用途別まとめ
ここからは、Photoshopのぼかし機能を用途別で解説していきます。デザイン制作でぼかし機能を使う用途として、現場で使う事が多い以下の4つケースを紹介していきます。
- ぼかし機能で画像全体にぼかしを入れる方法
- ぼかし機能で画像の一部にぼかしを入れるだけをぼかす
- 画像の切り抜きで境界線をぼかす方法
- 被写体の背景のみにぼかしを入れる方法
順番に解説していきたいと思います。
事例1
Photoshop|画像全体にぼかしを入れる方法:ぼかし(ガウス)
初めに、基本的な使い方として画像全体にぼかしを入れる方法を紹介していきます。
ぼかしフィルター(ガウス)使って簡単にぼかしをかけることが出来ますので、基本として覚えてしまいましょう。
以下の画像にぼかしフィルター(ガウス)でぼかし効果をつけていきます。

ぼかし効果設定前の画像
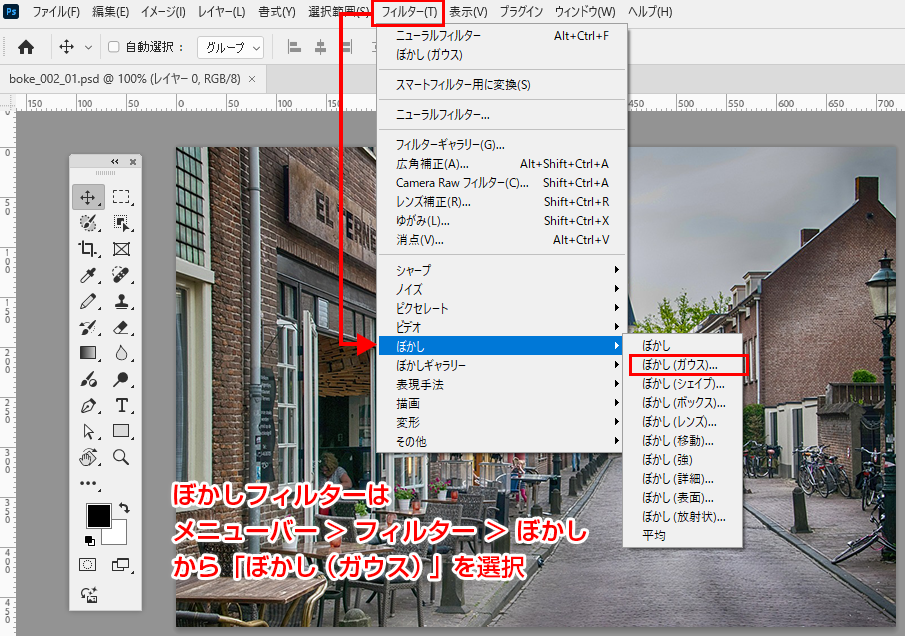
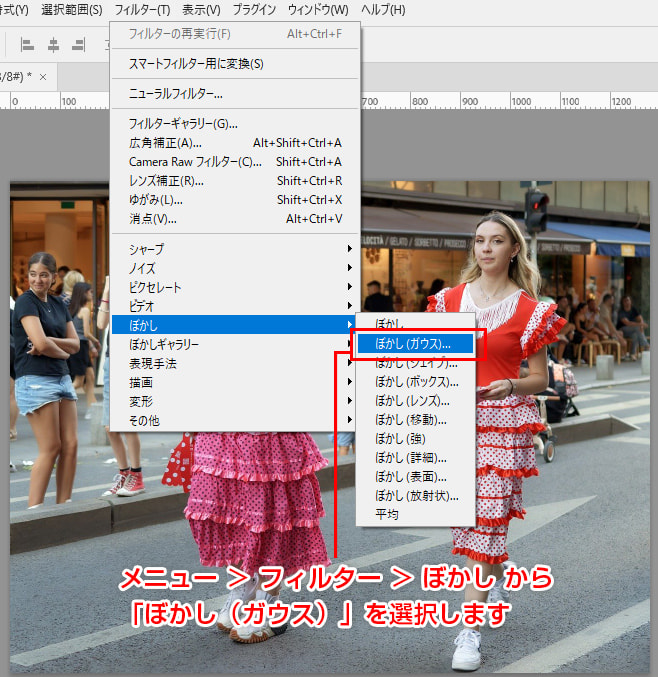
メニューバーからフィルター>ぼかし>ぼかし(ガウス)を選択します。

ぼかしの強さの調整
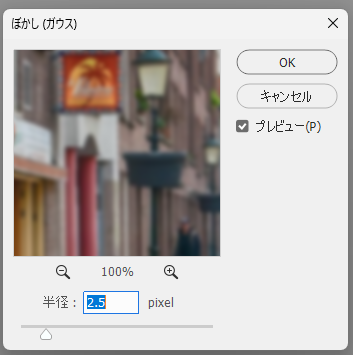
ぼかし(ガウス)のプロパティウィンドウが表示されるのでプレビューにチェックを入れて「半径」の値をスライダーで調整します。
「半径」を大きくするほど、ぼかし度合いが大きくなります。

以下の2枚は、「半径2.5 の場合」と「半径10の場合」の比較です。

ぼかし(ガウス)半径2.5の場合

ぼかし(ガウス)半径10の場合
Photoshop|画像の一部にぼかしを入れる2つの方法
画像の一部にぼかしを入れる方法はいくつかやり方があるので、ここでは現場でも使いやすい以下の2つのやり方で画像の一部にぼかしを入れる方法を実践します。
- ぼかしツールを使う方法
- 選択範囲を作成して、ぼかしフィルターを使う方法
事例2
①ぼかしツールで画像の一部にぼかしを入れる方法
まずは、ツールパネルのぼかしツールで画像の一部をぼかす方法を実践解説していきます。
飲食店の店外テーブルで楽しそうに食事をする男女の画像を元に、二人のプライバシーが守れるようにぼかしを入れていきたいと思います。
ぼかしを入れる前の画像です

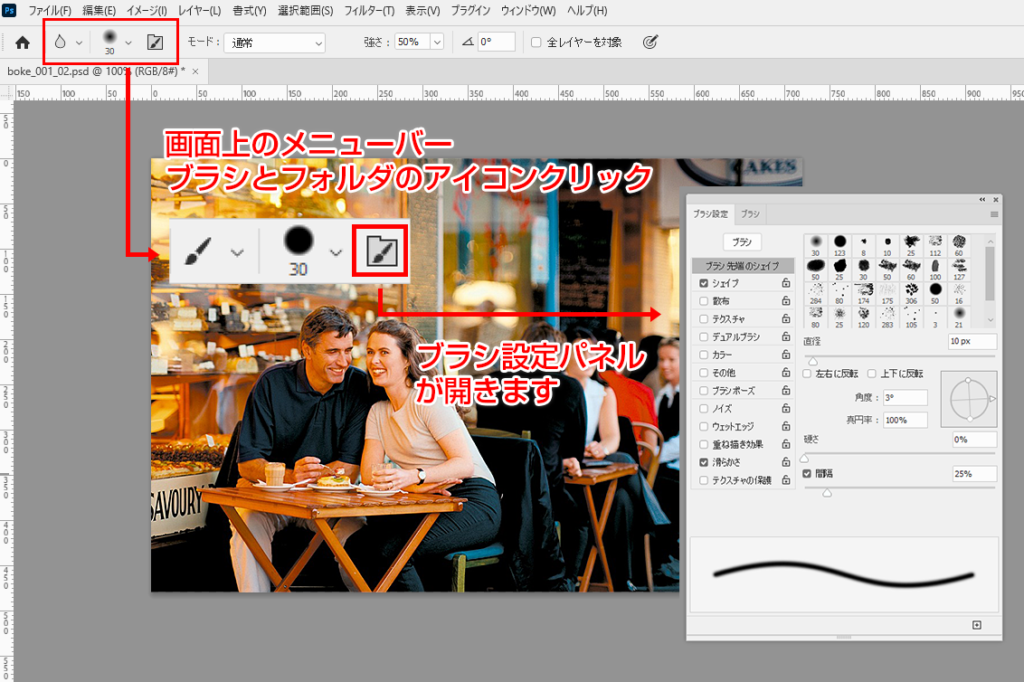
ツールパネルのぼかしツールを選択します。

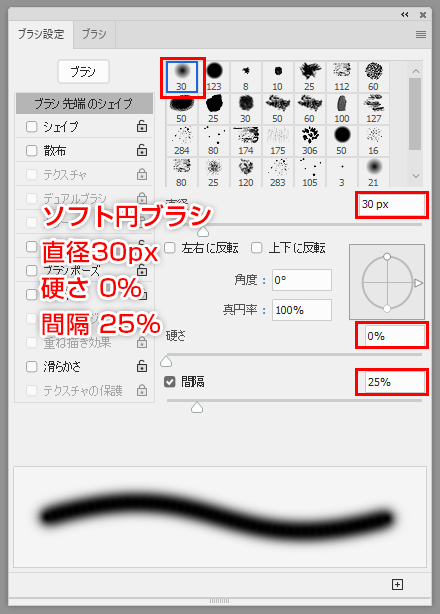
続いて、メニューバーからブラシの設定を開き

・ソフト円ブラシ
・直径30px
・硬さ 0%
・間隔 25% に設定します。

さらに、顔の部分をズームアップし、左右に2往復ぐらいぼかしツールで塗ります。

男性と女性の目元をぼかしツールで塗ると以下の画像が完成します。
無事二人のプライバシーが守れました!

目元をぼかした男女の写真
事例3
②選択範囲を作成し、ぼかしフィルターで画像の一部にぼかしを入れる方法
同じく画像の一部をぼかしていきます。今度は「ぼかしフィルター(ガウス)」を使って、画像のPC画面情報をぼかしていきましょう
以下はぼかす前の画像です。

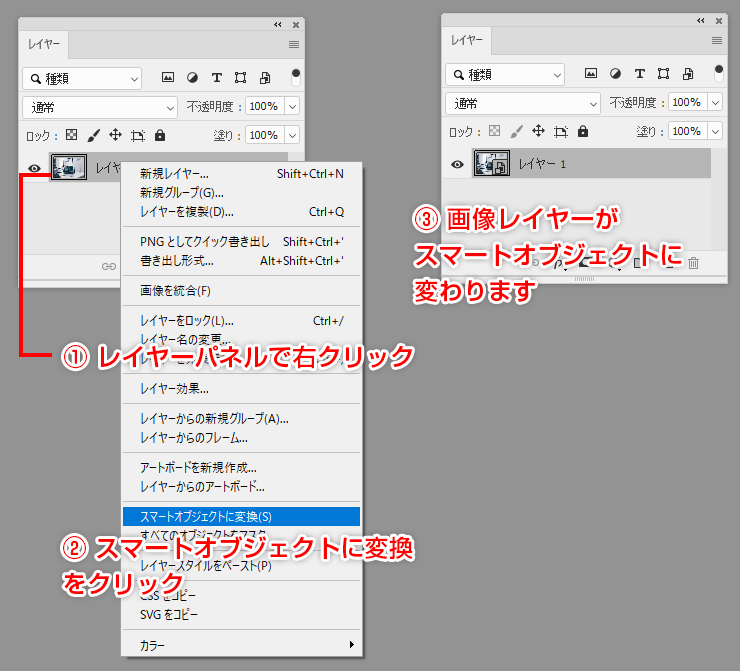
初めに、レイヤーで対象の画像を選択して、右クリック>スマートオブジェクトに変換をクリックして、スマートオブジェクト化します。
これをしておく事で、後でぼかし前の画像にすぐ戻すことができます。

次に、多角形選択ツールを使用して、PC画像の画面部分をペンで四角く選択し、画面部分の選択範囲を作成します

画面部分が選択された状態
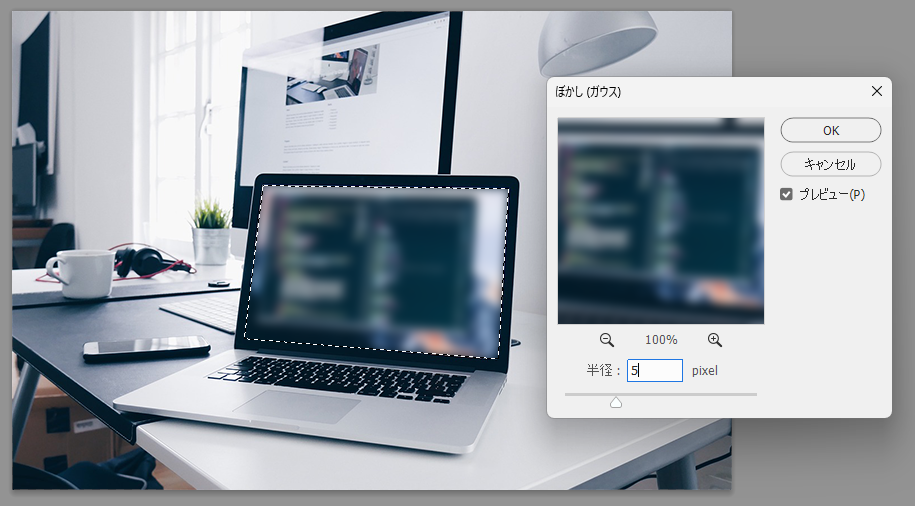
選択範囲が作成されている状態で、メニューバーからフィルター>ぼかし>ぼかし(ガウス)を選択し、「半径は5」pixelでOKを押します。

これで見事にPC画面の内容をぼかすことができました!

完成:画面をぼかしたノートPC画像
事例4
Photoshop|切り抜き画像の境界線をぼかす2つの方法
Photoshooで画像をきりぬく場合に、合成の違和感を抑えるために境界線をぼかす処理を行います。今回は「境界線をぼかす方法」を2つ使用して以下の画像を作成していきます。
先に紹介しますが以下の2つの方法があります。
- 「選択範囲を変更」から「境界線をぼかす」方法
- ぼかしツールを使って境界線をぼかす方法
先に完成版を以下に貼っておきます。ポーズ自体に違和感があるのはさておき、。以下やり方を解説してきます!

境界線をぼかして合成した画像 完成
使用素材について
以下の紅葉の林画像と、女性の画像を素材として使用します


選択範囲を作成
女性の画像の背景を切り抜くため選択範囲を作成していきます。選択範囲を作成する方法はいろいろありますが、今回はコンテキストタスクバー「被写体を選択」を使用します。
これで選択範囲が作成されます。

選択範囲で境界線をぼかす
選択範囲が作成された状態で
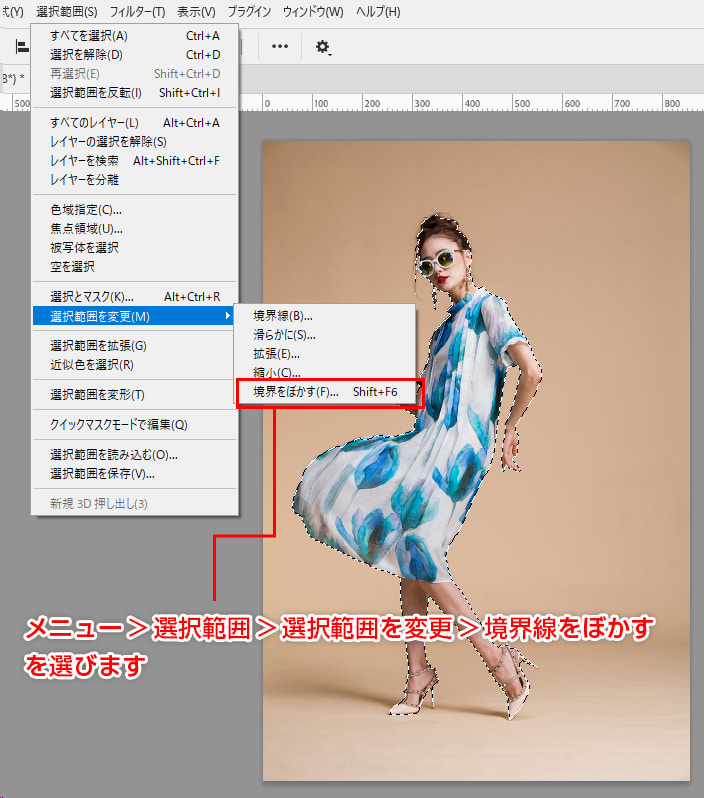
メニューから「選択範囲」>「選択範囲を変更」>「境界線をぼかす」を選びます。

「境界をぼかす」プロパティパネルが表示されるので
ぼかしの半径は「1pixel」→「カンバスの境界に効果を適用」にチェックを入れてOKをクリックします。

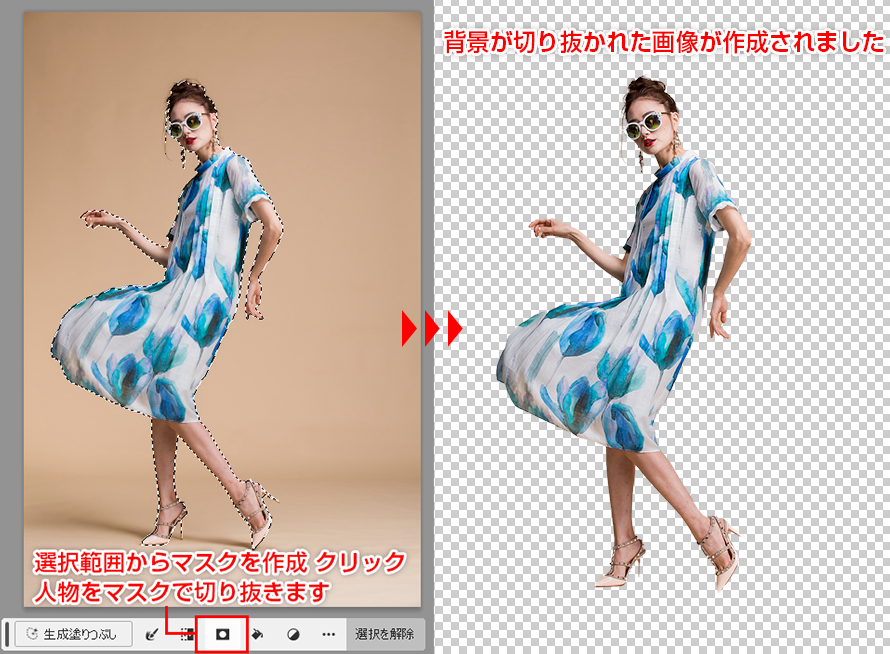
コンテキストタスクバーからマスクを作成する
選択範囲が作成されている状態で
コンテキストタスクバーにある「選択範囲からマスクを作成」をクリックして、レイヤーマスクを作成します。これで背景が切り抜かれた画像が作成されました。

背景画像上に切り抜いた画像を配置
背景画像の紅葉の林の画像上に、切り抜いた女性の画像を配置します。
選択範囲をぼかして切り抜いたので割となじんでいるようにも見えますが、くっきり感がまだ抜けていないので次のSTEPでさらに調整をかけます。

切り抜いた女性を背景に配置した状態
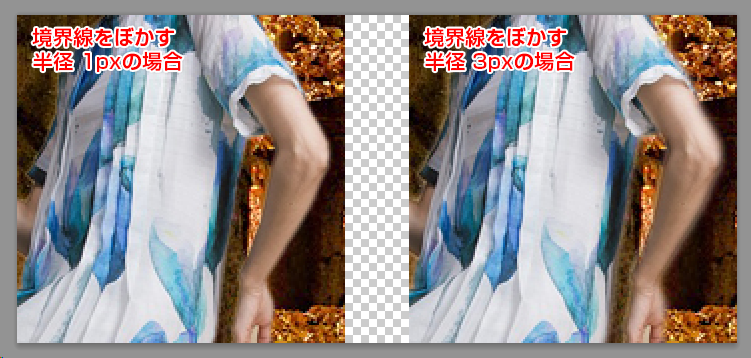
「境界線をぼかす」機能 半径の値の違いを比較
作業の途中ですが、ここで境界線をぼかすについて、補足です。
境界線をぼかす 機能について通常は半径1px設定でよいと思いますが、参考までに半径のpixel設定での切り抜き時の差は以下のようになります。エッジのぼんやり感の違いがよくわかるかと思います。

ぼかしツールで境界線をぼかす
最初の作例で使用した「ぼかしツール」を使用して、人物のエッジ部分で白くなっている部分をぼかしていきます。
※最初の作例で紹介したように、ぼかしツールは画像の一部をぼかす場合に活用できます。
女性画像のエッジを一周チェックして「エッジの白い部分」に丁寧にぼかしツールで塗ってぼかしていきます。

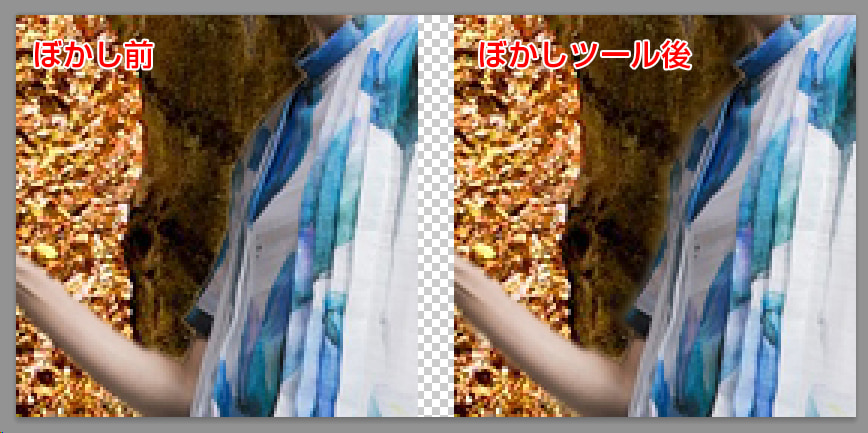
ぼかしツール使用前後の比較
ぼかしツールの使用によって、背景に重ねた人物画像のエッジが、ふんわりなめらかになったのがわかるかと思います。

色味の調整など
最後は、明るさや色味が背景となじむように、色味の調整と
ハイヒールのつまさきを少しぼかし、地面に立っているように見せて完成です。

色味など調整前

色味など調整後
完成!

完成画像
今回は、①「選択範囲を変更」>「境界線をぼかす」と②ぼかしツールで境界をぼかすやり方の2つを使用しました。
- 「選択範囲を変更」から「境界線をぼかす」方法
- ぼかしツールを使って境界線をぼかす方法
通常は1つで良いかもしれませんが、両方知っていると、よりクオリティの高い画像作成ができるので参考になればと思います。
事例5
Photoshop|画像の背景のみにぼかしを入れる2つの方法
画像の背景のみをぼかして、一眼レフカメラで撮影したような画像を作成したい場合に役立つ方法を以下の2つ紹介していきます。
- レイヤーを2つ作成して、背景用レイヤーにぼかしを入れる方法
- ニューラルフィルター「深度ぼかし」で画像にぼかしを入れる方法
背景画像をぼかして一眼レフカメラで撮影したような画像を作成する方法 その1
以下の画像素材を元に、右側の女性を一眼レフカメラで撮影したような画像(右側の女性にフォーカスを当て、それ以外をぼかす画像)作成を実演解説していきます。

変更前の画像
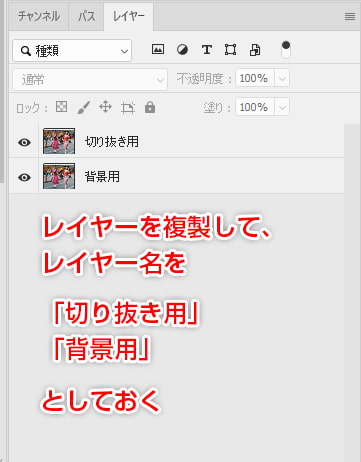
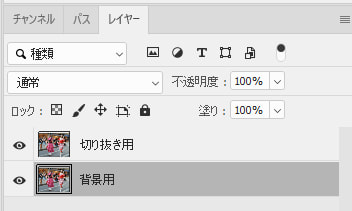
レイヤーを複製しリネーム
レイヤーを複製して、それぞれ、「切り抜き用」「背景用」とします。

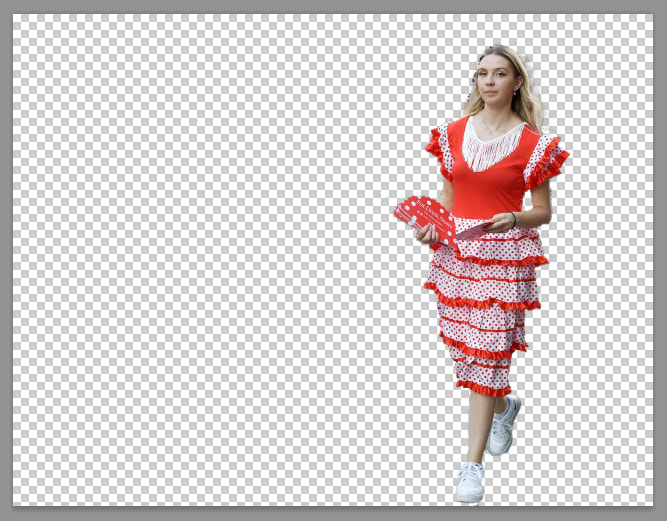
選択範囲を作成し、レイヤーマスクで切り抜き
右側の女性を切り抜くため、選択範囲を作成します。※選択範囲作成方法はどのやり方でもOKです!

レイヤーマスクで選択範囲を作成した右側女性を切り抜きます。

切り抜き後の画像(「切り抜き用」レイヤー)
「背景用」レイヤーにぼかし効果を設定
下のレイヤーである「背景用」レイヤーを選択します。このレイヤーにぼかし効果を加えていきます。

メニュー > フィルター > ぼかし > ぼかし(ガウス)を選択します。

ぼかし(ガウス)の設定
ぼかし(ガウス)の半径の値を「1.8pixel」で設定します。

完成
下のレイヤーがぼけて見えることで、一眼レフカメラで撮影したような、切り抜いた右の女性だけ焦点が当たった画像が作成できました。

事例6
背景画像のみにぼかしを入れる 応用例の紹介
上の例(事例5)でレイヤーを分けて、下のレイヤーにだけぼかし効果(ぼかし:ガウス)をいれました。
これを応用すると、以下のような画像制作も可能です。

事例5で使用したぼかし(ガウス)ではなく、
メニュー>フィルター>ぼかし>ぼかし(移動)を下のレイヤーに適用することで、こういった動きのある表現が実現できます。
事例7
背景画像をぼかして一眼レフカメラで撮影したような画像を作成する方法 その2
レイヤーを分けて背景画像をぼかす方法を紹介しましたが、次のような画像はどうでしょうか?

加工前の素材画像(対象物が複雑で切り抜きが難しい例)
先ほどの人物画像のように、手前の被写体が比較的切り抜き易かった画像に比べて、今回は画像内の対象物の境界が複雑でレイヤーを分けて切り抜きを行うことが難しそうです。
こういった画像を下の完成例のような画像に簡単に仕上げるのが、ニューラルフィルターの「深度ぼかし」を使った、画像にぼかしを入れるやり方です

ニューラルフィルターの「深度ぼかし」でぼかした画像完成例
ニューラルフィルター「深度ぼかし」で画像にぼかしを入れる方法
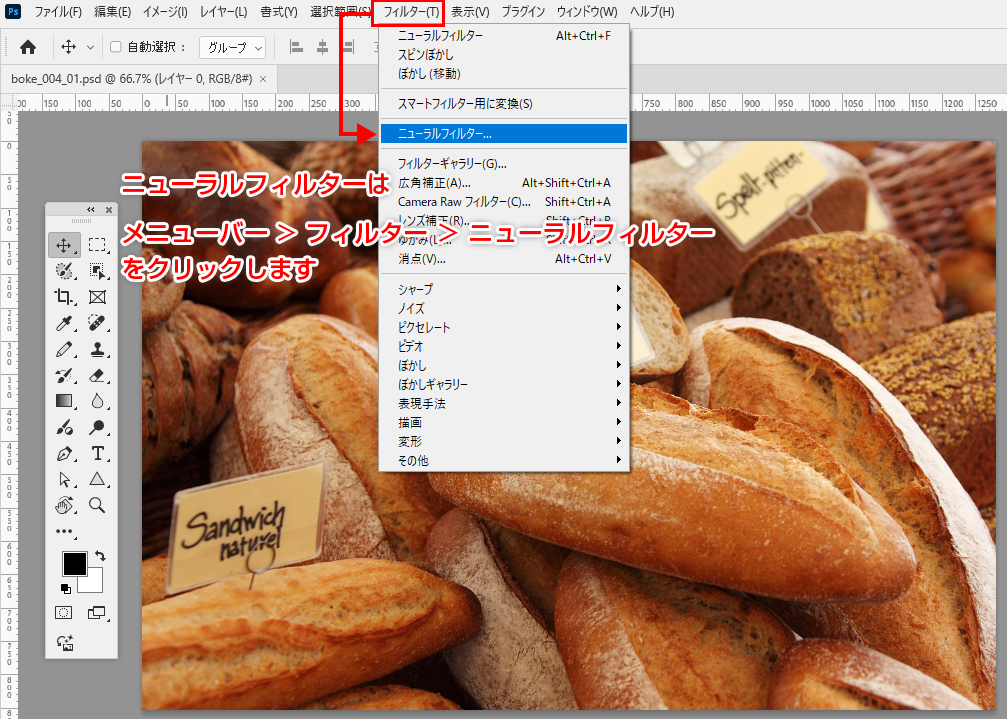
ニューラルフィルターパネルを起動する
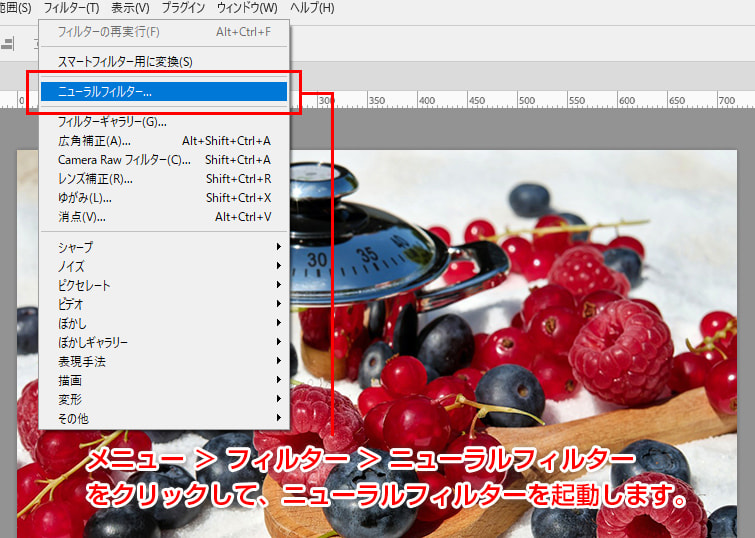
メニュー > フィルター > ニューラルフィルター からニューラルフィルターパネルを起動します。

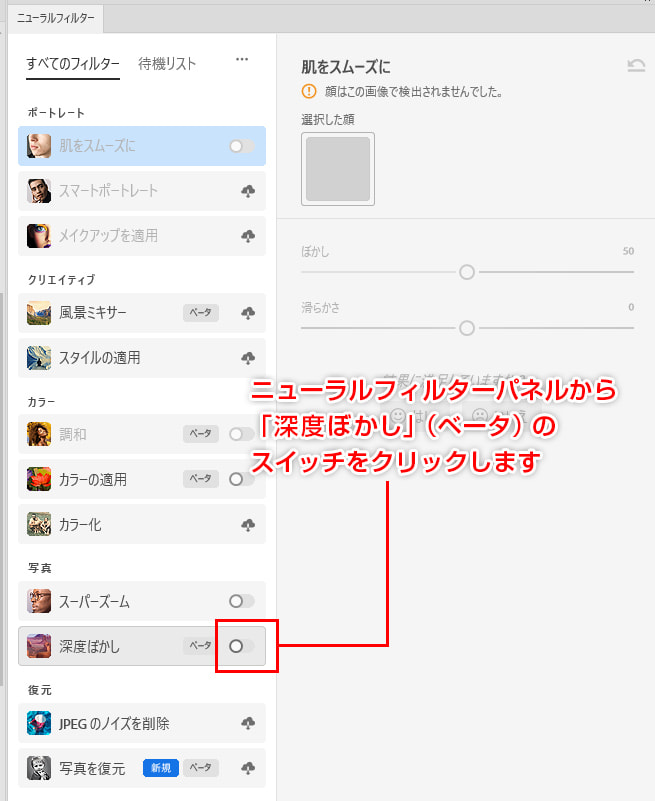
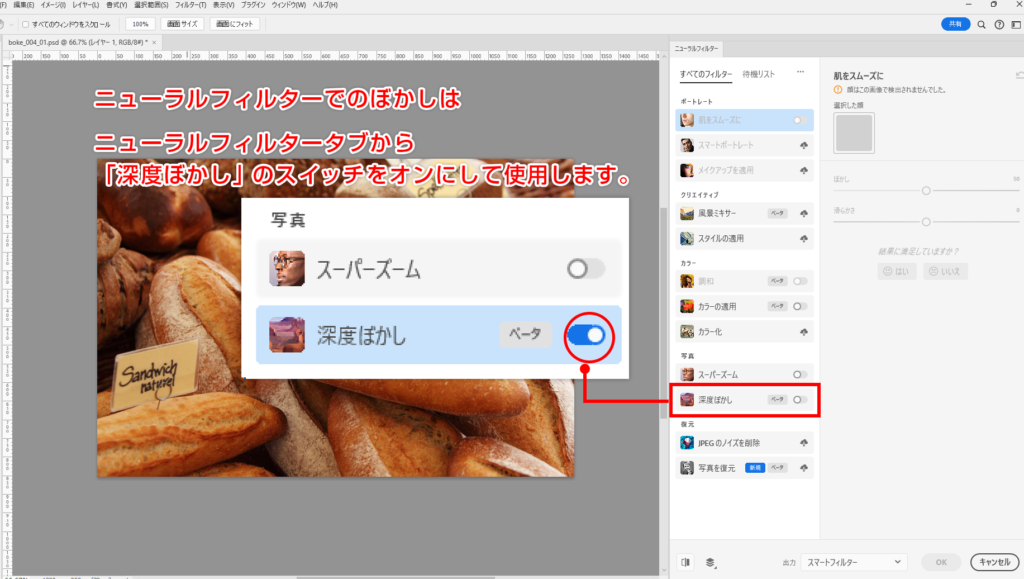
深度ぼかしを選択する
ニューラルフィルターパネルから深度ぼかし(ベータ)のスイッチをオンにします

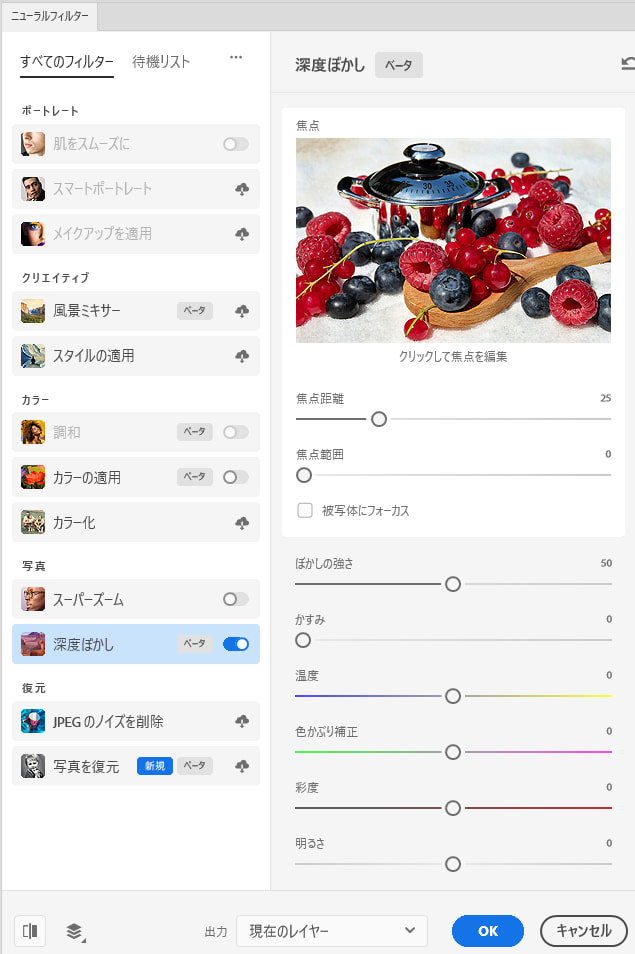
深度ぼかしがアクティブになると以下のような画面になります。

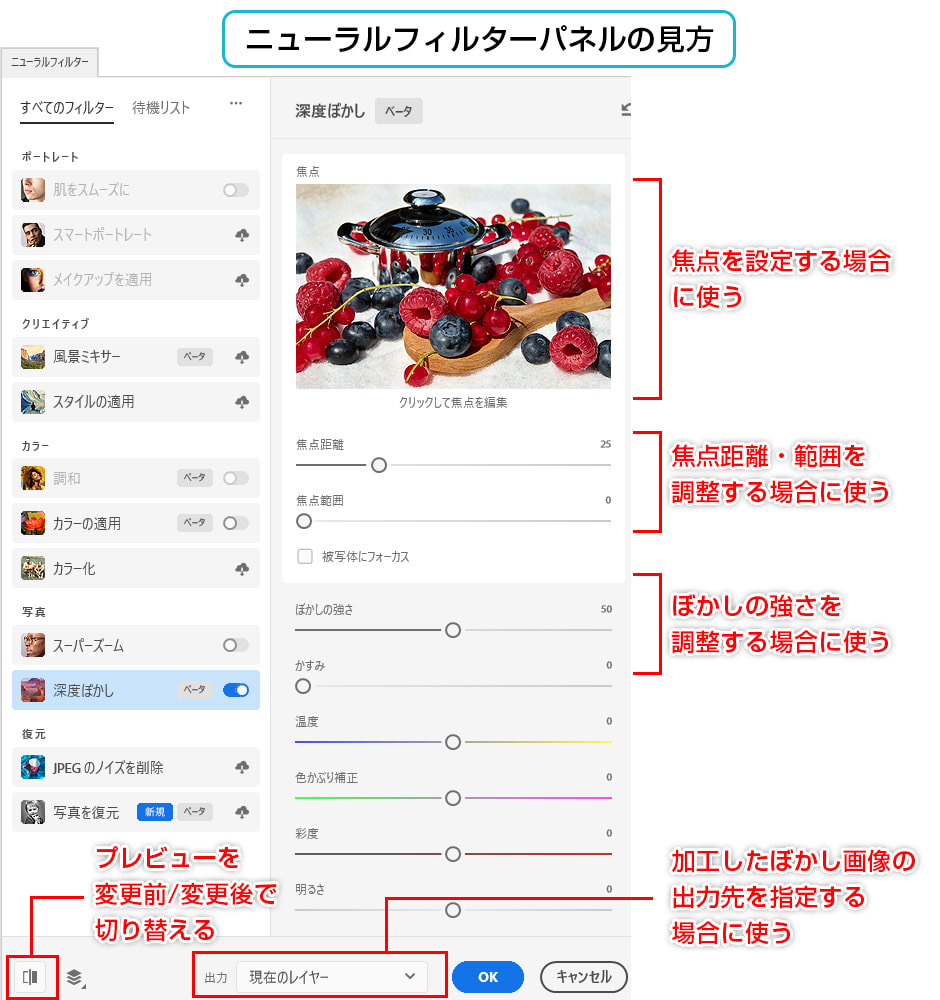
ニューラルフィルターパネルの見方
ニューラルフィルターパネルは以下の図のように各設定エリアが分かれています。
- クリックして焦点を設定する画像エリア
- 焦点距離・範囲を調整するエリア
- ぼかしの強さを調整するエリア
- その他の調整を行うエリア
- 加工したぼかし画像の出力先を指定するエリア
- プレビューを変更前/変更後で切り替えるエリア

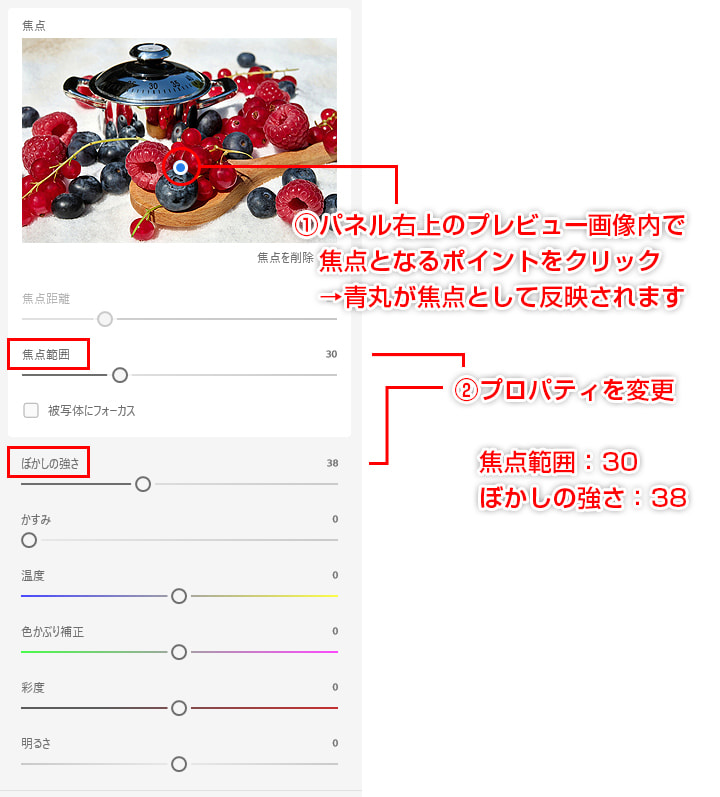
焦点を設定する
ニューラルフィルターパネルの右上画像エリア内をクリックして、焦点を設定します。
→設定されると画像内に青い丸のポイントが焦点として反映されます。

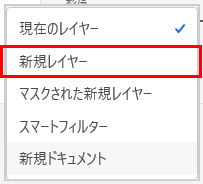
出力先を指定してOKを押す
ニューラルフィルターパネルの下段に「出力」を指定するプルダウンがあるので、「新規レイヤー」を選択してOKを押します。

深度ぼかしが反映された画像の完成

ニューラルフィルターの「深度ぼかし」でぼかした完成画像
Photoshop で画像をぼかす方法:ツール・機能の整理
ここまでの各事例で紹介したように、Photoshopのぼかし機能を使う場合、いろいろなやり方があるのですが、ぼかし効果のある代表的なツールを箇条書きにすると以下の感じです。
- ぼかしツールで画像をぼかす
- ぼかしフィルター(ガウス)や(移動)など で画像をぼかす
- ぼかしギャラリーを使って画像をぼかす
- ニューラルフィルター 深度ぼかし でぼかす
はい。箇条書きにすると、たくさんありそうに見えますね。ですが、それぞれの機能の場所や特徴をまとめると以下の表のイメージです。
| ツール | ツールの場所 | 特徴 | 対象 |
|---|---|---|---|
| ぼかしツール | ツールパネル | ブラシでなぞった部分にぼかし効果をつける。 | 部分的に使う ※ブラシでなぞった部分 |
| ぼかしフィルター | メニュー → フィルター →ぼかしフィルター | 11種類のぼかしフィルターで、ぼかしの効果を変えられる | 画像全体 または選択範囲部分 |
| ぼかしギャラリー | メニュー → フィルター →ぼかしギャラリー | 5種類のぼかしギャラリーで、独特な効果をつけることができる | 画像全体 または選択範囲部分 |
| ニューラルフィルター | メニュー → フィルター →ニューラルフィルター | AIテクノロジーAdobe Senseiにより自動でぼかしをつけられる | 画像全体 |
ここで、上の表をよく見てみましょう!
Photoshop でぼかしを入れるやり方は機能としてはいくつかありますが、「ツールの場所」は大きく2種類しかない点に気付かれたでしょうか?
そうです。操作としてで使う場所は 大きく分けて
①ぼかしツール と ②メニューのフィルター の2か所です。
ぼかし機能を使う場合、大きく分けると以下の2種類
- ぼかしツール から使う
- メニュー>フィルター から選んで使う
の2か所から操作する=①ぼかしツールと②メニュー>フィルターを押さえれば、ぼかし効果はマスターできます!
この点を押さえて、まずは1つ2つ触ってみて、表現の幅を制作の機会があるごとに、広げていくと良いと思います。
Photoshop で画像にぼかしを入れる機能について |よくある質問
最後に、記事で紹介した各機能の場所がわからない、という質問も現場ではよくありますので、以下では各ツールの説明をあらためてしつつ、機能の場所を簡単に紹介していきます。
Photoshop ぼかしツールとは?ぼかしツールはどこにあるか?
ぼかしツールは、画像の特定の領域にぼかし効果をペイントできるツールで、直径、硬さ、強さなどのツール設定をブラシのように使用します。(※ブラシ設定パネルが出るので、使い方はブラシと同じです。)
ツールパネルのしずくのアイコンをクリック

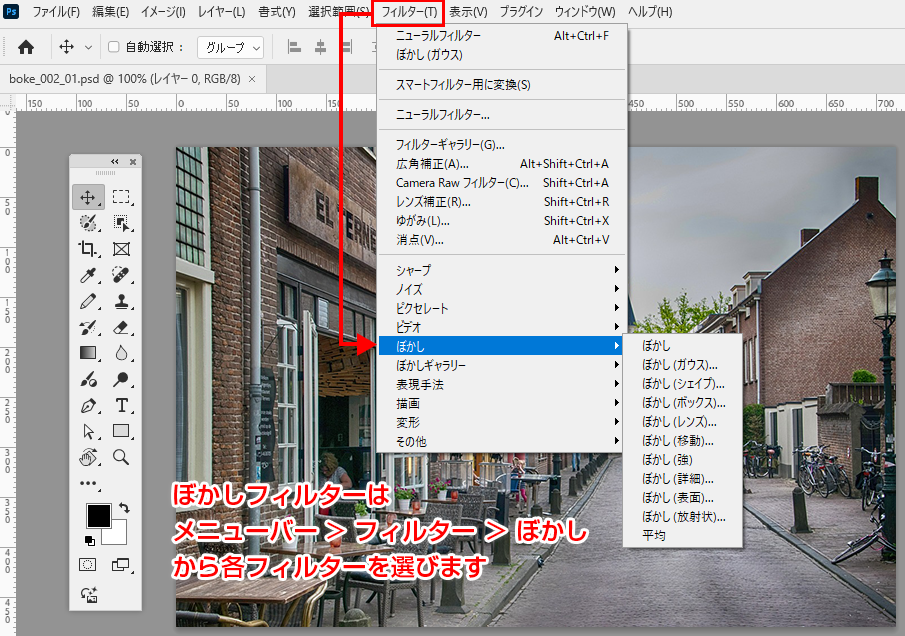
Photoshop ぼかしフィルターとは?ぼかしフィルターはどこにあるか?
ぼかしフィルターは、メニューバー >フィルター>ぼかし から使用し、選択範囲または画像全体(特定のレイヤー)にいろいろなぼかしの効果を適用します。
以下の画面画像のように、現在Photoshop上には11種類のぼかしフィルターがありますが、デザインで良く使用するのは、「ガウス」「レンズ」「移動」あたりなので、まずはこれらを使うことに慣れていきましょう。

ぼかしフィルター機能の場所
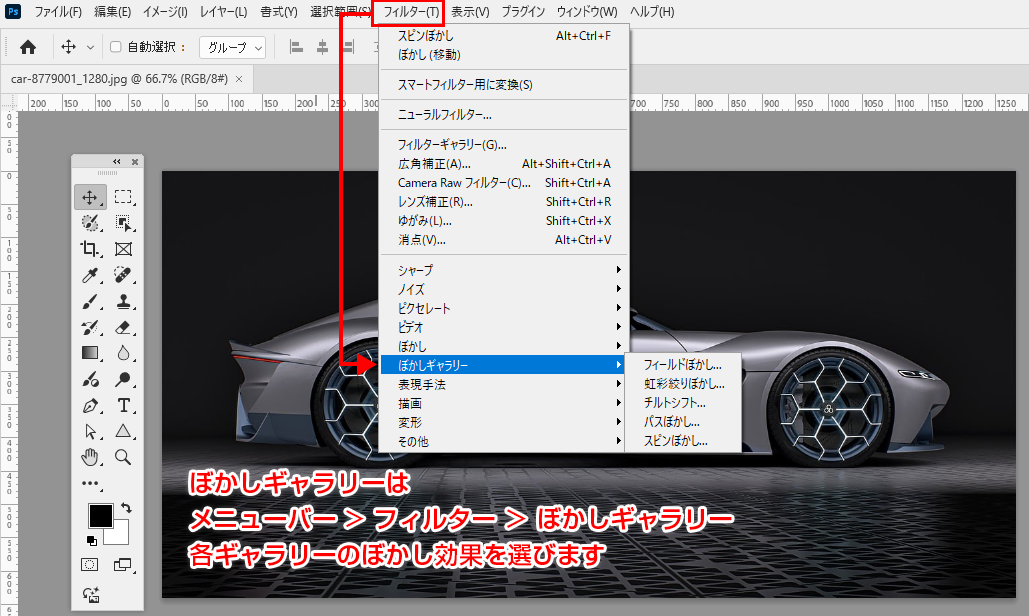
Photoshop ぼかしギャラリーとは?ぼかしギャラリーはどこにあるか?
Photoshop のぼかしギャラリー機能では、画像に対して独特なぼかし効果を、直感的な操作で実現できます。
上で説明した「ぼかしツール」や「ぼかしフィルター」ではちょっと難しい、回転する物体を表現する場合や、曲線的な動きを表現する場合などでのぼかしを表現できます。
ぼかしギャラリーは、メニューバー >フィルター>ぼかしギャラリー から使用します。

ぼかしギャラリー機能の場所
Photoshop ニューラルフィルター:深度ぼかしとは?どこにあるか?
深度ぼかしは、Adobe Sensei の技術を活用した機械学習を使用して、画像に環境的な深度を作成し、前景または背景のオブジェクトを際立たせてくれます。
つまり、簡単に一眼レフで撮影したような、焦点が合っている被写体以外がふんわりぼける画像が一瞬で作成できます。
ニューラルフィルター「深度ぼかし」は、メニューバー >フィルター>ニューラルフィルター>深度ぼかし から使用します。


ニューラルフィルター:深度ぼかし機能 の場所
Photoshop で画像にぼかしを入れる方法のまとめ
今回はPhotoshop でぼかし効果をつける方法を実例で徹底解説いたしました。
冒頭でぼかし効果を使う目的を記載しましたとおり、デザイン制作の場面でセキュリティやプライバシー保護目的や表現のクオリティを高めるために、比較的頻繁にぼかし効果は使用します。
ツール自体は細かい効果のフィルターなど多数あるのですが、この記事で紹介したものをしっかり覚えれば、デザイン実務の現場では十分ですので、全体をぼかすのか、一部をぼかすのか、また切り抜き時に使うのか、の目的別にしっかり身に着けていくとよいかと思います。
操作は難しくないのでまずは一度使ってみてください!
また以下の記事もPhotoshopの各機能の使い方について解説しておりますので、是非参照ください!
Photoshopの画像生成機能である「生成塗りつぶし」の使い方を事例で詳しく解説