今回は文字の装飾デザインのために基本かつ重要な「文字の縁取り」をして袋文字を作る方法について解説していきます。
イラストレーター(Adobe Illustrator)での文字の縁取りは、デザインにアクセントを加え、視覚的なインパクトを強めるために多用される技法です。この記事では、基本的な縁取りの方法から、実際に使用した効果をわかりやすく実例で紹介していきます。
タップできる目次
- 1 Illustrator 文字の縁取り(袋文字)とは
- 2 Illustrator 文字の縁取り(袋文字)3つの作成法
- 3 1.Illustratorでアピアランスを使って縁取り文字(袋文字)にする方法
- 4 2.Illustratorで文字をふたつ重ねて縁取り文字(袋文字)にする方法
- 5 3.イラレで「線」に色をつけて縁取り文字(袋文字)を作る方法
- 6 Illustratorで縁取りを応用する方法 二重・三重縁取り文字の作り方
- 7 Illustratorで作成した縁取り文字を使った実例
- 8 Illustrator の縁取り文字関連でよくある質問
- 9 Illustrator で縁取り文字(袋文字)を作成する方法のまとめ
Illustrator 文字の縁取り(袋文字)とは
Illustratorで言う「縁取り文字」は、「袋文字」とも呼ばれます。
テキストの装飾方法のひとつで、文字の輪郭に沿って線(枠線)を追加する表現方法のことを言います。実例で見るのが早いので以下のようにテキストを装飾する方法です↓↓

Illustrator 文字の縁取り(袋文字)イメージ
Illustrator 文字の縁取り/袋文字の効果(縁取り文字を使う目的)
このように、文字の縁取り(袋文字)を使ったデザイン表現はwebサイトや広告バナーなどでよく見かけたことがあるかと思いますが、このような文字の縁取り(袋文字)を使う目的には以下のように文字の視認性を向上させたり、デザイン性を高める/強調する効果があります。
視認性の向上
- 背景との区別
文字と背景の色が近い場合、テキスト情報が背景に埋もれて読みにくくなります。そのような場合に縁取りを加えることで文字を目立たせ、読みやすくします。特に写真や複雑な背景上で効果的です。
- コントラストの強化
「背景と区別」と基本は同じですが、縁取りにより文字と背景のコントラストが高まるので、遠くからでも認識しやすくなります。特にドロップシャドウなど他の文字装飾と併用するとさらに効果が高まります。
デザイン性を高める/強調する
- 文字の装飾
縁取りの色や太さを変えることで、文字を装飾し、デザインに個性を加えることができます。ポスターやロゴなどでよく使用されますが、これによってポップ/モダンなイメージを演出しやすいので、そういったデザイン作成をする場合に多用します。
- 立体感の演出
縁取り文字に、影をつけたり、グラデーションの塗りをいれることで、文字に立体感/奥行き感を出すことができ、デザインに動きをつけることができます。
実際にデザインの現場でも良くあるケースだと思いますが、背景画像の上に文字を配置した場合に背景と同化してしまい「文字の視認性が悪い」という場合や、バナー画像でキャッチテキストを一通り配置した時に「もう少しメインのキャッチは目立たせたい!」という場合があると思います。
こういったケースに、上で記載したような背景と区別したり、文字の立体感を出してテキストを目立たせることができるので、webや印刷物デザインの現場では多用します。(補足ですが、この「伝えたい情報をきちんと目立たせる事」が、結果的にユーザーに伝えたい情報を伝える事にもつながります。)
Illustrator 文字の縁取り(袋文字)3つの作成法
文字の縁取り(袋文字)の作成方法は大きく以下の3つ方法があります。
- アピアランス機能を使い縁取り文字を作成する方法
- 文字を2つ重ねて縁取り文字を作る方法
- 「線」に色をつけて縁取り文字を作る方法
1.Illustratorでアピアランスを使って縁取り文字(袋文字)にする方法
初めに、アピアランスを使って縁取り文字(袋文字)を作る方法を解説したいと思います。
デザインの現場では、「テキスト変更の修正が入った場合に修正がしやすい」という理由でこの方法を使うのが一般的です。そのためアピアランス機能をしっかり覚える意味も込めて、このアピアランス機能を使った縁取り文字(袋文字)の作成方法をマスターしましょう。
作成イメージとして、以下の完成イメージを作成していきます。

アピアランス機能を使って作成した縁取り文字 完成イメージ
テキストを入力し、アピアランスウィンドウを開く
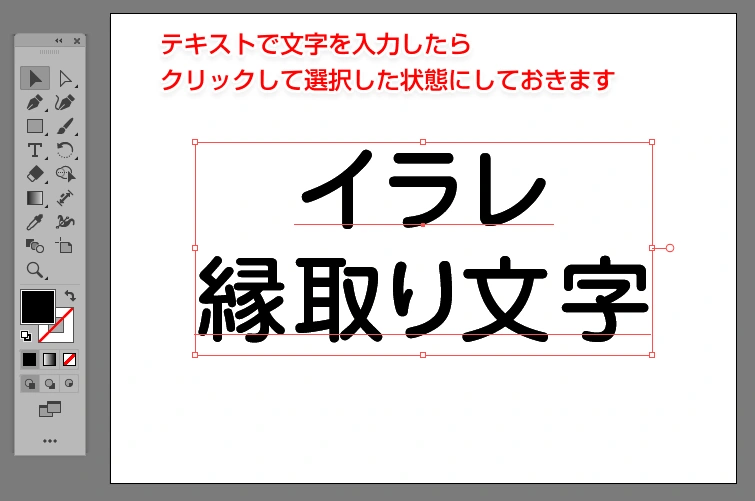
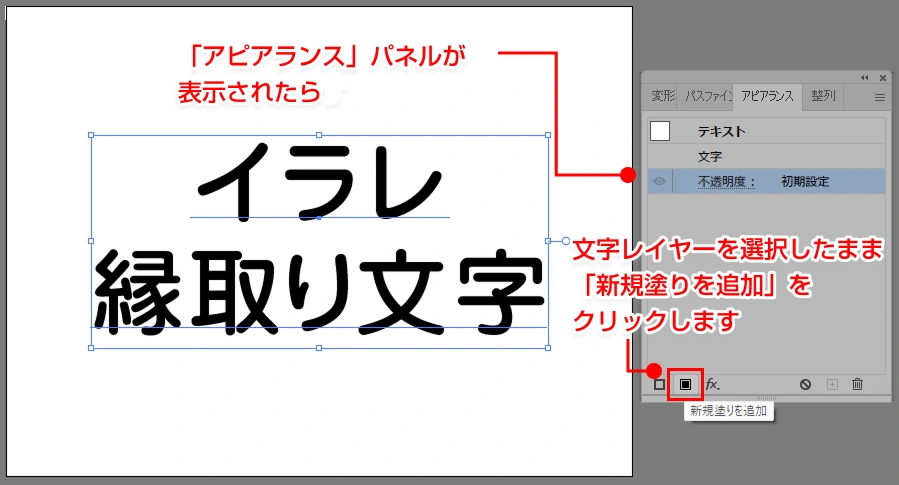
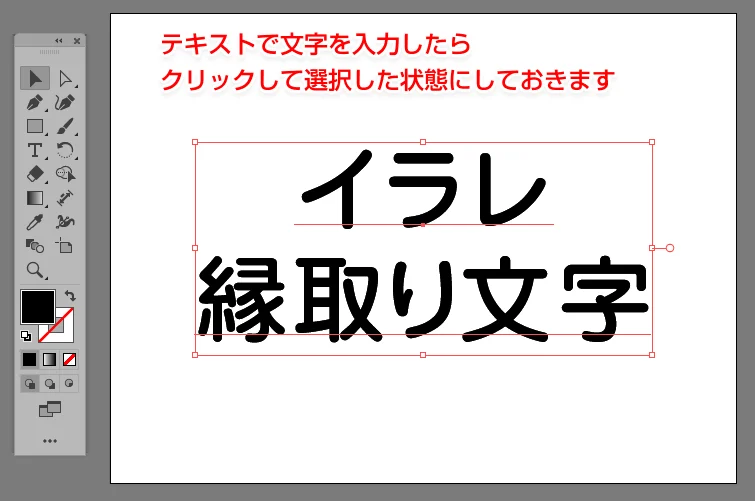
以下のように縁取りしたい文字を入力したら、そのままクリックで選択している状態にしておきます。

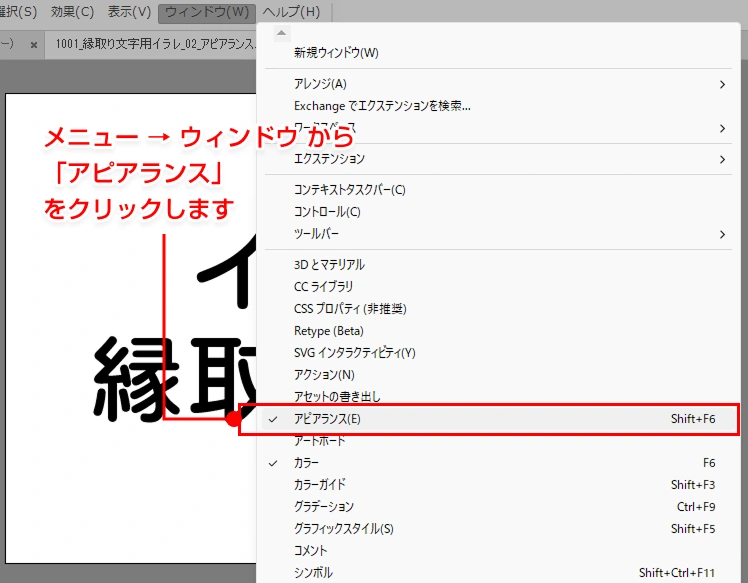
メニュー → ウィンドゥから「アピアランス」を選択しアピアランスウィンドゥを開きます。

アピアランスの設定:新規塗りを設定
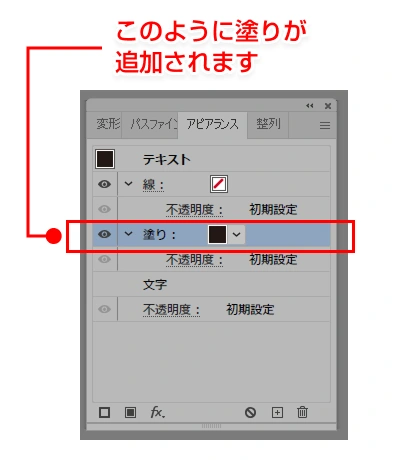
アピアランスパネルの左下のアイコン「新規塗りを追加」をクリックして、新規塗りを追加します。


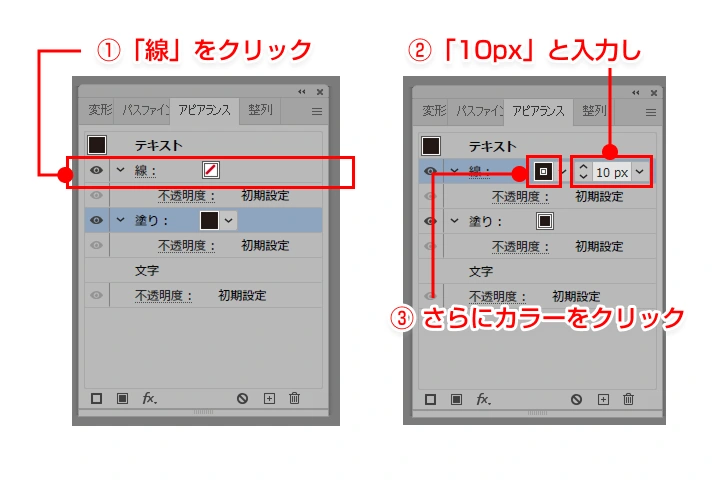
アピアランスの設定:「線」の幅と色を設定
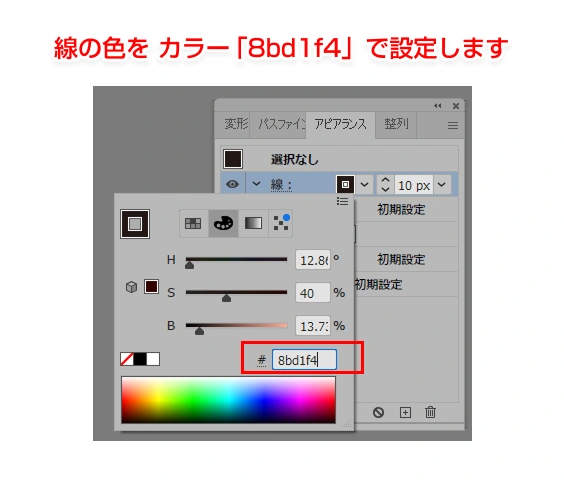
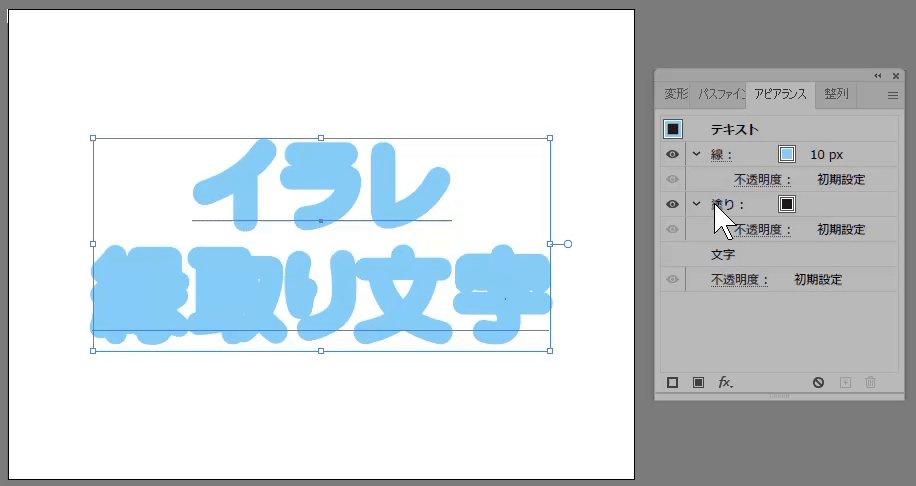
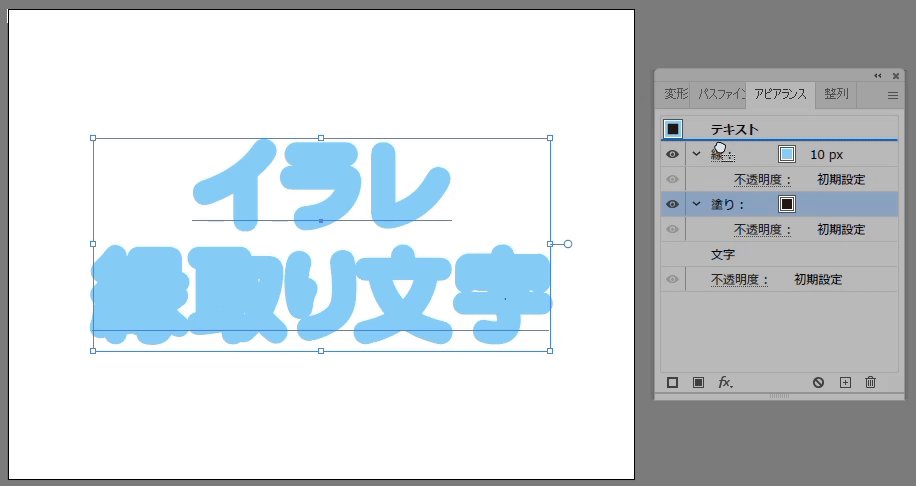
アピアランスパネルの「線」のレイヤーを選択すると、線幅の入力ボックスが表示されるので「10px」と入力し、さらにカラーをクリックしてカラーの設定パネルを表示します。

カラーの設定パネルが表示されたら、カラーコードを「8bd1f4」で設定します。

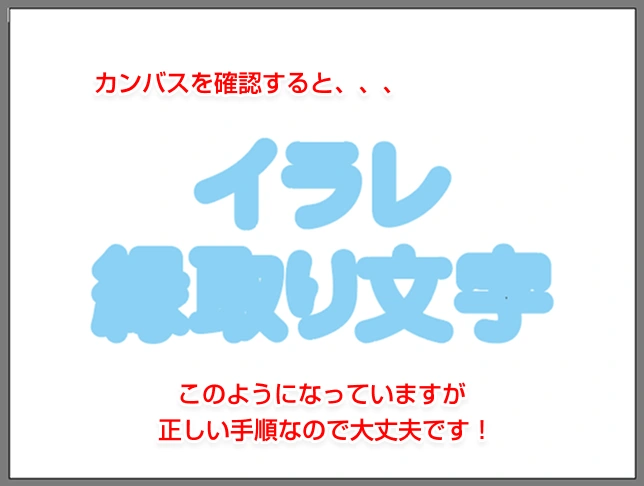
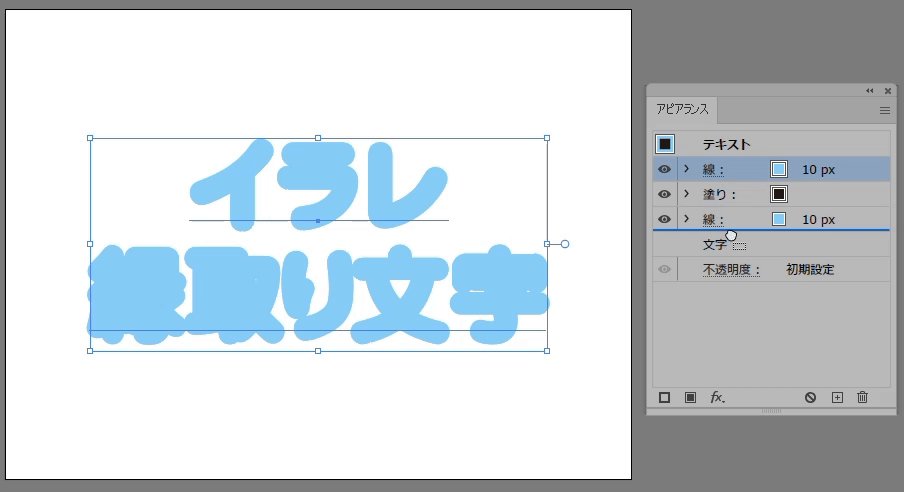
ここでカンバスを見て気づいたと思いますが、カンバスの表示は以下の画像のように文字がつぶれたような状態での表示になっていると思います。
「合っているのかな?」と一瞬不安になる方もいあるかもしれませんが、これは手順どおりで正しく、次の最後の手順できちんと直って仕上がるので大丈夫です!

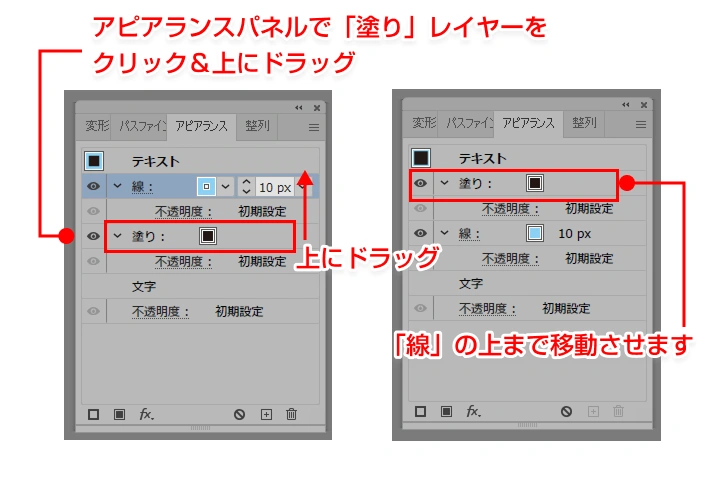
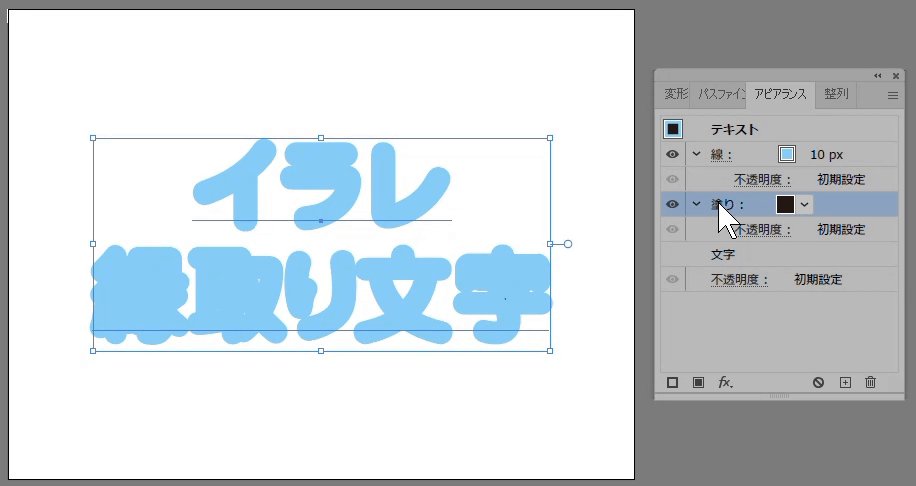
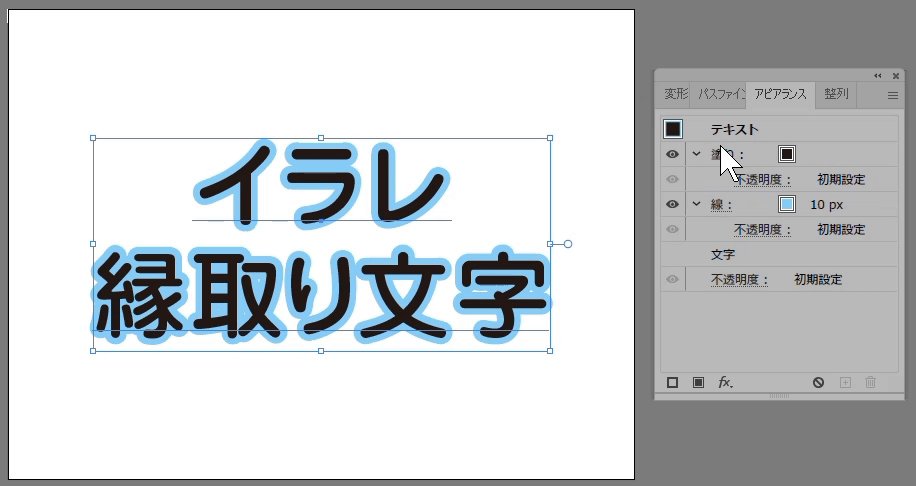
アピアランスの設定:塗りと線を入れ替え
アピアランスパネルの「塗り」をドラッグしながら「線」の上に持っていきます。
※わかりやすいようにこの画像の次の画像で、GIFアニメーションもつけたので、この操作の参考にしてください

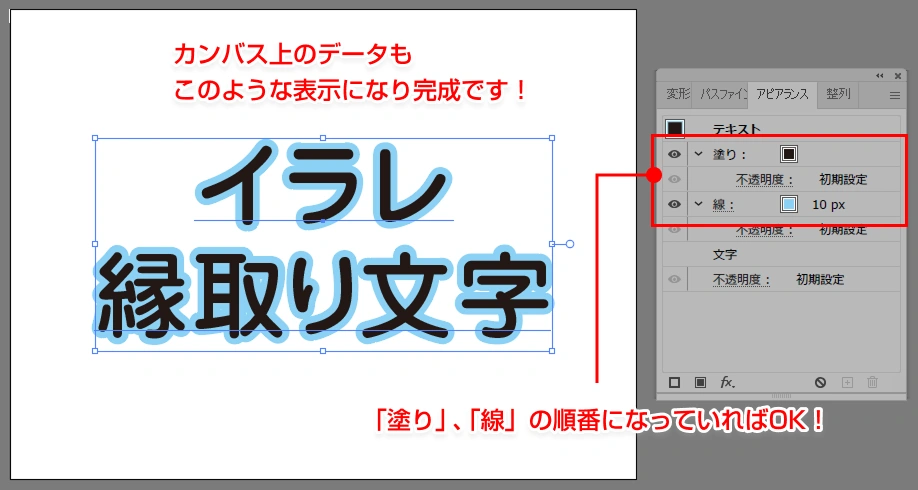
操作のイメージとしては、以下のGIFアニメーションようにドラッグすればOKです。

アピアランスを使った縁取り文字(袋文字)完成!

2.Illustratorで文字をふたつ重ねて縁取り文字(袋文字)にする方法
一番簡単で昔から使われているやり方を紹介いたします。やり方としてはシンプルなので理解しやすく覚えやすいです。
ただし、デザインの現場で良くある「テキストの文字を変更してほしい!」という依頼があった場合に手間がかかるので、実際のデザイン現場での作業上はこのやり方は推奨しません。(新人デザイナーにも、先ほどの「アピアランス機能を使い縁取り文字を作成する方法」を教えます)
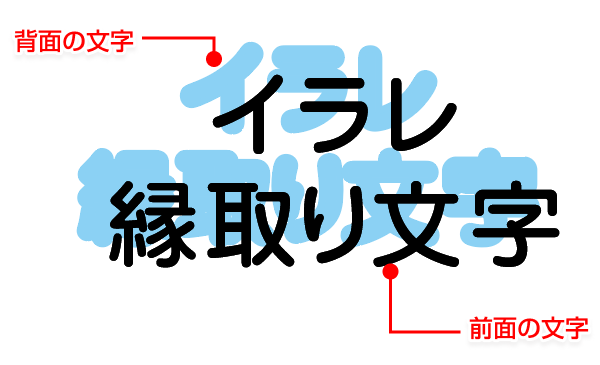
構造的には、以下のイメージのように前面の文字レイヤーと縁取り表現用の背面の文字レイヤーを2枚重ねることで、縁取り文字の表現を実現していくやり方です。

文字をふたつ重ねて作成する縁取り文字 のレイヤー構成イメージ
なお、上に記載したように、方法として推奨はしていないのですが、完成イメージは「1.アピアランスを使って縁取り文字(袋文字)にする方法」と全く同じ見た目が作成できます。

文字をふたつ重ねて作成する縁取り文字 完成イメージ
文字をふたつ重ねて縁取り文字(袋文字)を作る手順
やり方の解説に入っていきますが、作成手順としても「文字をふたつ重ねて縁取り文字(袋文字)にする方法」の言葉どおり、文字レイヤーを2つ用意して、重ねるという流れで進めていきます。
入力とレイヤーのコピー
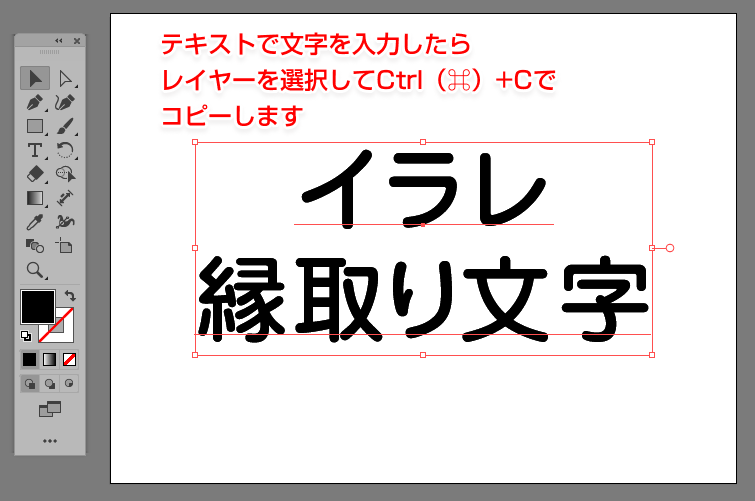
初めに、作成したい縁取り文字のベースとなる、文字列テキストを入力します。ここでは「イラレ縁取り文字」と入力します。
テキスト入力が終わったら、文字レイヤーを選択してCtrl(⌘) +C でコピーします。
※使用フォント:G-OTF じゅん Pro 34

レイヤーの貼り付け(背面へペースト)
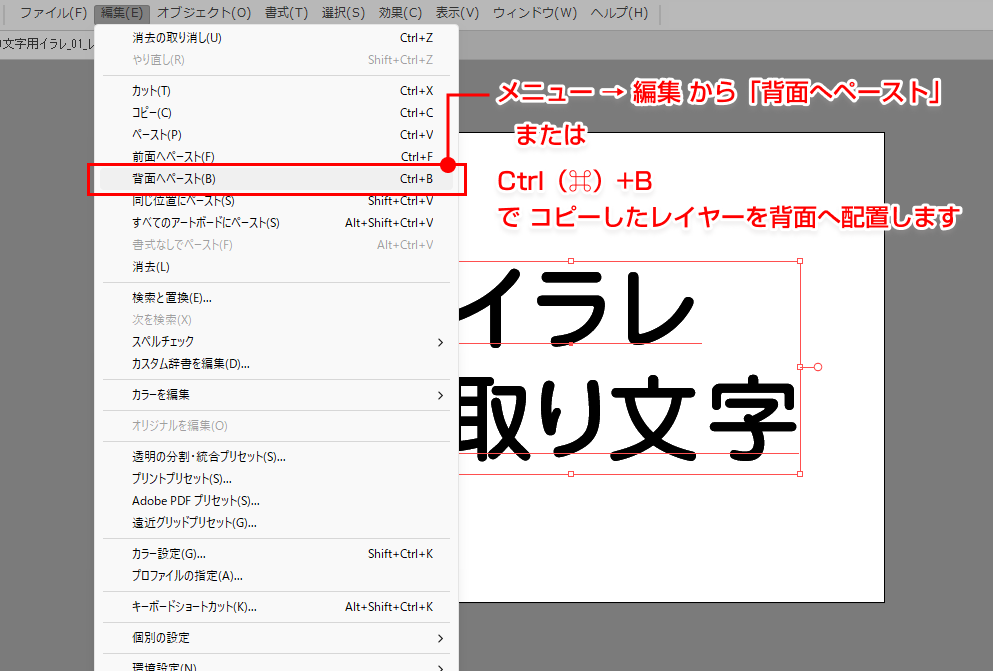
STEP1 で対象のテキストレイヤーでコピーした状態で、メニュー→編集→で「背面へペースト」(または、Ctrl + B)でコピーしたレイヤーを背面へ配置します。

レイヤー構造としては、以下の画像のように同様の文字列レイヤーが並んでおり、下のレイヤーを選択している状態になっていればOKです。

テキストレイヤーに塗と線のカラー設定
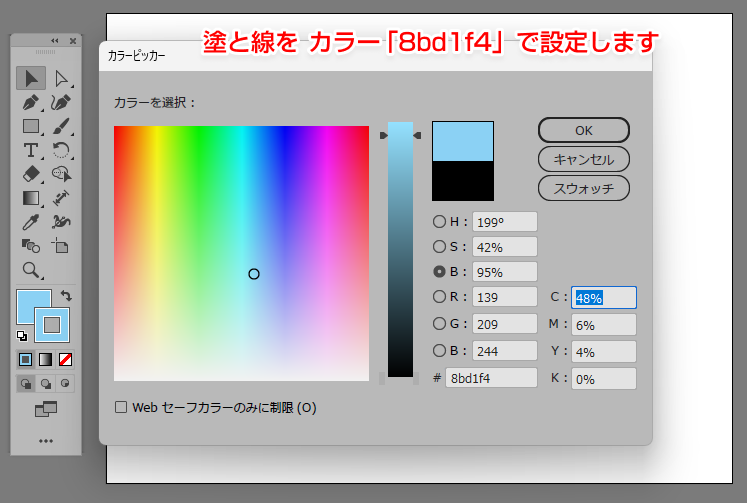
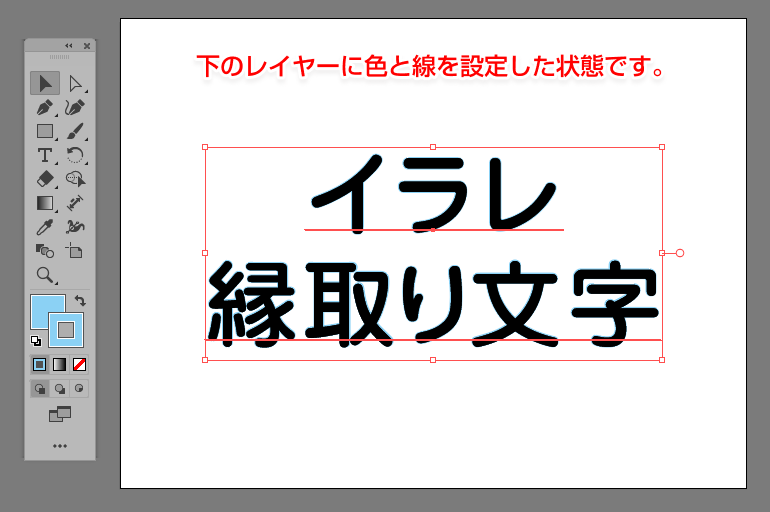
選択しているテキストレイヤーにカラー「8bd1f4」を設定します。

カンバスを確認して、以下の画像のようになっていればOKです。

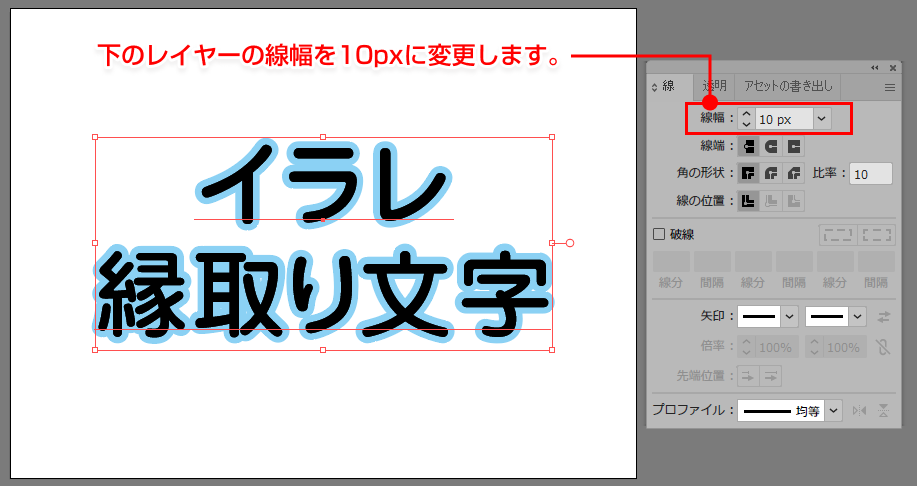
線の幅の設定
最後に、先ほど線と塗りを設定したテキストレイヤーの線幅を「10px」に変更します。

これで完成です!以下の画像のようになったでしょうか?

文字をふたつ重ねて作成した縁取り文字 完成イメージ
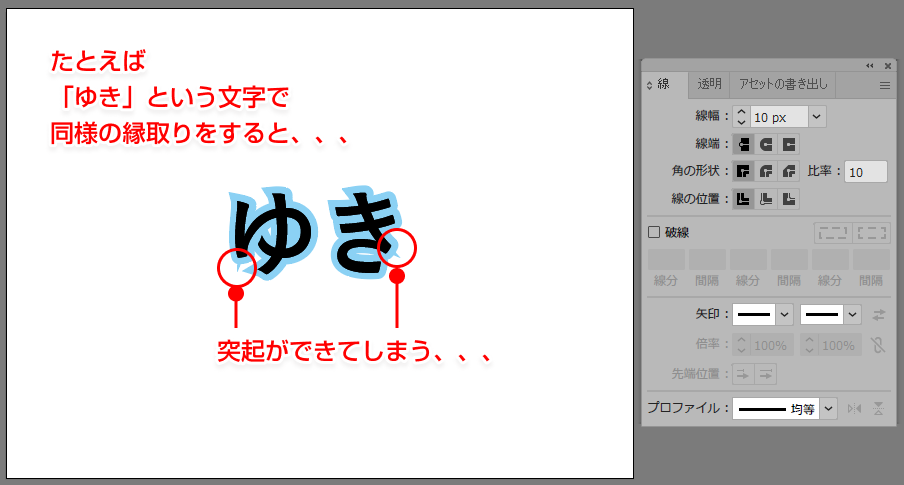
縁取りにトゲのようなトンガリ(突起)ができてしまった場合
入力するテキストによっては、線の文字の太さを設定した時点で、以下の画像のようにトゲ(突起)ができてしまう場合があります。
例えば以下のように「ゆき」というテキストで上記と同じ手順で縁取り文字を作成してみるとわかりますが、この画像のようにそれぞれの縁取り文字にトンガリ(突起)ができてしまいます。
※使用フォント:游ゴシック体 Pr6N Bold

縁取り文字にトンガリ(突起)ができてしまった場合に一瞬で直す修正方法
縁取り文字にトンガリ(突起)が出来てしまっても大丈夫!
以下のように1か所設定を変えるだけで、瞬殺で直せます。※後述するアピアランスでの縁取り作成の場合も同じです。
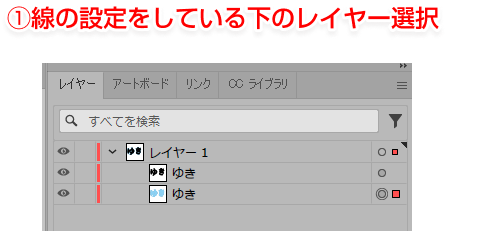
線の設定をしている下のレイヤーを選択

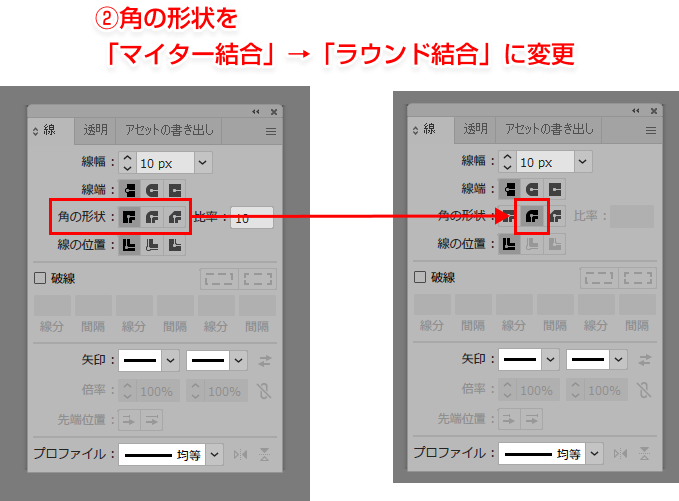
線の設定で、角の形状を「マイター結合」→「ラウンド結合」に変更

完成!!
以下のようにトンガリは消えて、先ほど作成したような縁取り文字装飾ができました。

3.イラレで「線」に色をつけて縁取り文字(袋文字)を作る方法
最後に「線」の塗りを使って、縁取り文字(袋文字)を作る方法を解説したいと思います。
完成イメージは、レイヤーを2つ使った場合やアピアランスを使った場合と若干縁取りの入り方が変わりますが、以下のイメージです。

「線」に色をつけて縁取り文字(袋文字)を作成 完成イメージ
テキストを入力し、テキストレイヤーを選択しておく

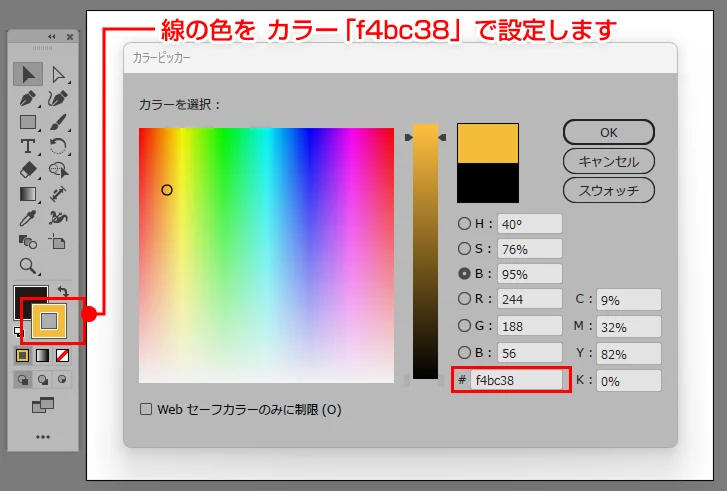
線の色変更
線の色をカラー「f4bc38」で設定します。

線パネルで線幅を変更
ウィンドゥから線パネルを開き、「線幅」の入力エリアに「3px」と入力します。

これで完成!となります。

線の塗り機能を使って作成した縁取り文字 完成イメージ
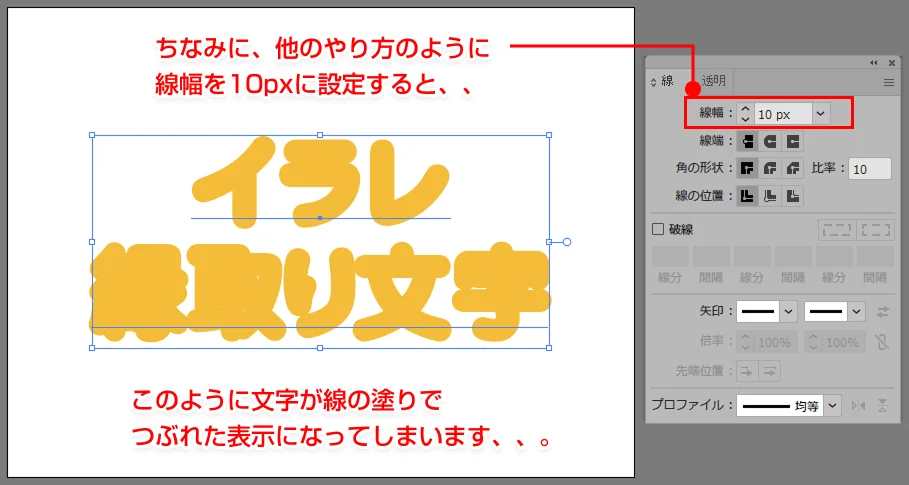
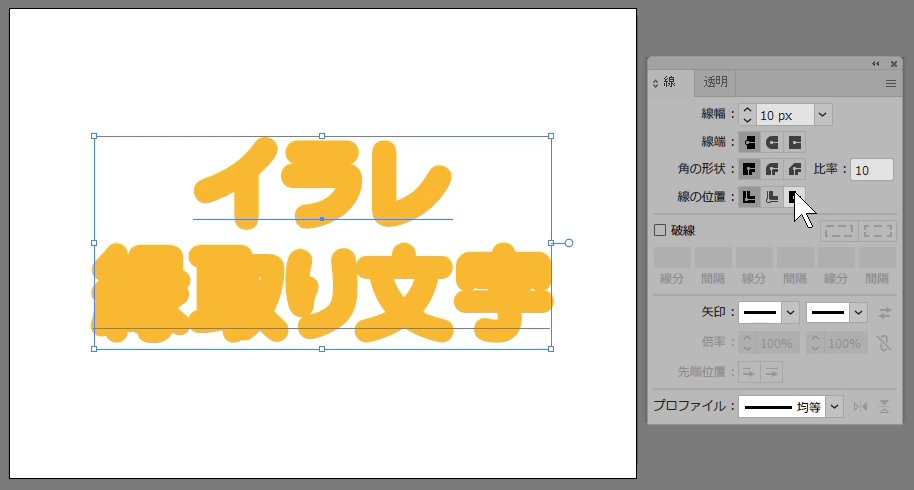
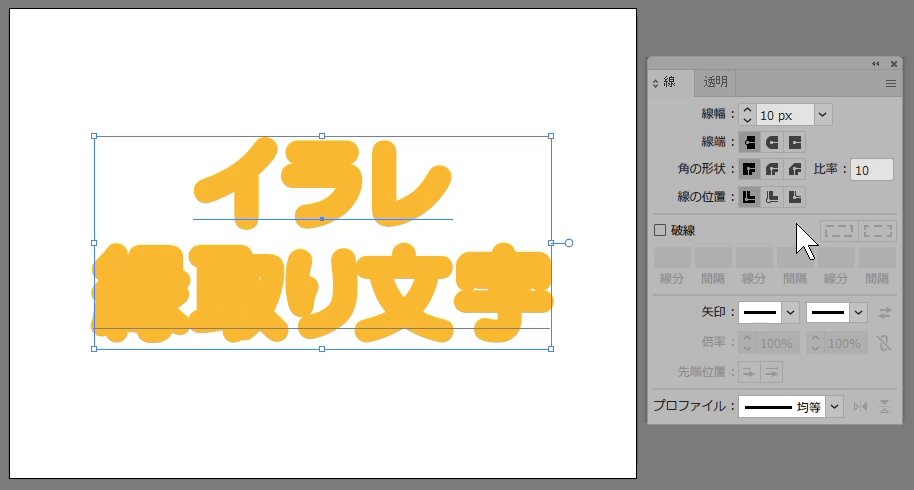
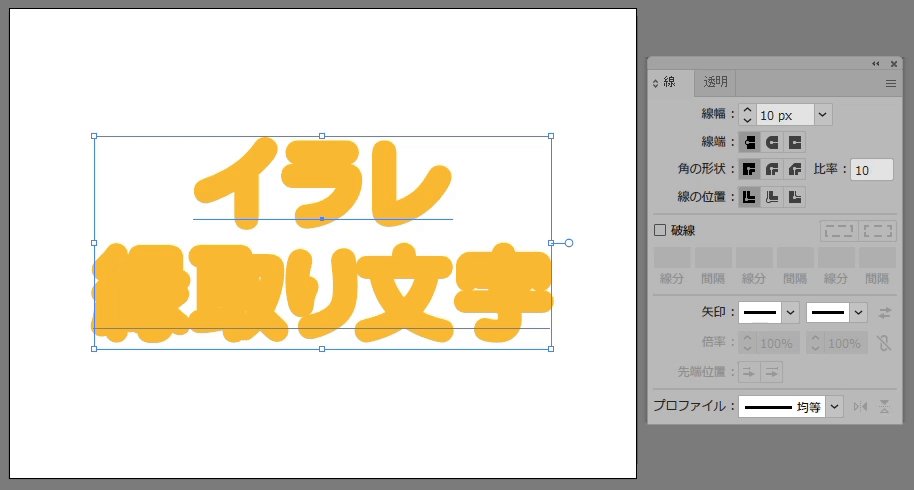
参考:線幅を10pxにした場合どうなるか?
こちらは参考ですが、縁取り文字の作り方の上の2つの説明では線幅を10pxにしましたが、同様に今回も10pxに設定してみるとどうなるでしょうか?
結果は以下の感じになり、線幅で文字がつぶれ文字自体の黒色が見えなくなってしまいます。

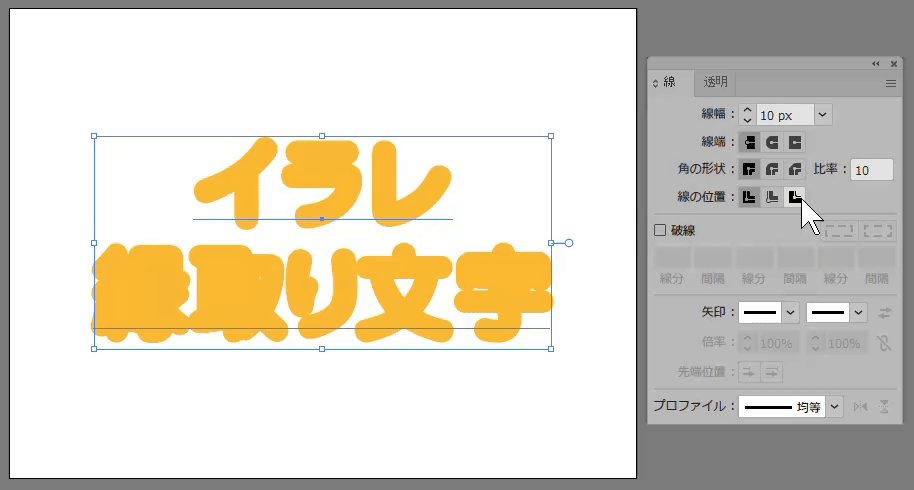
また、線の位置の設定を変更(例えば外側に)しようとしても、この状態では変更できなくなっています。

Illustratorで縁取りを応用する方法 二重・三重縁取り文字の作り方
今度はIllustrator で縁取り文字の応用として二重縁取り文字、三重縁取り文字を作成していきます。アピアランス機能を応用していきます。
二重縁取り文字とは?一重の縁取り文字との比較
二重縁取り文字とは縁取りを2重に重ねて作成した文字の事です。以下の画像を見ていただくとわかると思いますが、黒色の文字に①青の縁取りと、さらに②外側に白色の縁取りを施しています。

二重縁取り文字の作成例
最初の「Illustrator 文字の縁取り(袋文字)3つの作成法」で紹介した以下の完成例は単なる縁取り文字(一重といってもよいですが)です。
縁取りを重ねることにより、さらに文字を際立たせたり、背景色と同化してしまう場合に、同化を避けて見やすくする効果などがあります。↑の二重縁取りと↓の例を比べてみると強弱がわかりやすいかと思います。

本記事で作成した縁取り(一重)の例
二重縁取り文字の作成の手順
それでは、Illustrator で二重縁取り文字を作成する流れを具体的に解説していきたいと思います。作成方法としては、アピアランス機能を使ったやり方で作成していきます。
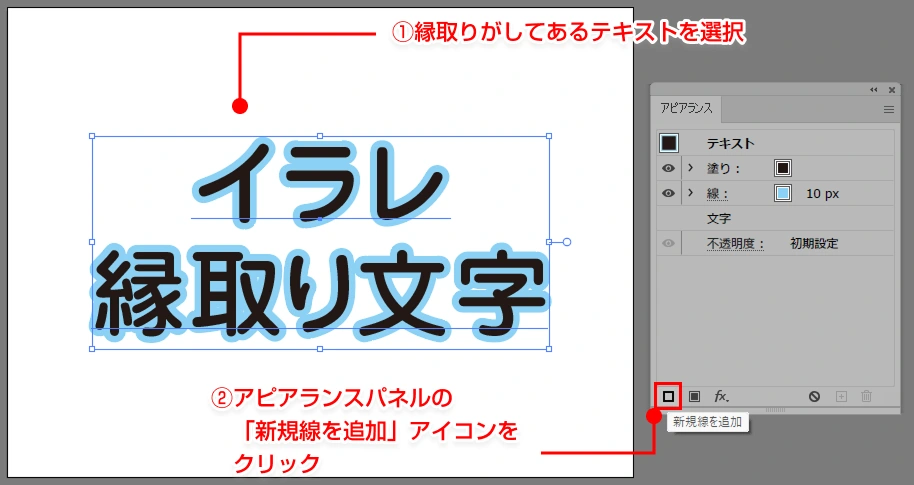
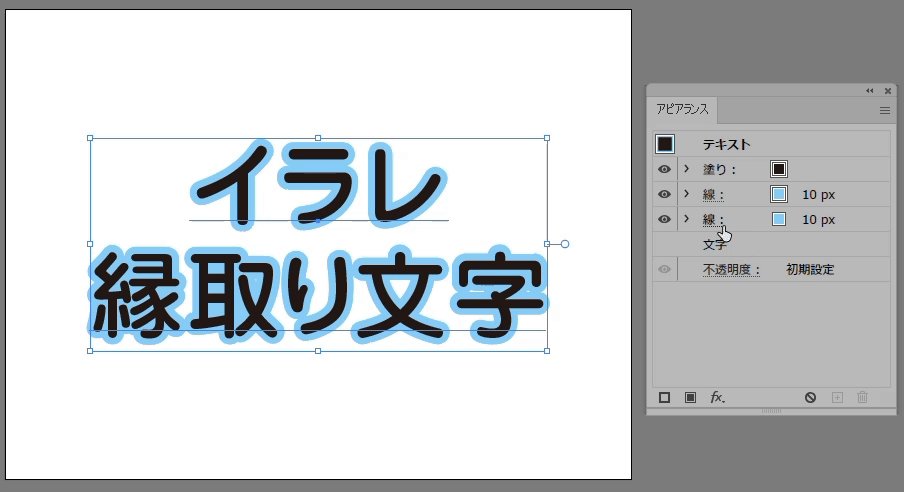
アピアランスで新規線を追加
アピアランスで縁取り文字設定がされているテキストを選択して、「アピアランス」パネルから「新規線を追加」をクリックします。

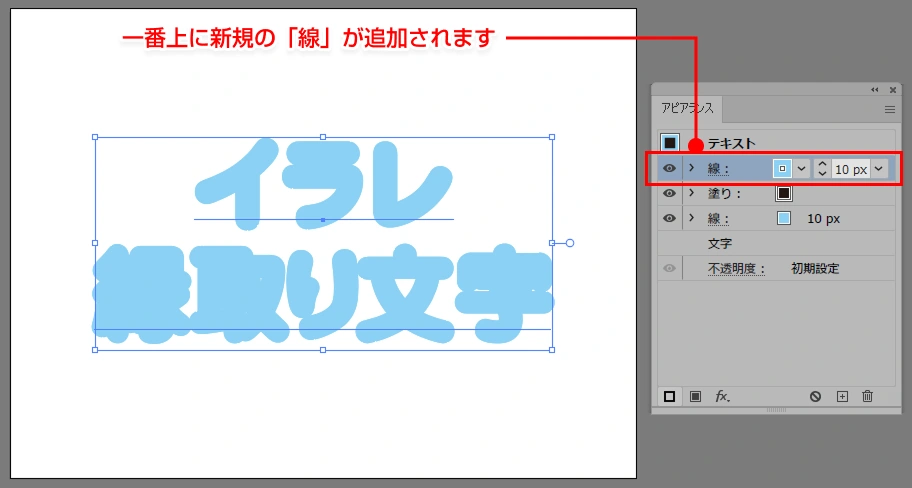
アピアランスパネルの一番上に、新規の「線」が追加されます。

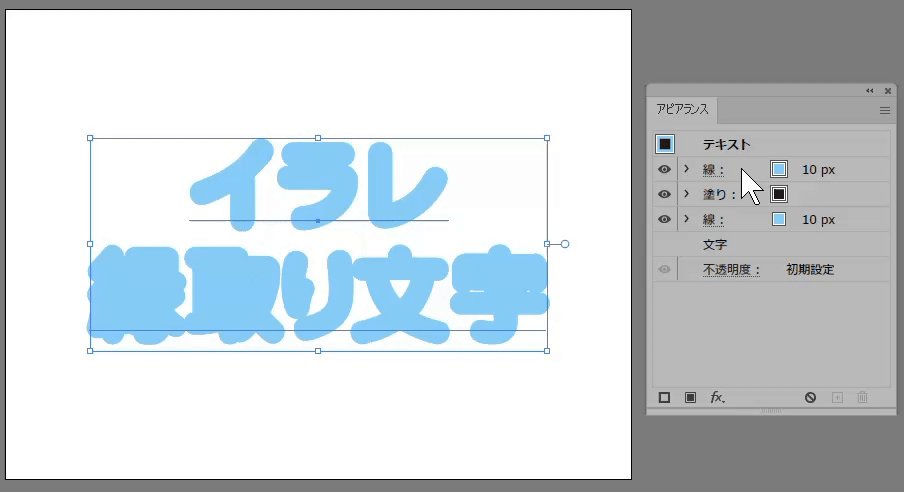
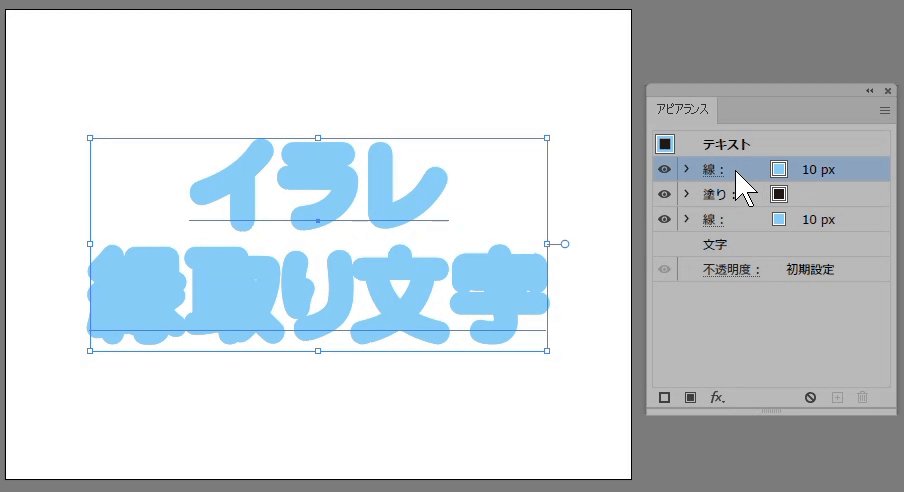
追加した「線」レイヤーの移動
追加した「線」レイヤーをドラッグして一番下に移動していきます。※ドラッグのイメージは、操作をキャプチャした下のGIFアニメーションを参考に確認してください。

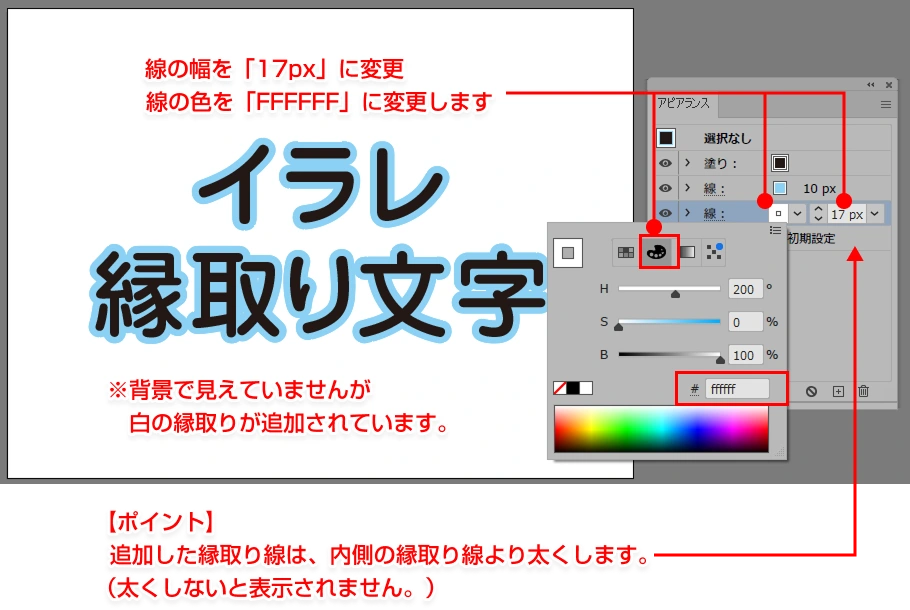
一番下の「線」レイヤーの太さを変更する
移動した新規の線の太さを変えていきます。この時、内側の縁取り線と同じ10pxだと変化が見られないので、必ず内側の縁取り線の太さよりも太い値を設定してください。
↓の作例では、線の幅「17px」、線の色「#FFFFFF」で設定しています。

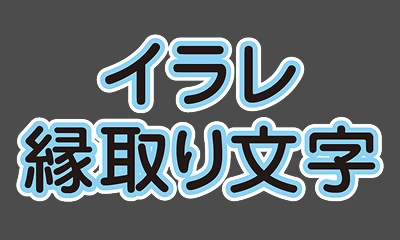
二重縁取り文字の完成
白以外の背景に置いて、二重縁取り文字の完成です。

二重縁取りの完成イメージ
三重縁取り文字の設定
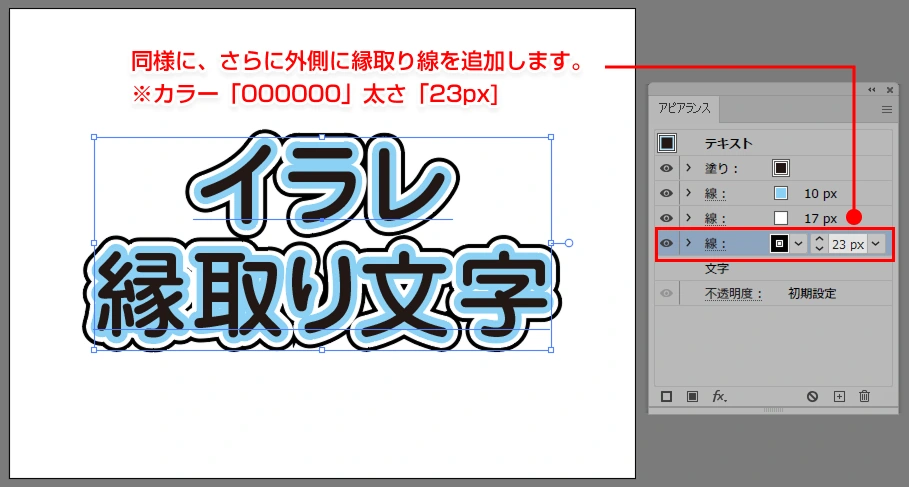
ここからは、さらに同様の手順で、三重縁取り文字を作成していきます。二重縁取り文字の外側にさらに縁取りを追加していきます。
手順としては二重の縁取り文字を作成した場合と同様に以下の流れになります。
- 「アピアランス」パネルから「新規に線を追加」
- 追加した線のレイヤーを一番下に移動
- 線の太さを他の2つより太くなるように変更
二重縁取り文字からの続きで、新規線を追加して、レイヤーを一番下に移動し、カラー「#000000」、線の太さを「23px」で設定しています。

これで三重縁取り文字の完成です。

二重縁取り文字よりもさらに、くっきりとした文字となり印象が変わったのがおわかりになるかと思います。アピアランス機能を使えば手順は簡単ですので、是非デザインで活用してみてください。
Illustratorで作成した縁取り文字を使った実例
それでは、実際に縁取り文字をデザイン制作で使うとどのように変わるのか?を実際に見ていきましょう。
最初に縁取り文字の効果で解説した「視認性の向上」や「デザイン性を高める/強調する」という例を以下で紹介したいと思います。
縁取り文字(袋文字)を使う前
せっかくなので、本記事の解説で作成した以下の縁取り文字(袋文字)を使って、本解説記事用のメインの画像を作ってみました。

↓↓↓↓

いかがでしょうか?
はい。おっしゃりたいことはわかります。ご覧になってすぐおわかりのように、このままクライアントまたは上司に提出すると以下のようなご指摘をいただくことは必然です。
- 「メインのテキストが背景の青に埋もれてぼやっと見にくい」
- 「サブテキストも黒文字を載せただけのベタ打ちで単調でつまらない。もう少しデザイン性を上げてほしい」

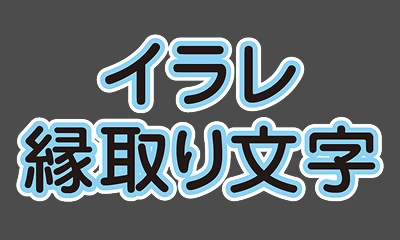
縁取り文字(袋文字)を使い修正後:視認性やデザイン性を向上
そこで登場するのが、今回の記事で取り上げた、テキストを一気にパワーアップさせる魔法のテクニック「縁取り文字(袋文字)」です!
縁取り文字でパワーアップした、今回の記事画像がこちら

メインのテキストは、もともと縁取り文字だったので、さらに2重の縁取りを加えて3重の縁取り文字(袋文字)に。視認性もアップ!+ポップな感じで目立っており目に入りやすくなっているかと思います。
またサブテキスト「縁取り文字/袋文字の作り方」にも、白を1色加えた縁取りをするだけで、読みやすさが増しているかと思います。
(※念のため補足ですが、サブテキストも2重3重縁取りをすると、サブテキストも悪目立ちしてしまうので、メインのテキストよりも抑えた装飾にしております。)
テキストが単調だ、と思ったらまず縁取りしてみる
上の作例でわかるように、バナー画像、チラシ画像などのデザインで「テキストが単調だ」「視認性が悪い」と思ったら、まず今回の記事で取り上げた縁取り文字(袋文字)にしてみることをおすすめします。
※ただし、毎回使っているとデザイン現場の上司に「別の表現も使ったら」と言われる可能性も高くなっていきますので、そうなったら別の表現を覚えていきましょう。
Illustrator の縁取り文字関連でよくある質問
最後に、Illustrator で縁取り文字(袋文字)作成する場合によくある質問を記載し、解説していきます。
Illustratorで縁取り文字に丸みをつける方法は?
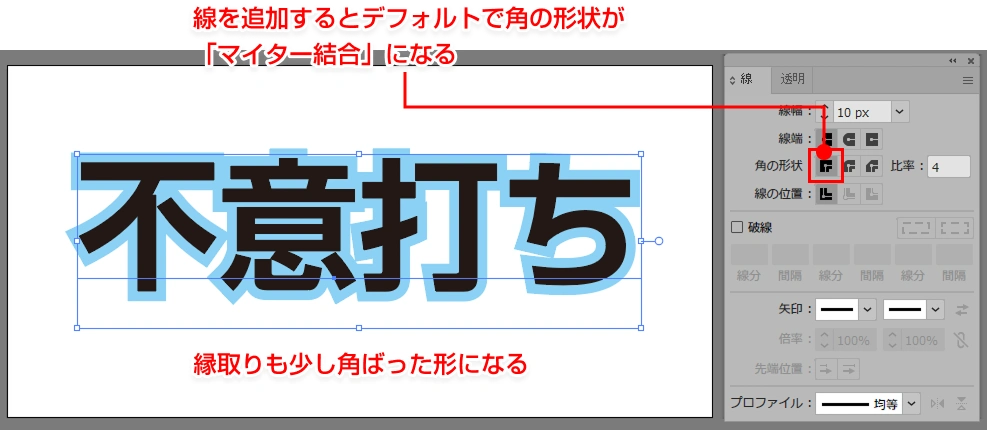
アピアランスパネルで新規線を追加した場合や、文字を2つ重ねて縁取り文字を作る場合など、線を追加した場合の線の最初の形状設定は、角の形状が「マイター結合」になっています。
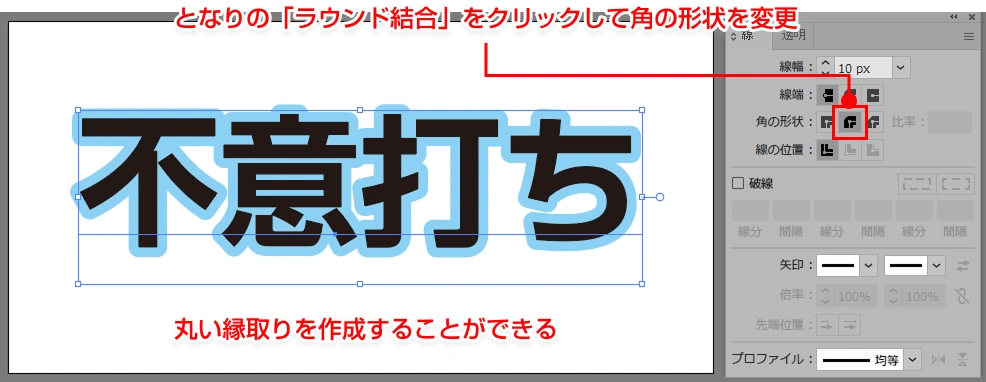
縁取り文字に丸みをつけたい場合は、線パネルを表示して、この角の形状を「マイター結合」から「ラウンド結合」に変更します。この切り替えだけで、文字の縁取りは丸くできます。

線の形状を「ラウンド結合」に変更
デフォルトの「マイター結合」の右となりにあるアイコンをクリックして、「ラウンド結合」に変更する

このように、縁取りの角ばった感じが丸みを帯びた形状に変わり、やわらかい印象となりました。
Illustratorで縁取り文字を作成すると文字がとがる場合の調整方法
丸みをつける方法と関連しますが、これも線パネル「角の形状」の設定によるものです。
作成方法の段落でも例を出したように、文字によっては、縁取りをした場合に文字の一部がとがる場合があります。そういう場合は、線パネルを開き、線の角の形状を「マイター結合」から「ラウンド結合」に変更します。
上の「文字に丸みをつける」場合と同様に、この簡単な切り替えだけで、縁取り時の文字がとがる不具合を解決できます。
Illustratorのアピアランスパネルの出し方は?
アピアランスで縁取りを作成する場合に、アピアランスパネルが出ていないと設定自体ができないので、
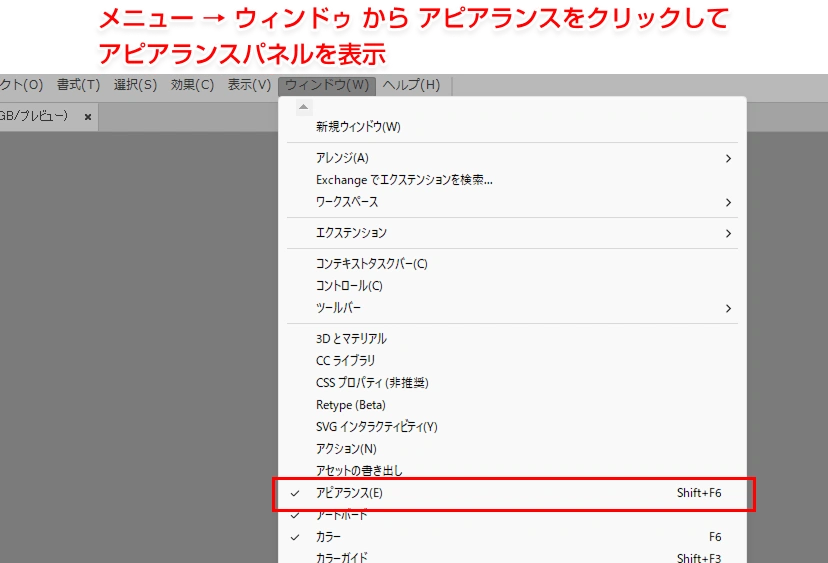
メニュー → ウィンドゥ → アピアランス をクリック
を必ず行い、アピアランスパネルを表示させておきます。アピアランスの設定を今まで使った事が無い場合や、PCを変えた場合などは表示されていない場合があるので、必ずメニューから表示をしておきましょう。

Illustrator で縁取り文字(袋文字)を作成する方法のまとめ
いかがだったでしょうか。今回はデザインの手法としては基本ではありますが、非常に重要で実用性のあるIllustrator で縁取り文字(袋文字)を作成する3つの手法と実例を紹介いたしました。
作成方法自体は難しくなく、一度覚えてしまえばいろいろな場面でデザインの効果(視認性、目立たせる)を簡単に上げる事のできる表現手法でありますので、是非たくさん活用していただき、独自性あふれる魅力的な作品を生み出す一助となれば幸いです。最後までお読みいただきありがとうございました。