Adobe Photoshop 生成AI機能「生成塗りつぶし」新機能について
Adobe Photoshop の生成AI機能である「生成塗りつぶし」機能がさらに進化しました。既に機能搭載されている「生成塗りつぶし」機能に加えて、ユーザーがアップした画像を元に画像生成を可能とする「参照画像」機能を搭載。従来の機能で難しかったレイアウトの制御部分などが、よりコントロールできるようになり、デザイナーがさらにイメージ通りのデザイン・画像を生成できるようになりました。
新機能はクリエイティブの祭典である「Adobe MAX London 2024」で発表され、Adobe Photoshop(ベータ版)にて利用が可能です。
2024年7月のアップデートでPhotoshopの生成AI機能が強化され、中でもこれまでベータ版にあった「画像を生成」や「参照画像」機能が正規版に実装されました。
Photoshotoの参照画像機能については、こちらの記事でもレイアウトやアングル調整、オブジェクト(物)の生成など事例で紹介して解説しているので、参照画像機能について詳しく知りたい方は是非ご覧ください。
Adobe が公開したPhotoshop(ベータ版)搭載の生成AI新機能
タップできる目次
Adobe Firefly Image 3 Foundation モデル(ベータ版)で可能となったこと
Adobe Photoshopの生成AIモデル
Adobe の画像生成機能は「Adobe Firefly Image 3 Foundation モデル(ベータ版)」というモデルを元にしています。
今回のAdobeの発表によると、この生成AIモデルでは高品質な画像生成、プロンプトのより深い理解、より高いレベルのディテールとバリエーション、そして迅速なクリエイティブ表現とアイデア出しが可能になり、最新バージョンの画像モデルでは、ライティング、ポジショニング、ディテール、テキスト表示などが強化され、これまで以上にフォトリアリスティック、つまり実写的なリアルな画像品質が実現可能になっています。
動画内で公開されたのは、以下の大きく4つの機能
- 画像を生成
- 類似画像を生成
- 背景を削除・背景を生成
- 参照画像
Adobeが公開した動画を参考に以下でくわしく見ていきます。
※以下の画面キャプチャーはAdobe公開の動画内容からの引用です
画像を生成
Adobe Fireflyの技術を利用できるようになり、Photoshop内で文字入力だけで画像生成ができるようになりました。テキストプロンプトを入力してゼロから画像コンテンツを作成したり、画像の一部を選択して画像を生成したりすることが可能です。

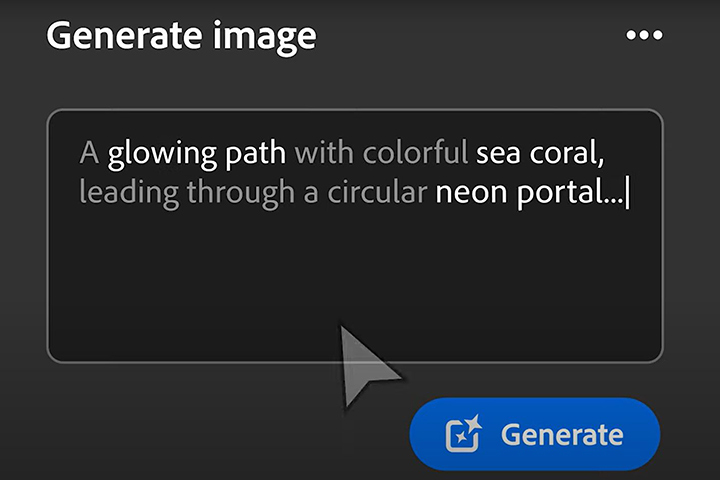
画像を生成:生成したいイメージをプロンプト入力してGenerateをクリック

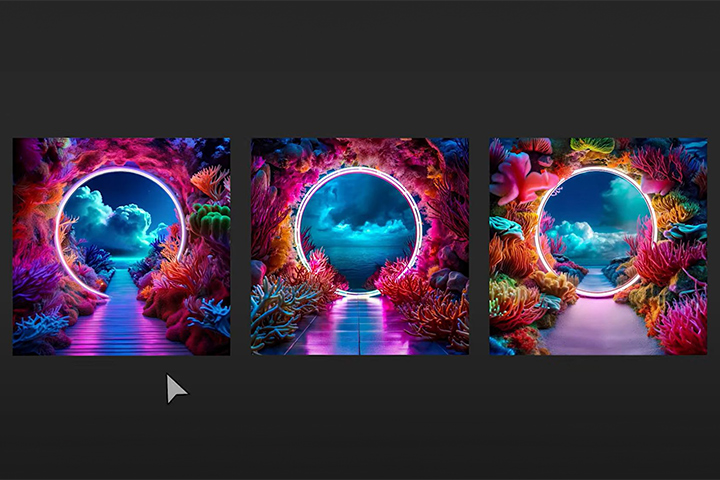
プロンプトに基づく画像が生成されます。(入力例は「円形のネオンポータルを通って続く、色とりどりの海サンゴが輝く道」といった感じでしょうか。珊瑚の画像が幻想的です。)
類似画像を生成
生成された画像を参照して、さらに類似の画像を生成できる機能です。気に入った画像が生成されるまで、生成した画像(プロンプト)によく似た画像の生成が繰り返しできるので、より早くイメージに近い画像が生成できます。

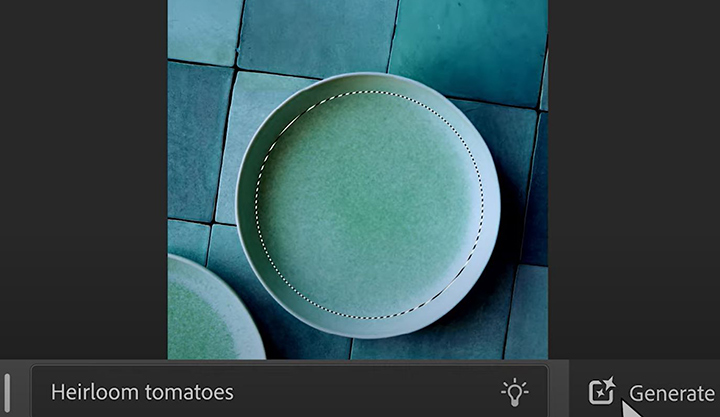
類似画像生成:お皿の画像を楕円形選択ツールで円形に選択し、「heirloom tomatoes」と入力

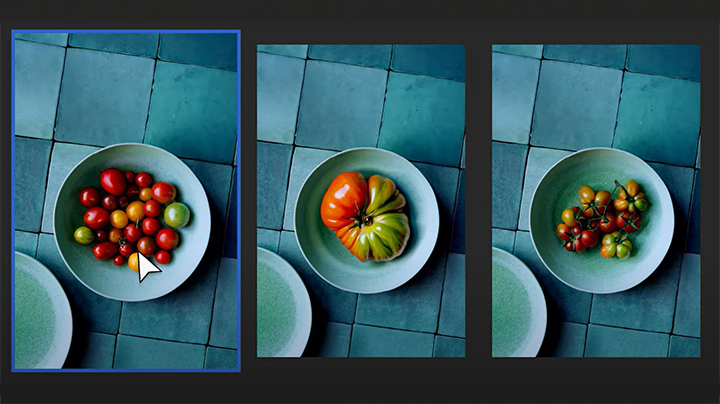
お皿の中にトマトの画像が生成されます。真ん中のトマトがイメージに近いので、これを選択して

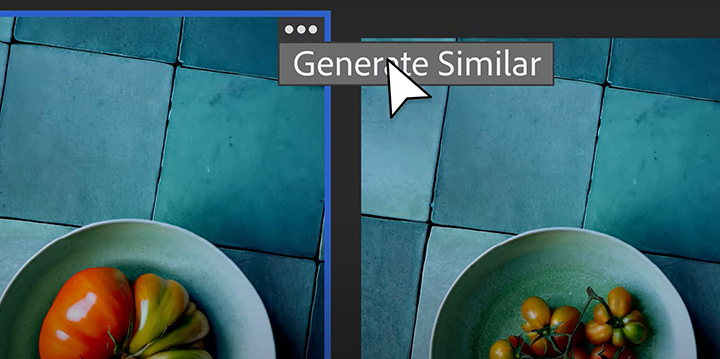
生成されたトマトの画像のうちの1つを選び画像右上の三点リーダーから類似画像を生成をクリック

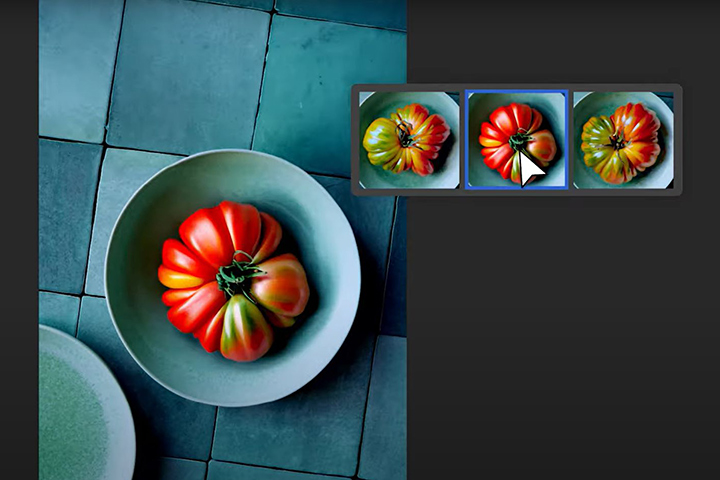
よりイメージに近い画像が生成できました。
背景を削除・背景を生成
コンテキストタスクバーのUIに「背景を削除」機能が追加され、簡単に背景削除ができるようになりました。
また同様に「背景を生成」するアクション導線が実装され、プロンプトによる生成でスピーディーに背景画像を生成できるようになっています。

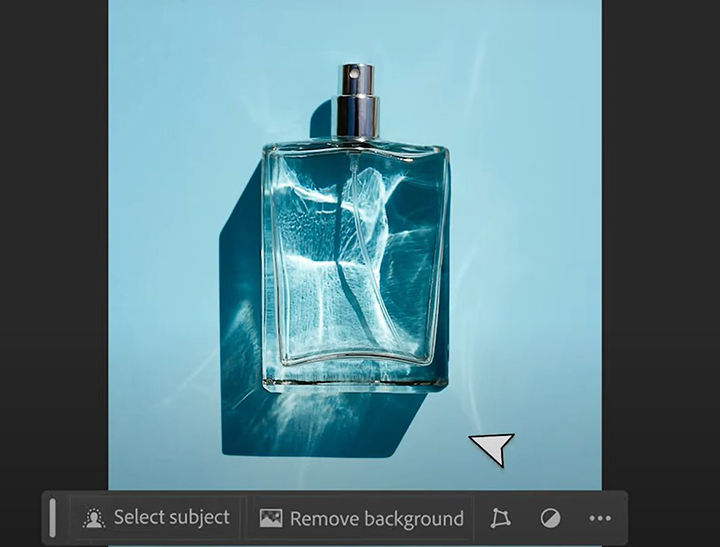
背景を削除:コンテキストタスクバーから「背景を削除」をクリック

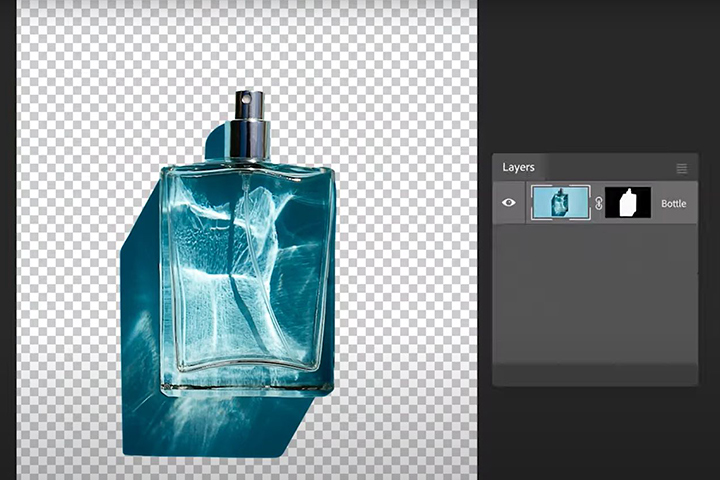
背景が削除されます。

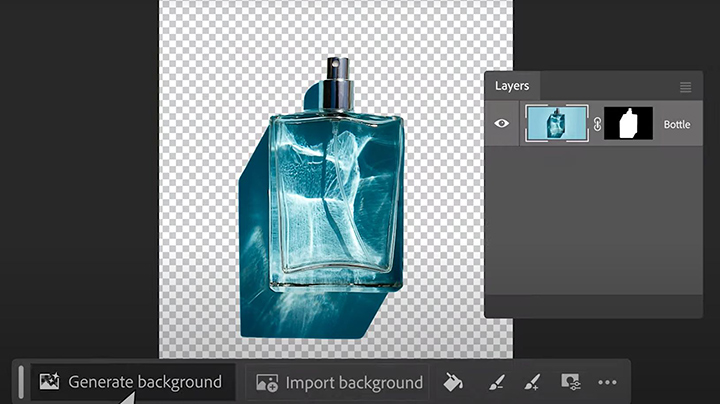
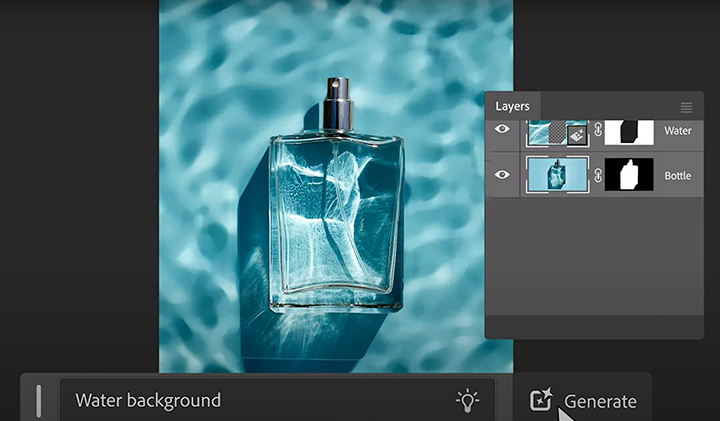
背景を生成:次に、コンテキストタスクバーから「背景を生成」をクリック

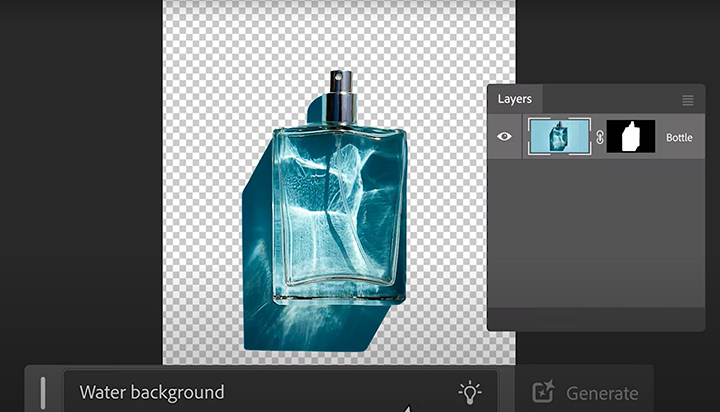
プロンプト入力画面に「Water background」入力

水(水面)の背景画像が生成されます。
参照画像
2023年に「生成塗りつぶし」機能がphotoshopに機能実装されていますが、さらに今回「生成塗りつぶし」を使用する際に、参照画像をアップロードし、その画像に基づいた画像生成ができるようになりました。
今までテキストプロンプトのみでは難しかった構図やスタイル、微妙な質感などをより詳細に制御できるようになります。また以下で紹介しているように、参照画像の特徴を組み合わせた画像生成などにも使えそうです。
参照画像については、こちらの記事でもレイアウトやアングル調整など事例で紹介して解説しているので是非ご覧ください

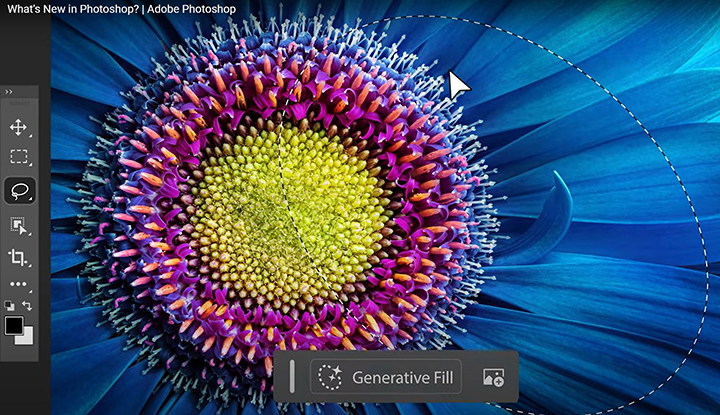
花の画像素材上になげなわツールなどで選択範囲を作成し生成塗りつぶしをクリック

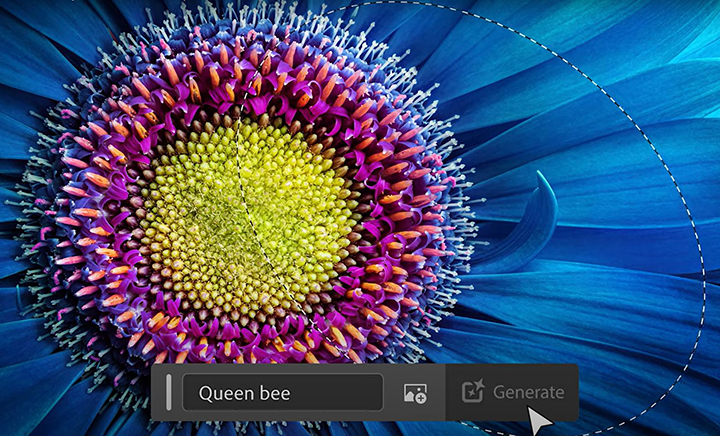
プロンプト入力画面で「Queen bee」(女王バチ)と入力しGenerate(生成)

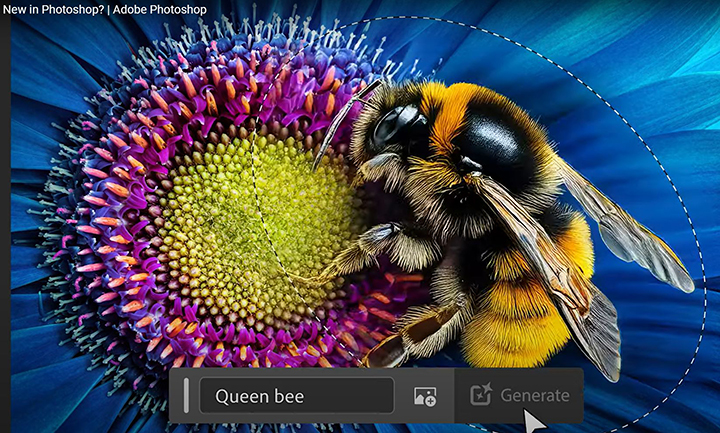
女王バチが画像生成されました!(花に乗っている感じも違和感無いですね)

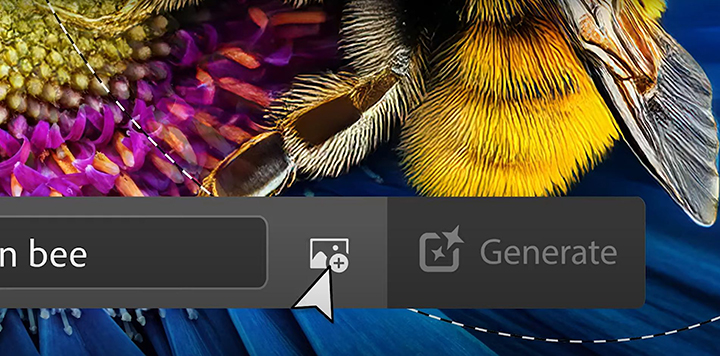
+マーク付きの画像アイコンをクリックすると

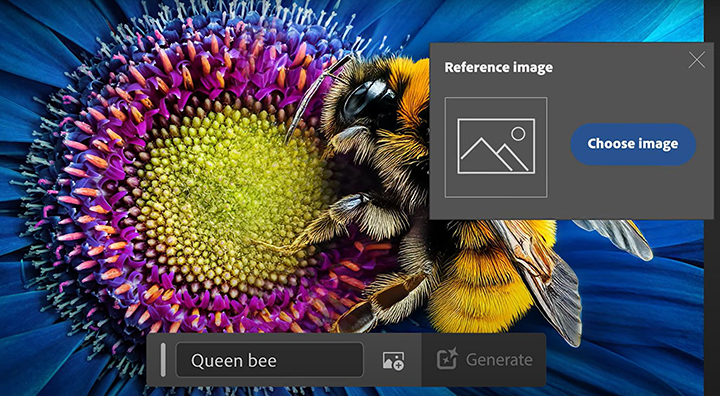
Reference image(参照画像)選択ウィンドウが表示されます。

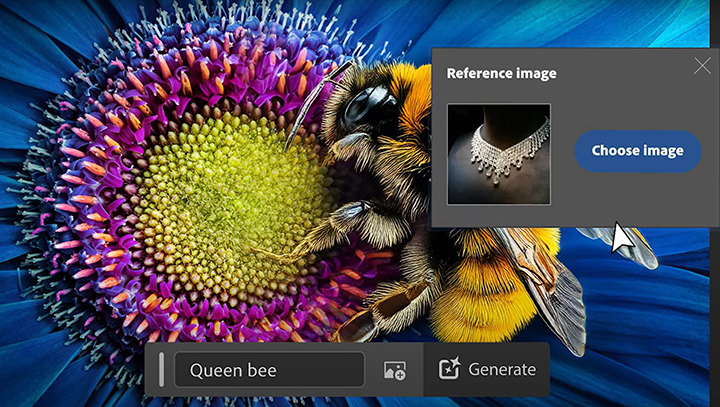
参照したい画像を選択orドラッグ(:今回は豪華なジュエリーネックレス)して、Generate(生成)

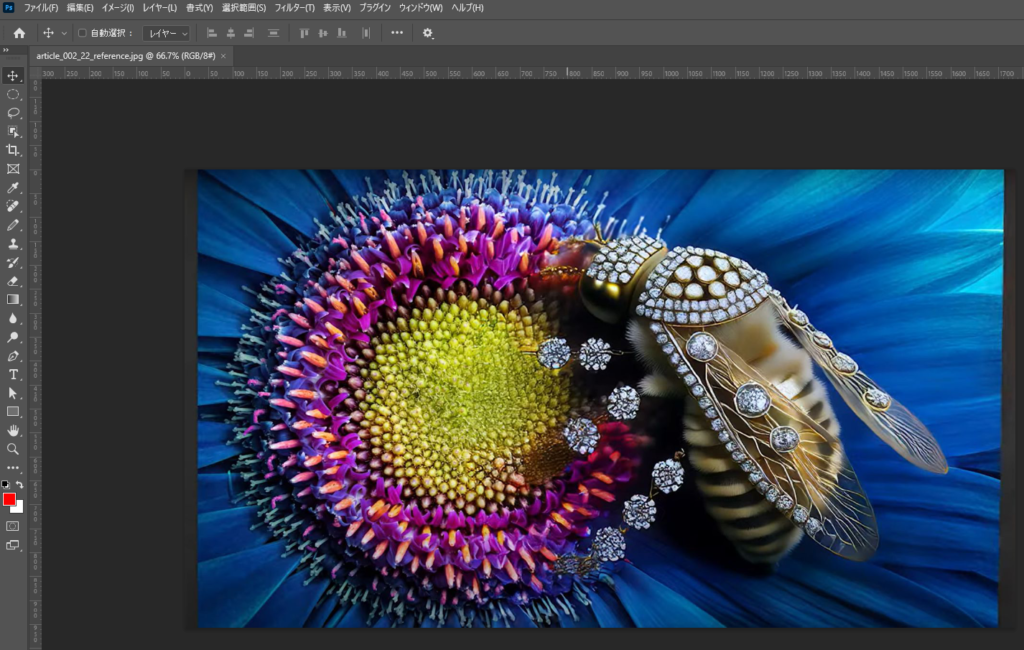
ジュエリーをまとった女王バチが生成されました!
実践ガイド:Photoshop「生成塗りつぶし」機能の使い方
以上は、今回ベータ版としてリリースされたPhotoshopの生成AI新機能のポイント解説でしたが、初心者にもわかるように、今回のphotoshopの画像生成新機能の操作の基本となる「生成塗りつぶし」機能の使い方や商用利用などについて補足解説します。
基本的な使い方:photoshop 生成塗りつぶしはどこにあるか?
Photoshopが初めての方や、たまにしか使わない方からよく質問されるのが「生成塗りつぶし」はボタンどこにあるの?の質問です。とても簡単なので以下見ていきましょう。
生成塗りつぶしなどの画像生成を行うには、コンテキストタスクバーが表示されている必要があります。「生成塗りつぶしなどの機能を使いたいけど、ボタンが表示されていない」という方は、このコンテキストタスクバーが表示されていないのが原因と思われます。
表示させる手順は以下のようになります。
Photoshop コンテキストタスクバー表示の手順
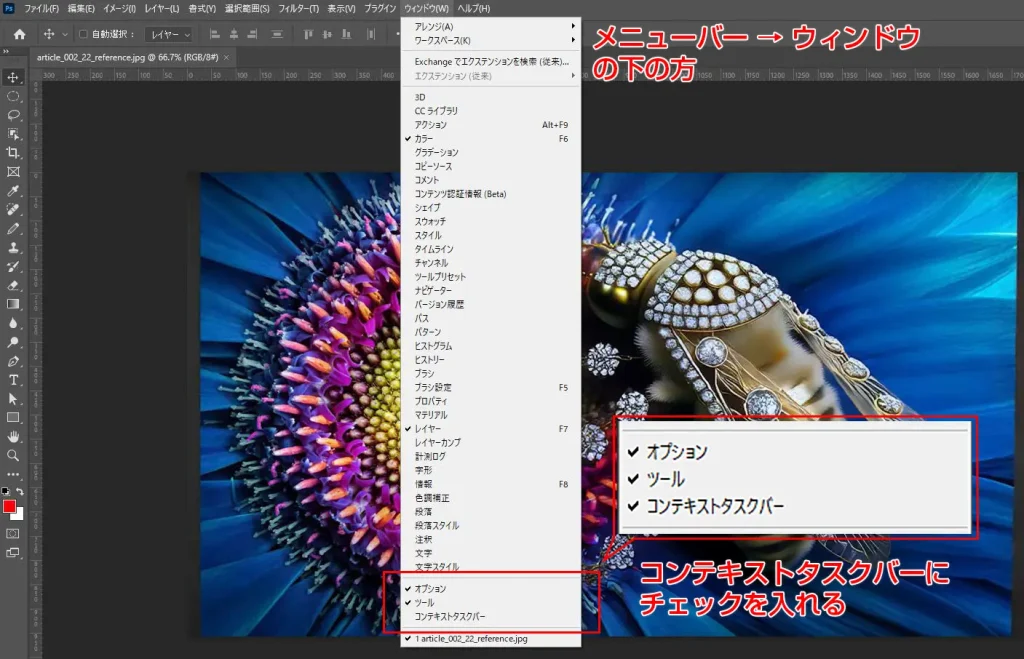
コンテキストタスクバーが出ていない状態で

アプリケーションメニュー「ウィンドウ」⇒「コンテキストタスクバー」にチェック

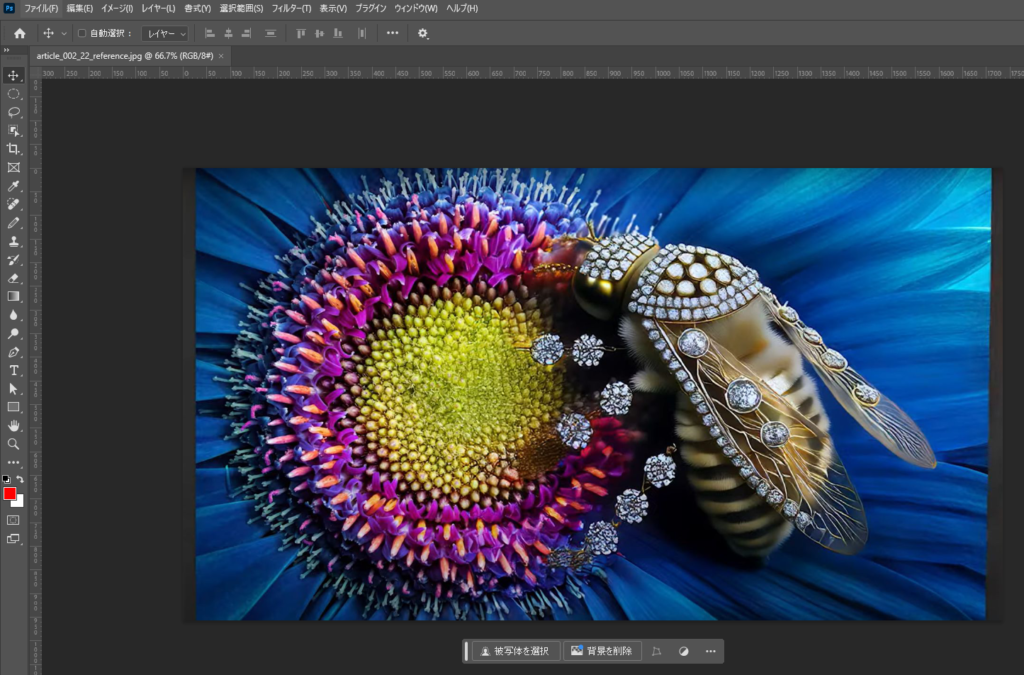
コンテキストタスクバーが表示されます。これで「生成塗りつぶし」など画像生成の各種操作ができるようになります。

なお、コンテキストタスクバーについては、コンテキストタスクバーの各表示パターン(6パターン)や、表示/非表示の設定について詳細をまとめた記事がありますので、ご覧いただければと思います。
Photoshopの「生成塗りつぶし」でよくある質問
Adobe Photoshopの「生成塗りつぶし」は商用利用できる?
Adobe Fireflyは、Adobe Stockなどのライセンスコンテンツを使って学習しており、著作権、商標やロゴなどの知的財産権(IP)を侵害しない商用利用のためのコンテンツを生成するように設計されているので、商用利用は可能となっています。
※ベータ版のみにある機能については、Adobe公式ページで「 ベータ機能からの出力は、製品またはその他の場所で特に指定されていない限り商用利用できますが、ベータ版である間は補償の対象になりません。」とされているのでこの点ご注意ください。
Adobe Photoshopの「生成塗りつぶし」有料?価格はいくら?
Adobeは2024年1月17日以降、Adobe Firefly を含む一部プランに、生成クレジット制限というものを適用開始しています。
「生成クレジット」と聞きなれない言葉ですが、簡単に言うと、契約している「プランごとに何回生成機能が使えるか」決まっている、という理解で良いと思います。
Photoshop の契約プランと各生成機能ごとの「生成クレジット」で見ると以下の表のようになります。
契約プランごとのクレジット数
| プラン | 月間の生成クレジット |
|---|---|
| Creative Cloud コンプリートプラン | 1,000 クレジット |
| Creative Cloud 単体プラン | 500 クレジット |
生成クレジットの消費量
| 生成機能 | 月間の生成クレジット |
|---|---|
| 生成塗りつぶし | 1クレジット |
| 生成拡張 | 1クレジット |
| 参照画像(Beta*) | 1クレジット |
| 画像を生成(Beta*) | 1クレジット |
| 背景を生成(Beta*) | 1クレジット |
| 類似を生成(Beta*) | 1クレジット |
Photoshop 生成AI機能についてのまとめ
いかがでしたでしょうか?
今回は先日発表のあったPhotoshop の画像生成AI新機能について紹介させていただきました。
ベータ版とはいえ、機能のクオリティ自体は実際の現場で十分利用できるレベルで、また、機能を使う際の画面上のUI設計も、実際の作業手順上でも自然な機能設計になっていると感じました。この点でも他社の画像生成AIと差別化ができており、さすがAdobe!という感想を持ちました。
個人的には、プロンプトだけで難しかったレイアウトなどを制御できる「参照画像」機能が搭載されたのが一番うれしいですし、正式に機能実装された際も現場で多く使われる機能になるでしょう。
他の画像生成AIには既に搭載されて使い勝手が良いのは知っていたので、正式実装時には個人でもガンガン使っていこうと思います。
また各機能についての詳しい解説記事も、別の記事にて詳細解説しておりますので、合わせてご覧ください。