「スマホアプリやスマホサイトのデザインは、デザイン調査に時間がかかる、、」というデザイナーの方も多いと思います。(わたしもです)
そんな時に是非利用したいのが、デザインの参考になる、スマホサイトやアプリのUIデザインに特化したギャラリーサイトです。
webデザイナーの仕事でも日々のスマホ案件で、競合や他のサービスのデザインや仕様を調査することは日常的に行う作業ですが、
このデザイン調査では、アプリの場合は1つ1つストアからアプリをダウンロードが必要となり、ダウンロードしても会員登録しないと画面が見れなかったり、キャプチャーを撮ってまとめる作業が必要だったりと、調査だけでも予想以上に時間がかかるのが実情です。
今回の記事では、デザイナーの皆さんの時短のために、ギャラリーサイトの内、スマホアプリやサイトの「UIデザイン」に特に参考になるサイトを、UIデザインが専門のプロの現役デザイナーが厳選してご紹介していきます。
もちろんPCのUIデザインに参考にできるサイトも合わせてご紹介!
タップできる目次
- 1 UI Pocket :国内スマホアプリデザインに特化/使い勝手抜群!
- 2 UI LIBRALY:PC、スマホのセクションやパーツを閲覧できる
- 3 Parts. :他にはないコンテンツ軸でのカテゴリー分けが特徴
- 4 Modules…:ここにしかない独特のレイアウトカテゴリーがある!
- 5 Pinterest:検索して見つける!掲載数が膨大の投稿型サイト
- 6 Responsive Web Design JP :スマホ/PC/タブレット 同時比較
- 7 bookma!:PC / スマホ のレスポンシブ比較をスクロールで一気に!
- 8 UX Archive : 「アクション軸」でのフローまとめを重視するサイト
- 9 Mobbin:海外のiOS/Androidアプリ、PCサイトを掲載
- 10 Behance:ハイレベルのクリエイター作品が閲覧できる
- 11 UIデザイン ギャラリーサイトのまとめ
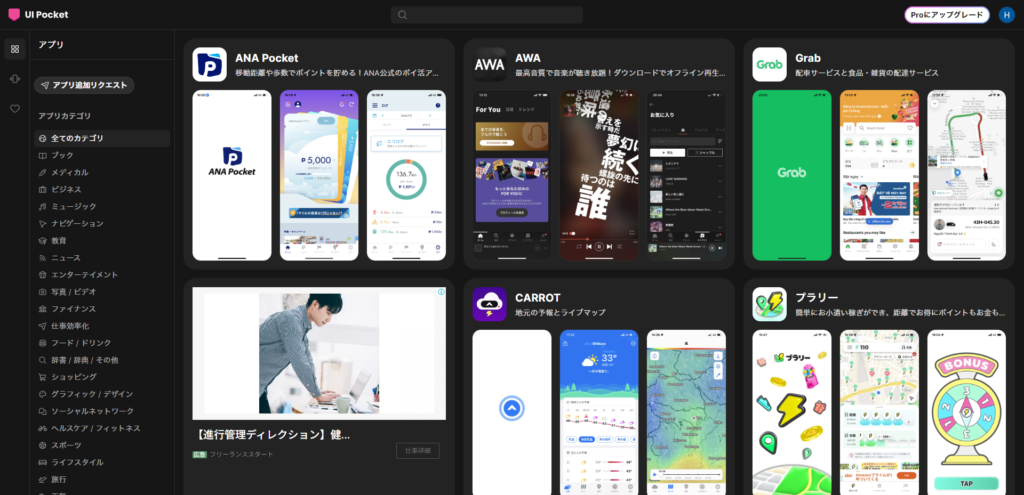
UI Pocket :国内スマホアプリデザインに特化/使い勝手抜群!
はじめに UI Pocket から紹介です。まずは特徴から。
- 国内アプリのスクリーンショットギャラリーサイト ※PCは無し
- 有料版(4800円)で広告なし、絞り込み、過去バージョン閲覧など
- カテゴリー分けが、コンポーネント別(ボタン/スライダーなど)、UIスタック別、ページ・コンテンツ別(新規登録/ログイン/検索など)など、他に無いユニークな仕様
- お気に入り機能あり ※フォルダ分け可能
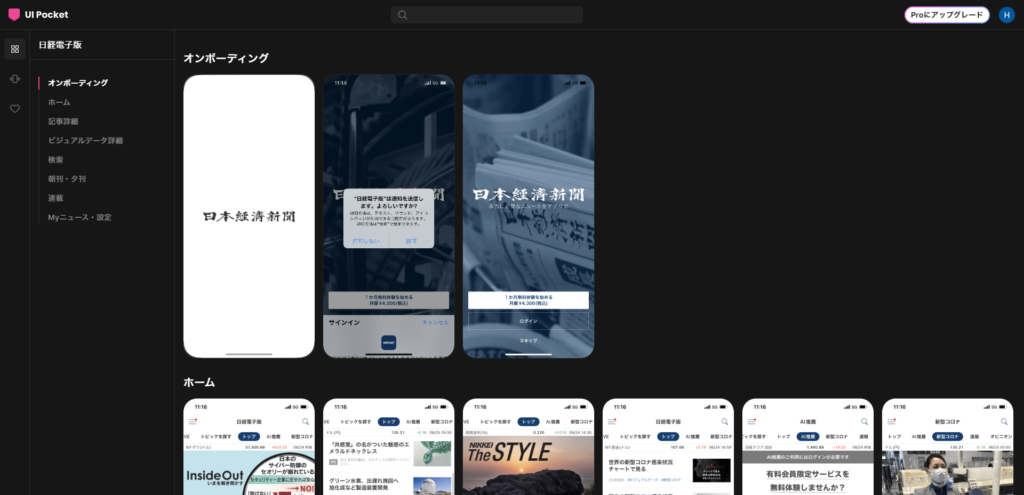
UI Pocket は国内アプリに特化したギャラリーサイトで、有名アプリを中心に多数のキャプチャー画像を多数掲載しています。
特に、有名アプリでは非常に多数の画面を掲載しており、なおかつ①コンポーネント、②画面パターン、③フローごとに整理されているので、
慣れてくるとアプリ全体の詳細で緻密なUI調査ができ、アプリやスマホ画面のUIデザイン作業の参考調査に非常に役立つかつ調査の時短になると思います。
また、フローの画面では、キャプチャが複数枚あるので、そのページでの一連の流れを理解することができUX的な考察も十分可能な仕様なのもデザイナーとして嬉しい仕様です。
機能的にもお気に入り機能が使用でき、さらにフォルダ分け保存ができるので、カテゴリ分けして整理できたりとユーザーに使いやすい仕様になっています。


出典:https://www.ui-pocket.com/apps
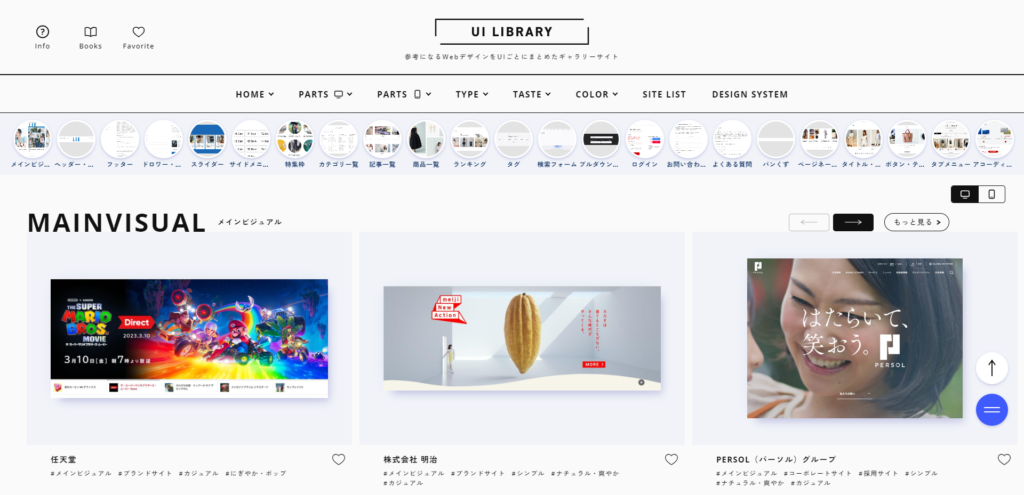
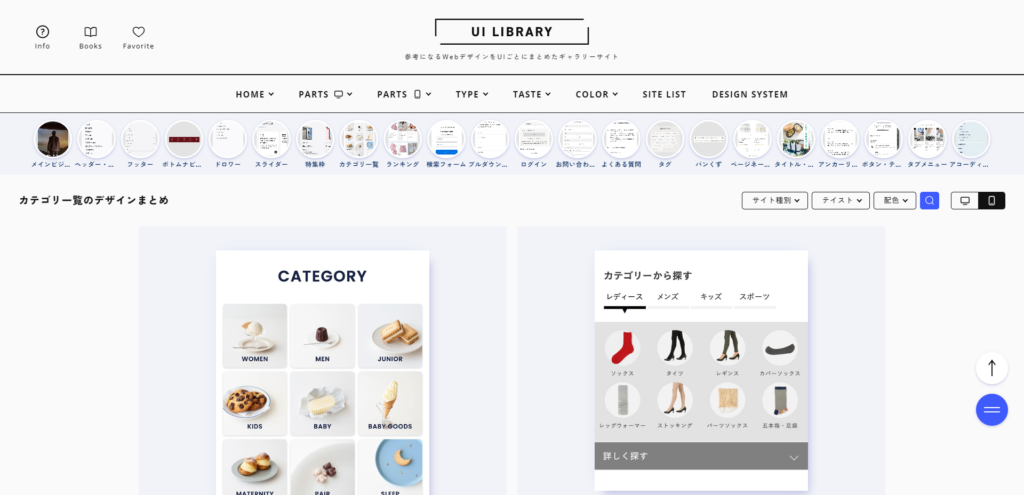
UI LIBRALY:PC、スマホのセクションやパーツを閲覧できる
UI LIBRALY は、国内のPC/スマホサイトのギャラリーサイトです。
- 国内のPCサイト、スマホサイトのスクリーンショットのギャラリーサイト
- 総数は725件 ※2024年7月時点
- カテゴリーは、
①コンポーネント別(PARTSという表記)だけでなく
②サイトの「TYPE」別(※ECやコーポレートサイトなど)
③「TASTE」別(かわいい、かっこいいなど)
④色別などにも分かれているので、目的に応じた閲覧が可能 - お気に入りリストの機能がある
普通のギャラリーサイトと異なり、UI軸でのカテゴリー分けが特徴です。
例えばヘッダー軸で、またはフッター軸で複数サイトの比較をしたり、「こういう感じのページネーションてどうだったっけ?」などUIパーツをデザインしたりする際の、参考デザイン調査時にもとても便利に活用できます。
また、他のギャラリーサイトによくあるように、ECサイト/コーポレートサイトなどの軸で探したり、テイスト(かっこいい、かわいいとか)や色軸でも探せるので、デザイン時の目的に応じて様々な使い方ができるサイトです。


出典:https://design-library.jp/ui/
Parts. :他にはないコンテンツ軸でのカテゴリー分けが特徴
続いて Parts. というサイトです。まずは特徴から。
- 国内のPCサイトのUIパーツやコンテンツ(セクション)パーツのギャラリーサイト
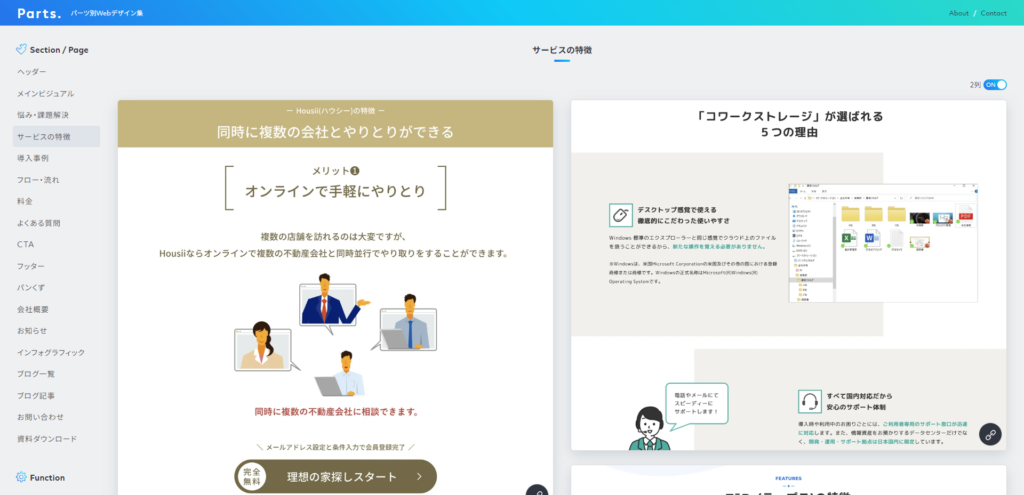
- LPページに良くあるコンテンツブロックである「悩み・課題解決」や「サービスの特徴」などの軸でのカテゴリー分けがあるのが特徴
Parts. は「パーツ別Webデザイン集」とヘッダーで謳っているように、Webサイトのパーツ(コンポーネント)軸でのデザインを集めたギャラリーサイトです。
個人的に特徴的だと感じているのは、Webページのコンテンツを作るときによく用いられるコンテンツブロック(またはセクション)別でデザインをカテゴリー分けしている点です。
ヘッダー/フッター/メインビジュアル あたりの分け方は他のUIギャラリーサイトでもよくあると思いますが、
LPページで良くある、コンテンツブロック、例えば「悩み・課題解決」や「サービスの特徴」、「導入事例」、「フロー・流れ」などという軸でもデザインを集めている点は、「デザイナーのニーズがよくわかっているサイトだな、」と感じます。
個人的には、こういうブロックのデザインを集めるための調査作業をわざわざ時間をかけてりすることも多いので、UIデザイナーにとってはとても助かるサイトです。ぜひ一度確認して制作時に活用してみてください。


Modules…:ここにしかない独特のレイアウトカテゴリーがある!
またまたパーツに特化したサイトですが、
Modules… というサイトです。
- 国内のPCサイトのUIパーツやコンテンツ(セクション)パーツのギャラリーサイト
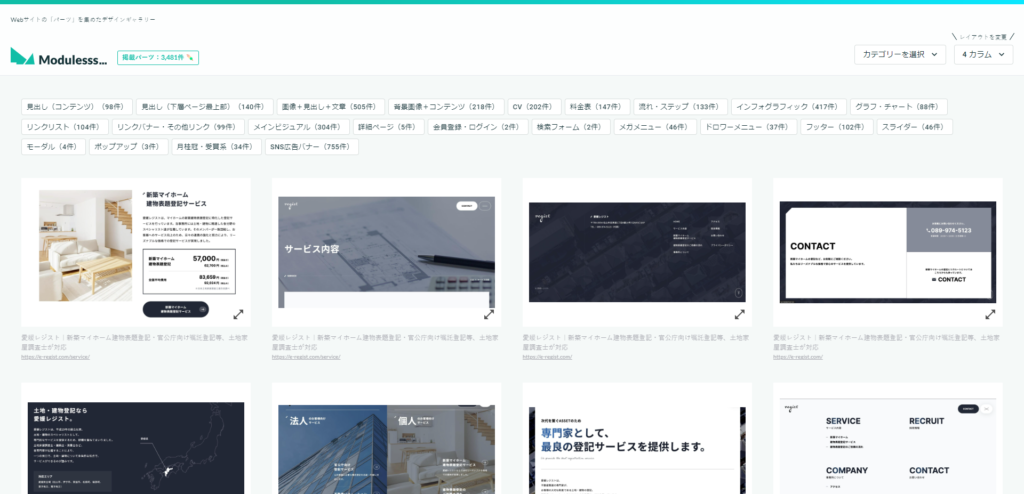
- 「画像、見出し、文章の3つで構成されるコンテンツ」 というカラムレイアウトカテゴリーがある
- 「背景画像の上にコンテンツを乗せている」レイアウトのカテゴリーがある
- 掲載パーツ数は3000以上
サイト名の最後の「…」が気になりますがそれはさておき、上で紹介したサイト「Parts」と同様にパーツ別で探すことができるサイトで、掲載している数も3000件以上と十分な量のあるサイトです。
フッター/スライダーなどのよくあるUIパーツ軸だけでなく、「流れ・ステップ」「料金表」 などのコンテンツ軸もあり、さらに個人的に「これは!」と思ったのが以下の3つのカテゴリー
- 見出し(下層ページ最上部)
- 画像、見出し、文章の3つで構成されるコンテンツ
- 背景画像の上にコンテンツを乗せているレイアウト
下層ページの見出しアーカイブサイトはレアですし、またよくあるレイアウトである「画像、見出し、文章」のカラム構成や、「背景画像の上にコンテンツ」のあるビジュアルやブロックがカテゴリー分けしてあるのはユニークです。
このサイトも是非参考調査用サイトに入れて、デザイン作業の効率化やクオリティアップに活用してみてください


Pinterest:検索して見つける!掲載数が膨大の投稿型サイト
Pinterest は幅広い分野のビジュアルコンテンツが掲載されている、ユーザー投稿型のサイトです。その中にはもちろんUIデザインも多数含まれています。
- 日本の各種デザイン(バナー/Web/チラシ/UIデザインなどなど)を多数掲載している投稿型サイト
- 検索機能でUIデザインを探せる(UIデザイン/ヘッダーデザイン などで検索可)
- 無料で使える
- お気に入り機能として「ピン」と「ボード」機能を使い、テーマごとに整理して保存できる
- アルゴリズムによって興味や行動に基づいた表示の最適化がされるので、継続使用で表示がどんどん最適化される
上で紹介したカテゴリーから下っていくタイプの他のギャラリーサイトと異なり、Pinterestでじゃテキスト入力での検索機能でサクッと探せるのもポイントです。
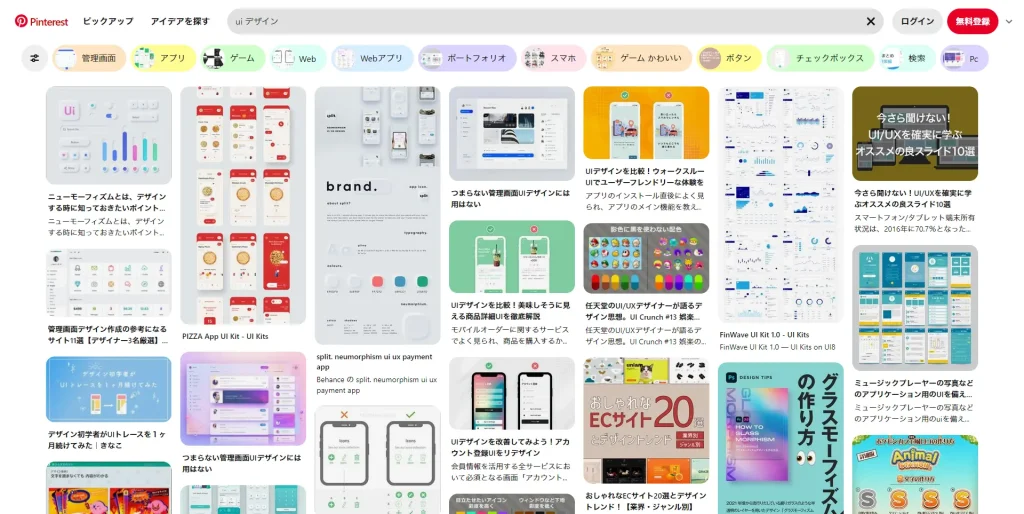
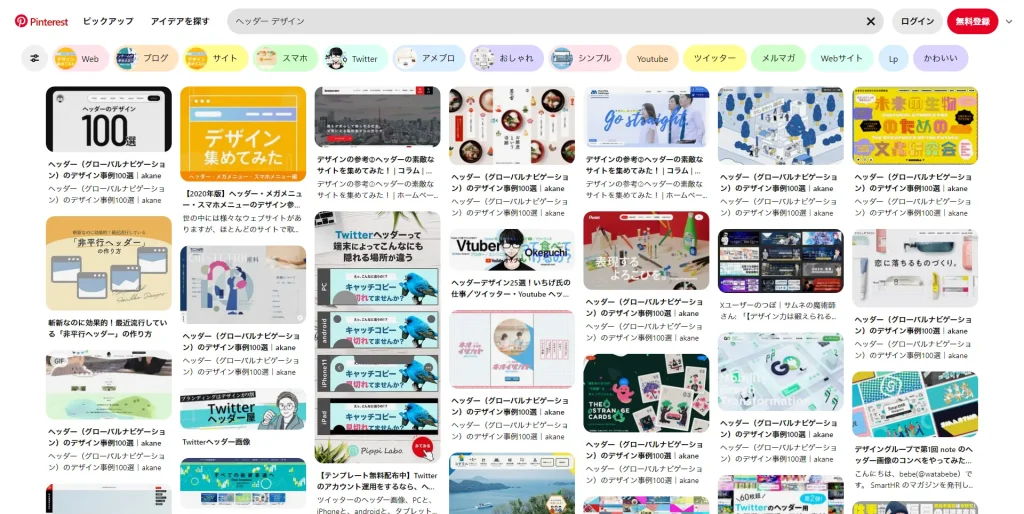
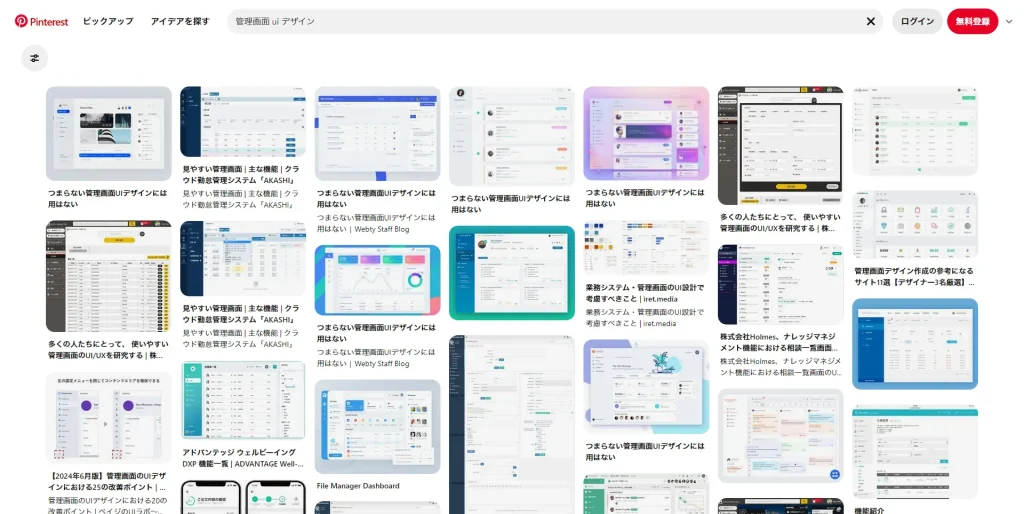
例えば、検索した一例は以下の画像です。

「UIデザイン」での検索結果

「ヘッダー デザイン」での検索結果

「管理画面 UI デザイン」での検索結果
また、Pinterestの特徴的な機能として「ピン」と「ボード」という機能があります。
ユーザーは気に入ったデザインを「ピン」として保存し、テーマごとに「ボード」にまとめることができます。これにより、プロジェクトやアイデアごとに参考デザインを整理し、効率的に管理することが可能です。
また、気に入ったデザイナーさんがいたら、フォロー機能でフォローすることができるのも、他サイトには無い特徴の1つです。
個人的なPinterest のデザイン時の使い方としては、デザインテイストなどの方向感のアタリをつけるために使うことが比較的多いです。
Responsive Web Design JP :スマホ/PC/タブレット 同時比較
ここから2つは、スマホだけでなく、PCやタブレットなどレスポンシブデザインをする時に参考になるサイトを紹介します。
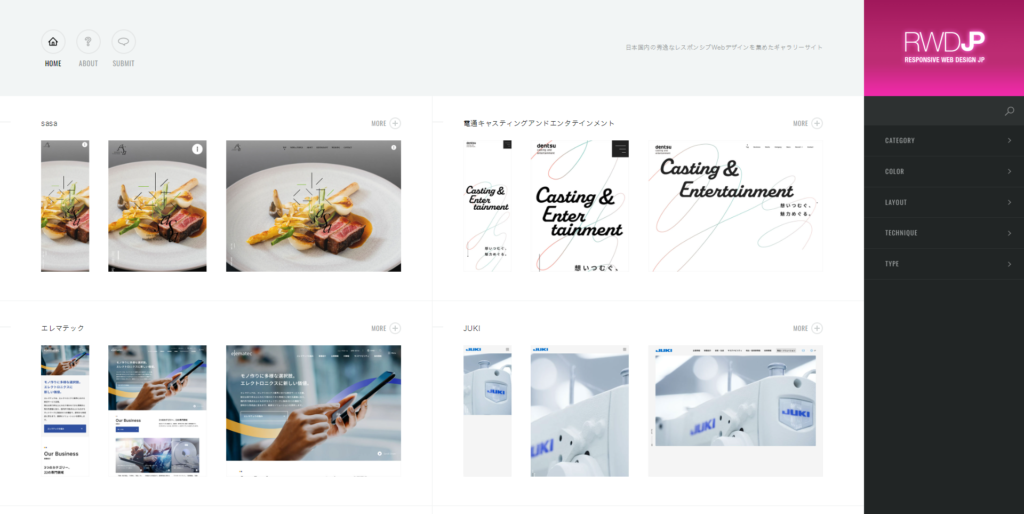
まず1つめは Responsive Web Design JP というサイト
- スマホ / PC /タブレットを横並び比較できる
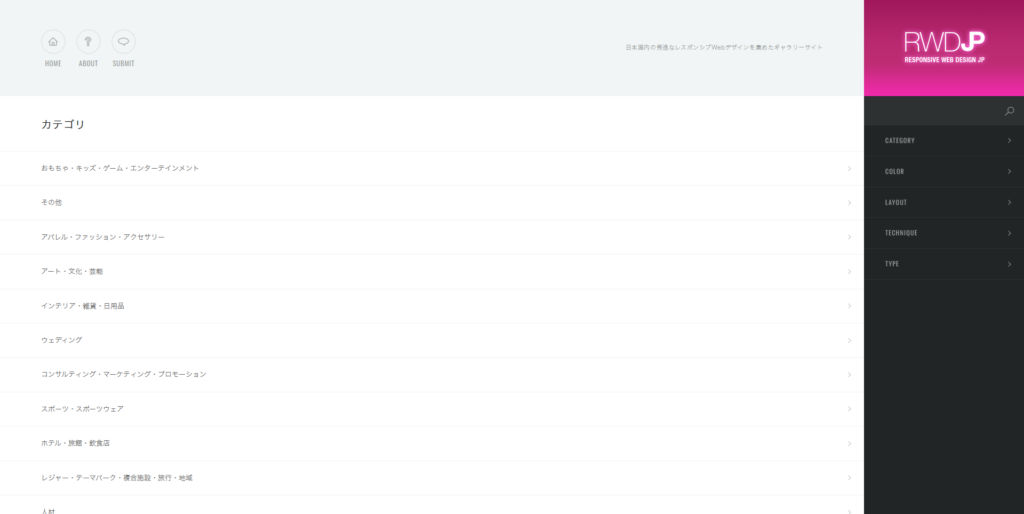
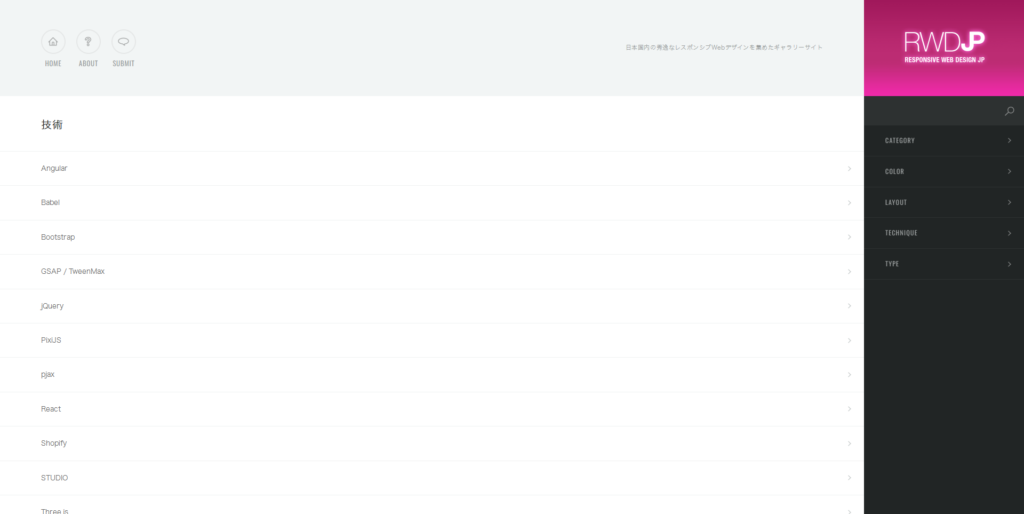
- ジャンル軸やカラー軸だけでなく、レイアウト軸 や技術のベース軸(Angular,React,Wordpress など、何を使って作っているサイトなのか)でのカテゴリ分けがある。
特徴にも記載したように、1つのブロック内で横並びで スマホ / タブレット / PCのビジュアル比較ができるギャラリーサイトです。
レスポンシブサイトデザインで、ファーストビューのデザイン時などで、「スマホはできたけれど、PC画面の文字や画像のレイアウト組みがいまいちなんだよなぁ」という時に使えます。
こういうサイトが無いと、いわゆるギャラリーサイトを巡って、PCを見て良さそうなら→実際のサイトに飛んで→スマホレイアウトにして という作業を1つ1つ行わないといけないので、Responsive Web Design JP さんで、良さそうなレスポンシブレイアウト組みを簡単比較&参考にできれば、大幅な時短となります。
またデザイナー的にはあまり無いかもしれませんが、サイトの裏側の技術が何を使って作られているのか?の参考にもなります。(デザイナー的にありそうなのは、「Wordpress使っているサイトで良さそうなデザイン無いかなぁ」という場面くらいでしょうか)
レイアウト軸のカテゴリー分けも一応あるのですが、個人的には使いにくいので、このサイトに関してはレスポンシブでの比較のみで使っております。



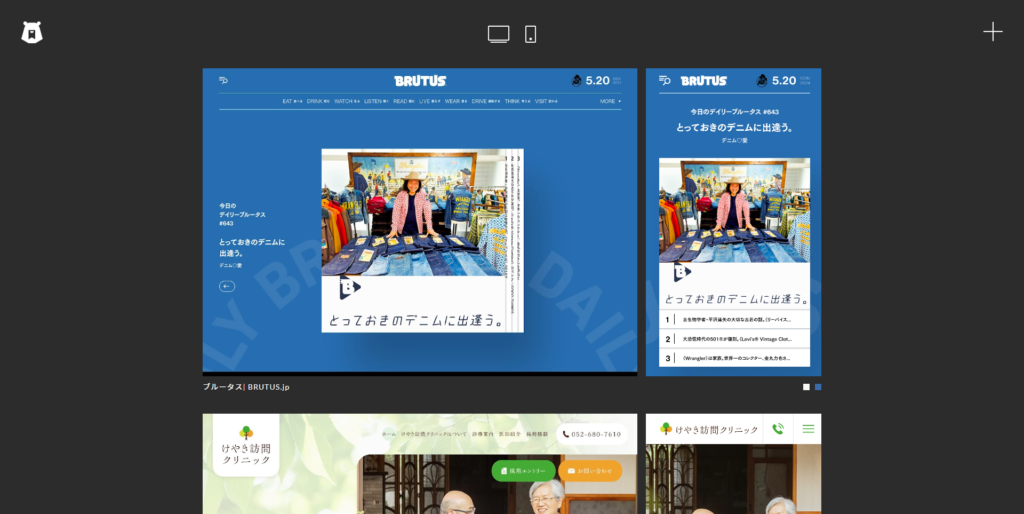
bookma!:PC / スマホ のレスポンシブ比較をスクロールで一気に!
レスポンシブ比較ができるサイト2個目はクマアイコンがじわじわくる
bookma! です
- スマホ / PC を横並び比較できる
- カテゴリー分けなどは無くシンプルにタテスクロールで一気に見ていく
- スマホだけ、PCだけに切り替えはできる
こちらのbookma! は、先ほどのResponsive Web Design JP と異なり、1カラムレイアウト的にPC/スマホのキャプチャー比較ができるので、大きさ的にとても見やすいです。
また、細かいカテゴリ分けなどせず、「縦スクロールだけで見てくれ!」という運営者のある意味潔い意思を感じる構成になっています。
そのため、縦スクロールでガンガン見ていきましょう。


スマホのキャプチャーだけにした場合
UX Archive : 「アクション軸」でのフローまとめを重視するサイト
ここからは、海外のギャラリーサイトを紹介していきます。
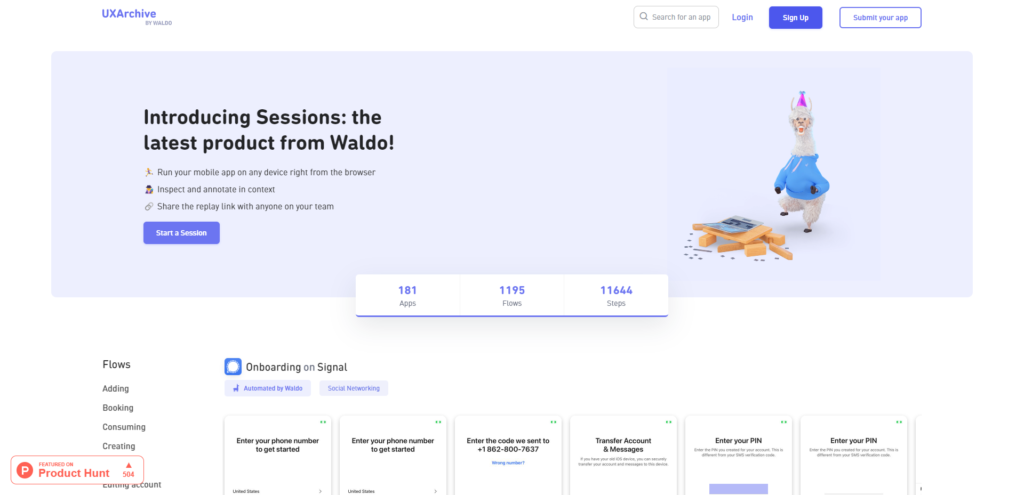
まず1つ目ですが、トップ画面でかわいいアルパカ?がダンスしている、ユニークなファーストビューなのが、この UX Archive です。
- 海外のスマホアプリのアクションを軸とした一連のフローに特化
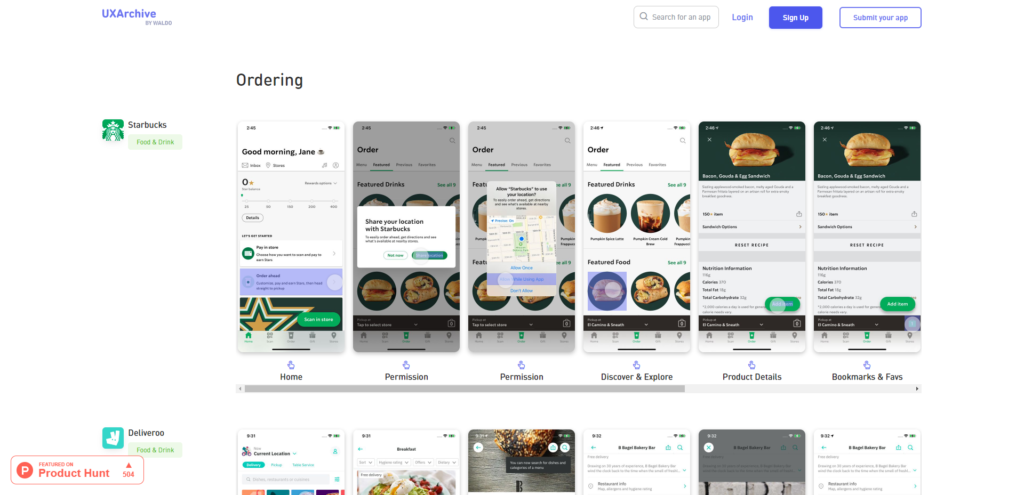
- 予約する(Booking)、注文する(Ordering)などアクション軸でのフローカテゴリーは20以上
- 掲載アプリ数は約180、フローの掲載数は約1200と量も十分 ※2024年7月時点
- 無料で利用可能
サイト名に「UX」が入っていることからもわかるように、モバイルアプリのユーザーエクスペリエンス(UX)に焦点を当てたギャラリーサイトです。
そのため、カテゴリー分けもアクションを軸とした一連のフロー(「Flows」)でまとめられており、ログイン/ログアウト はもちろん、追加する(Adding)、予約する(Booking)、注文する(Ordering)などなど20以上のアクション軸でのフローが一連のキャプチャ画像を通して確認できます。
掲載アプリ数は約180、フローの掲載数は約1200と量も十分 ※2024年7月時点
海外のギャラリーサイト系は有料版も多い中、無料で利用できるのも嬉しい点です。


Mobbin:海外のiOS/Androidアプリ、PCサイトを掲載
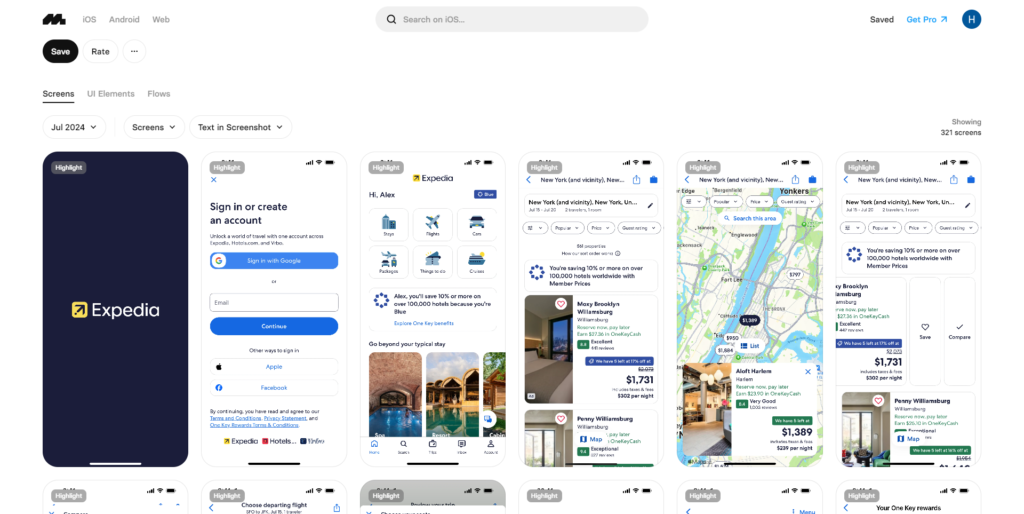
続いて、海外のUIギャラリーサイトで有名なmobbin です。
海外のiOSやAndoroidアプリ、Webサイトのスクリーンショットを掲載しているギャラリーサイトです。
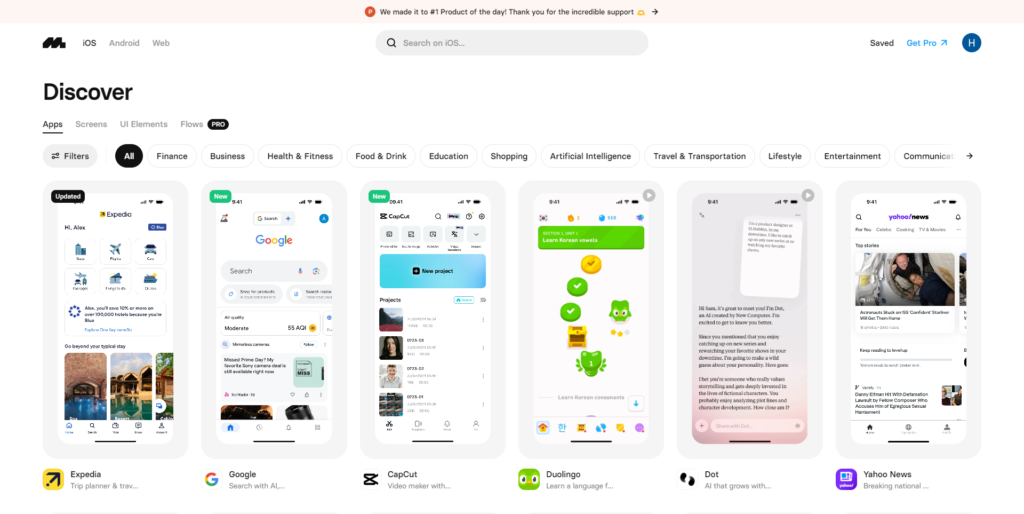
- 海外の iOSアプリ、Andoroidアプリ、PCサイトを掲載
- カテゴリー分けは、アプリごと(Appsタブ)、画面ごと(Screensタブ)、UIコンポーネントごと(UI Elementsタブ)、フローごと(※有料版のみ)
- 無料版でも使える
- 更新頻度は高いので最新トレンドチェックにも使える


Mobbin「Expedia」 アプリのページ
出典:https://mobbin.com/browse/ios/apps
アプリごと(Appsタブ)、画面ごと(Screensタブ)、UIコンポーネントごと(UI Elementsタブ)、フローごと(※有料版のみ)でのカテゴリー分けがされており、掲載量も非常に多いサイトです。
個人的には、機能軸(コンポーネント軸)で絞り込み、参考になりそうなUIデザインを探したりアイデアを固めるのに使っています。
また、更新頻度も高いので、海外の最新のアプリUIをチェックするのにも活用できます。
Behance:ハイレベルのクリエイター作品が閲覧できる
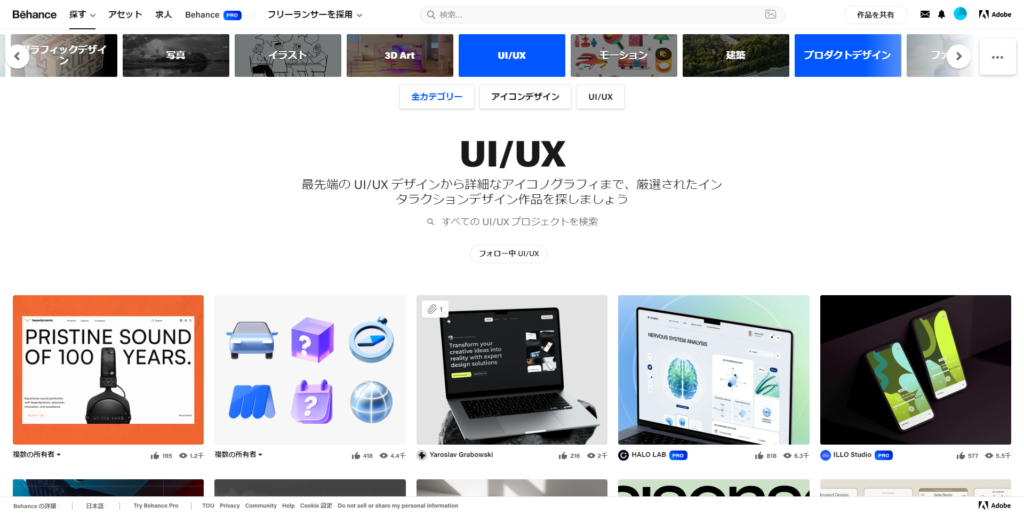
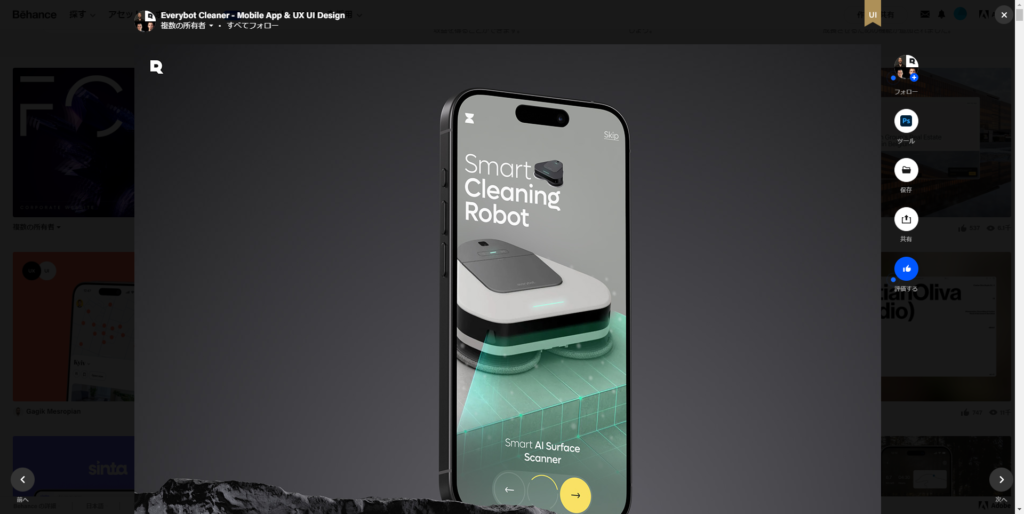
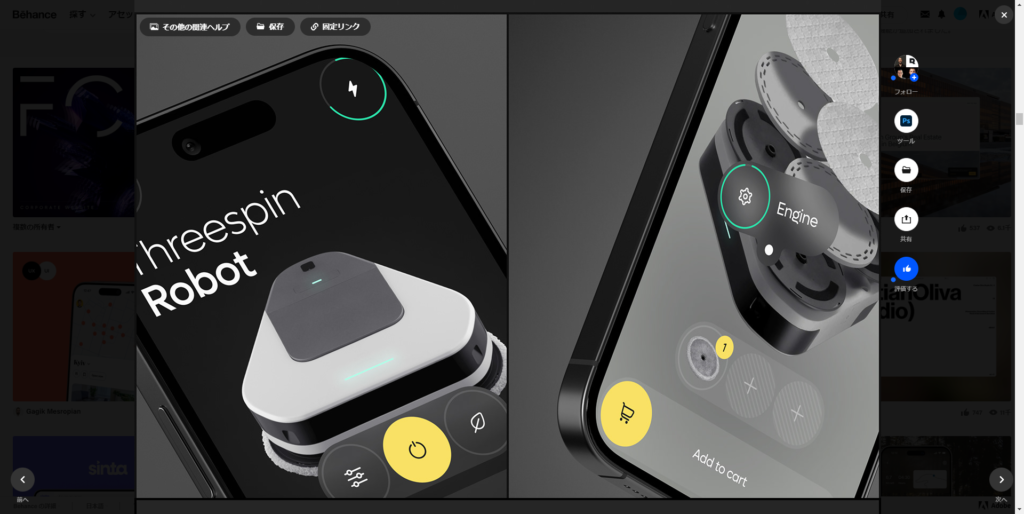
Behanceはアドビシステムズが運営するクリエイターを対象とした向けサイトです。SNS的機能があり、ポートフォリオ機能もあるので、国内海外の様々なクリエイターが登録しています。



Behanceでは登録しているクリエイターの種類(登録されているデザインのカテゴリー)もWebに限らず、イラスト、グラフィック、3D、建築など幅広いジャンルのクリエイターが利用しています。
検索絞り込み機能もあり、カテゴリーメニューとしても「UI/UX」カテゴリーがあるのでUIデザイン関連の作品の量も多く、クオリティが非常に高いです。
個人的に閲覧している印象としては、既存のデザイン(既に世に出ているデザイン)というよりも、架空のアプリを想定したコンセプトデザインが多いです。
ただ、単にデザイン画像を載せているだけでなく、コンセプト部分や関連データ(想定ユーザーやユーザーの課題/解決策)などをあわせて載せてまとめてあることも多いので、UIやUXデザインだけでなく、サービスデザインの参考にもなります。
また先ほど書いたようにSNS機能があるので気になるデザイナーをフォローしたりすることもできます。
UIデザイン ギャラリーサイトのまとめ
いかがだったでしょうか?
いくつかのサイトはご存じの方も多いと思いますが、最近は従来のギャラリーサイトに加えて、今回紹介したようなUIやUXデザインに特化したギャラリーサイトも登場しており、実際に使っているわたくしから見てもとても使い勝手が良い&作業効率の上がるサイトが複数あります。
今回紹介したサイトをぜひ確認いただき、今後のUIデザイン作業にお役立ちいただければ幸いです。
最後までご覧いただきありがとうございました!


