 Adobe
Adobe Adobe
Adobe Adobe
AdobePhotoshop「参照画像」を使った画像生成の方法を事例で徹底解説
 Adobe
AdobePhotoshopで画像や写真にぼかしを入れる方法【解説事例7選】全体/一部/境界線/エッジをぼかす使い方
 UI/UXデザイン
UI/UXデザインスマホ アプリUIデザイン制作 参考サイト10選! モバイル/PC ギャラリーを厳選紹介
 Adobe
AdobePhotoshop AI機能「生成拡張」の使い方事例7選 | 1分で背景画像を伸ばす方法
 Adobe
AdobePhotoshop コンテキストタスクバーの使い方実例解説!場所・機能を実例で説明
 Adobe
AdobePhotoshop 点線・破線を簡単に作成する方法。初心者向けに作り方を解説!
 Adobe
Adobe実例解説 Photoshop 「生成塗りつぶし・生成拡張」を使ったバナー制作 | フォトショップ 画像生成AI をデザイン制作ではこう使う
 Adobe
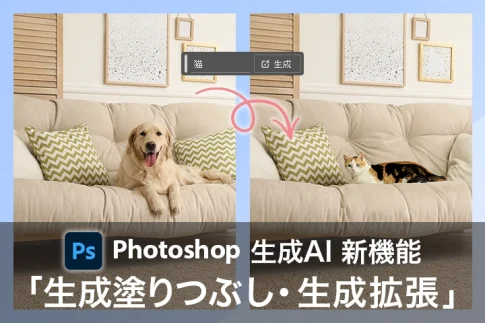
AdobePhotoshop「生成塗りつぶし」の使い方事例5選!生成AI新機能「生成塗りつぶし」を徹底解説
 Adobe
Adobe