Photoshopは画像の加工や合成、レタッチなどの機能が充実していますが、意外と知られていないのがイラストレーターのように線をひいたり、点線や破線、波線などを作成しカスタマイズができる機能です。
ペンツールやブラシツールを使えば、思い通りの線を簡単に作成することができます。
ついIllustratorで点線を作成して、それをPhotoshop に持ってきて、、
なんてことが無いように
Photoshopを使って点線や破線 波線など、いろいろな線をつくる方法を以下で紹介していきます。一度操作してみると簡単にやり方を覚えられると思いますので、是非マスターしていってください。
Photoshopでの点線・破線 を 作成する方法概要
Photoshopで点線や破線を作成する方法は複数あります。それぞれに特徴があるので違いを理解した上で、場面ごとに使いやすい方法を使い分けていくと良いでしょう。
以下では Photoshopで点線や破線を作成する方法としてもっとも作成や調整がしやすいペンツールとブラシツールでの作り方を詳細に紹介していきます。
タップできる目次
Photoshopで点線や破線を作る方法 |ペンツールで作成
始めにPhotoshopのペンツールで破線を作成する方法を解説していきます。
Photoshop ペンツールで「破線」を作成していく手順
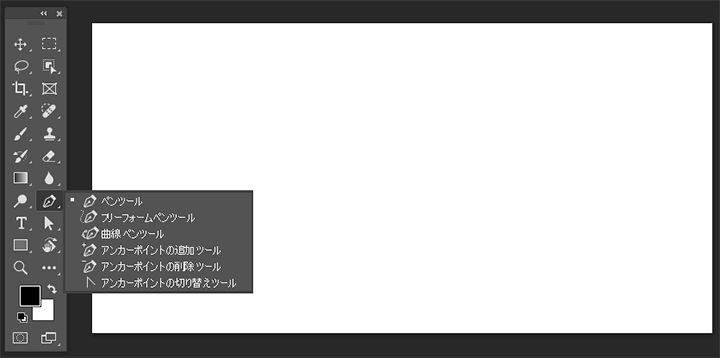
新規ファイル作成とペンツール選択

背景色は白で任意の大きさのカンバスサイズで新規ファイルを作成して、ペンツールを選択します。
ペンツールの設定

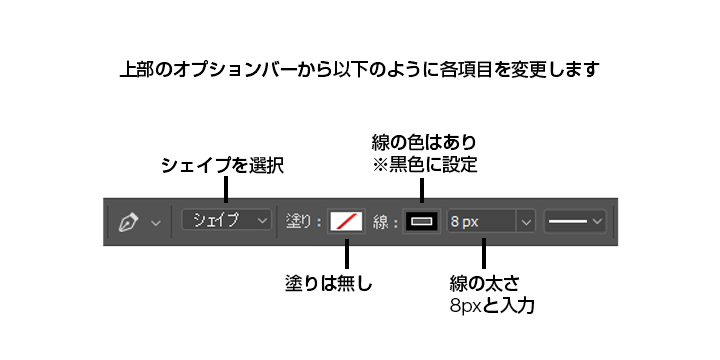
画面上部のオプションバーからペンツールの設定をしていきます。
破線などを作る場合は、以下の図のようにツールのモードを「シェイプ」、「塗り」は無しにします。
また今回の実例では「線」の色はあり(※ここでは黒色に設定)、「線の太さ」は8pxで設定します。
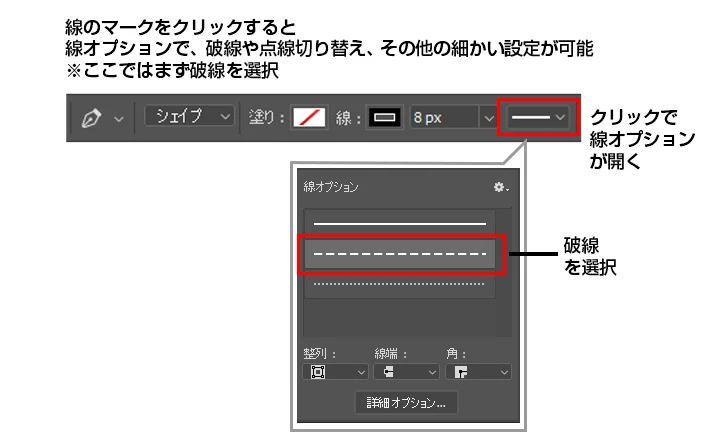
線オプションから「破線」を選択

ペンツールの設定から「線のマーク」をクリックすると「線オプション」画面が開くので、線の種類で「破線」を選択します。
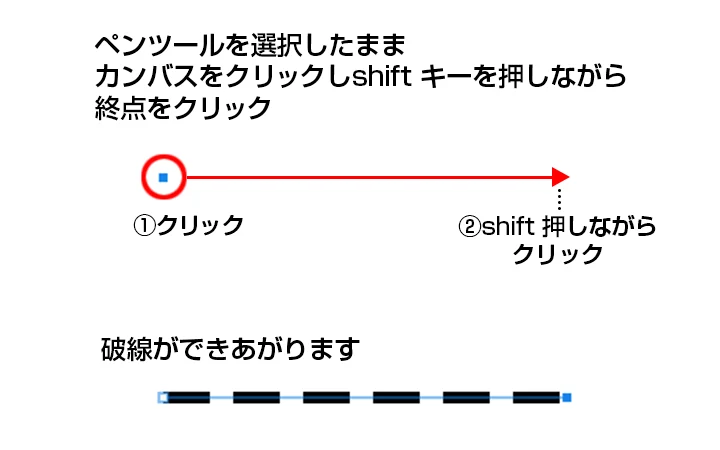
始点と終点をクリックして破線を描く

①ペンツールでカンバス内の破線開始部分をクリックし、②そのままshift キーを押しながら、破線の終点部分をクリックします。
クリックした始点から終点までの長さで「破線」ができあがります。
Photoshop ペンツールで「点線」を作成していく手順
続いて、ペンツールで点線を作成する方法を解説していきます。
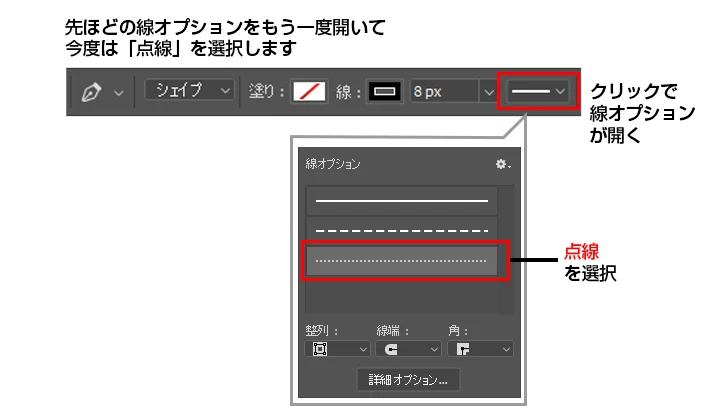
線オプションから「点線」を選択

画面上部のオプションバーから、線オプションをクリックで開いて、
今度は「点線」を選択します。
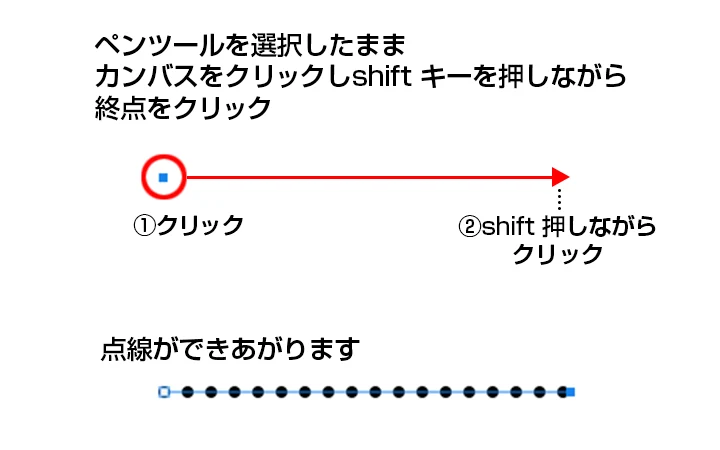
始点と終点をクリックして点線を描く

破線を作成した時と同様に
①ペンツールでカンバス内の点線開始部分をクリックし、②そのままshift キーを押しながら、破線の終点部分をクリックします。
クリックした始点から終点までの長さで「破線」ができあがります。
ペンツールで作成した「破線」「点線」の切り替えについて
以下のようにペンツールで作成した線の種類を変更した場合は、線オプションから「破線」または「点線」(もしくは実線)を選択することで、線の種類を切り替えることができます。
以下の手順で行います。
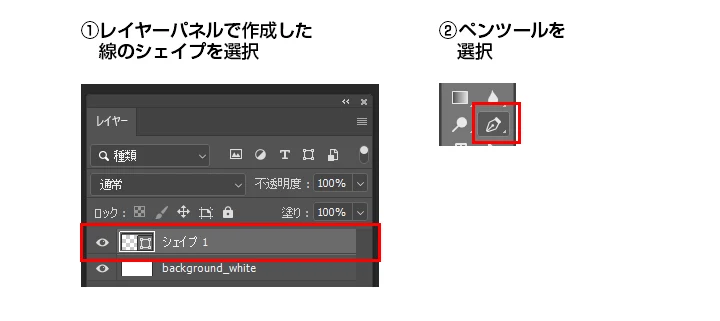
レイヤーパネルで線を選択し、ペンツールを選択

線種の切り替えを行うには、①レイヤーパネルから作成した「線」のシェイプレイヤーを選択し、次に②ペンツールを選択します。
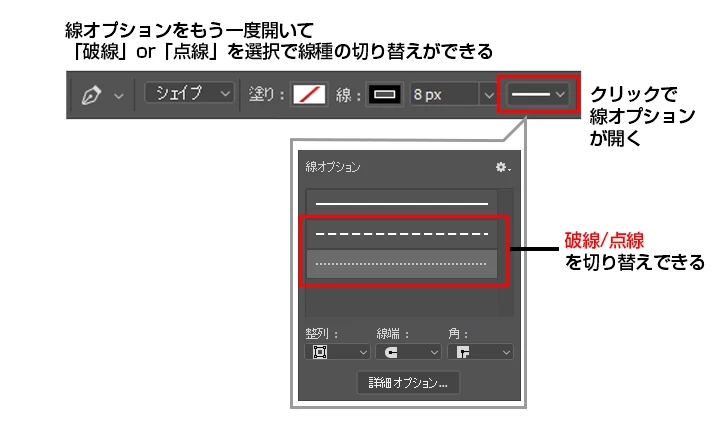
線オプションから線の種類を選択する

STEP1のようにレイヤーとペンツールを選択すると、線の設定がアクティブになるので、線オプションを開いて、切り替える線の種類(破線/点線/実線)を選択することで、線の種類の切り替えができます。
ペンツールで作成した「破線」「点線」の詳細な調整や設定について
ペンツールで破線や点線を作成した場合、作成した線の間隔や線幅(ダッシュと呼びます)を変更することができます。
以下で「破線」「点線」の詳細な調整や設定方法を「破線」を例に見ていきます。
破線の間隔や線幅(ダッシュ幅)の調整
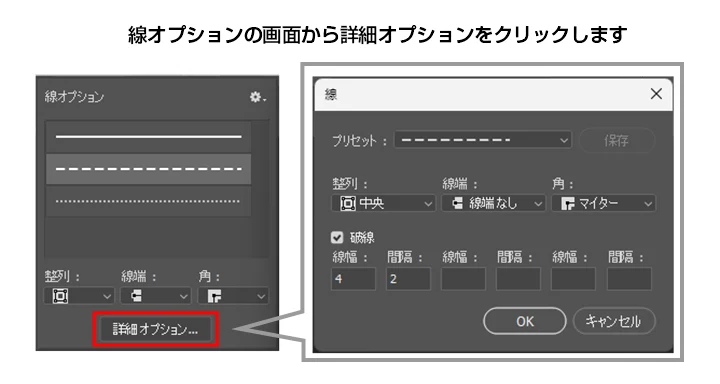
線オプション画面で詳細オプションをクリック

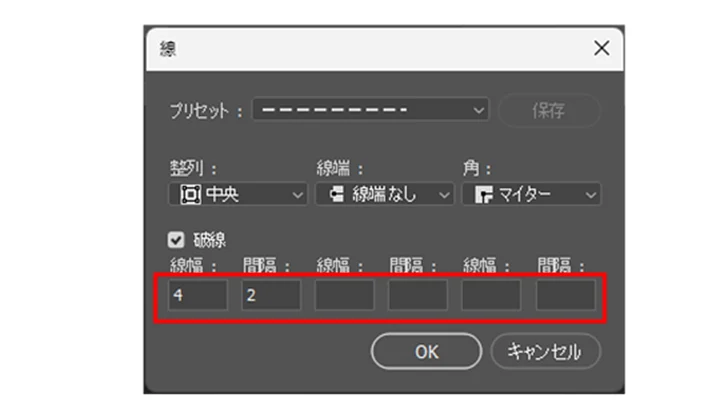
ダッシュ(線幅)と間隔を入力して変更


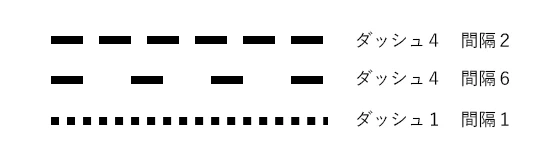
線幅(ダッシュ幅)と間隔の変更例
ダッシュ(線幅)と間隔を入力して変更することで、細かい調整が可能なのでいろいろな破線を作成できます。
※今回は「破線」を例にしましたが、「点線」の場合もこの設定調整で間隔の調整が可能です。
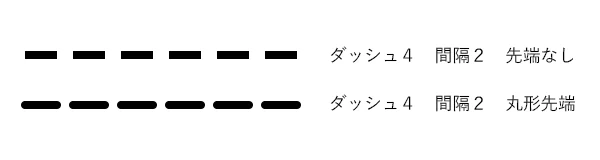
破線の先端の変更と調整
フォトショップでもIllustratorのように破線の先端の変更/調整をすることができます。
以下のように「線オプション」の画面から「線端」で切り替えることで、丸みを帯びた破線の作成が可能です。
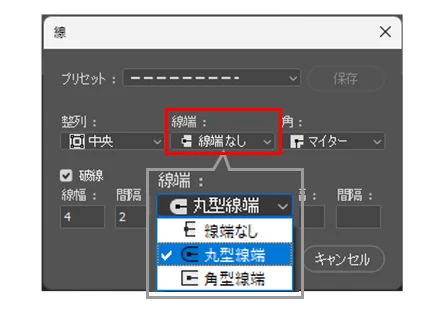
線オプション画面で「線端」をクリック

丸形先端を選択

先端なしと丸形先端の違い
Photoshopで点線を作る方法 |ブラシツールで作成 ①基本編
次に、Photoshopの「ブラシツール」で点線を作成する方法を解説していきます。
Photoshop ブラシツールで「点線」を作成していく手順
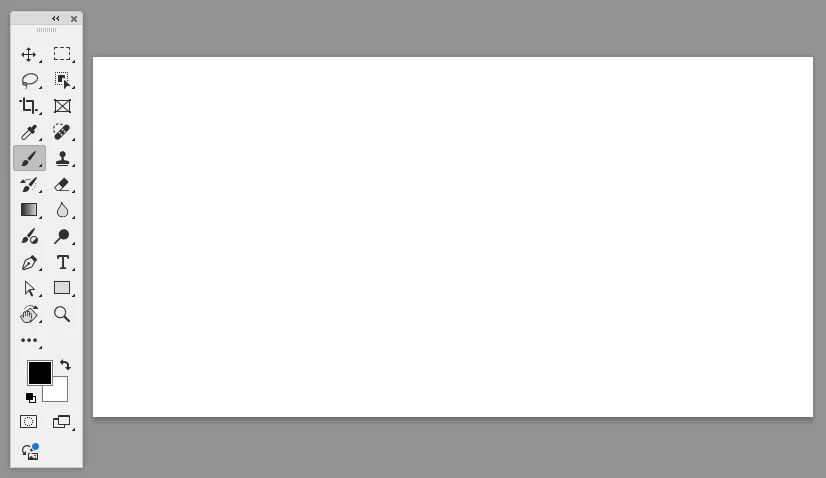
新規ファイル作成とブラシツール選択

背景色は白で任意の大きさのカンバスサイズで新規ファイルを作成して、ブラシツールを選択します。
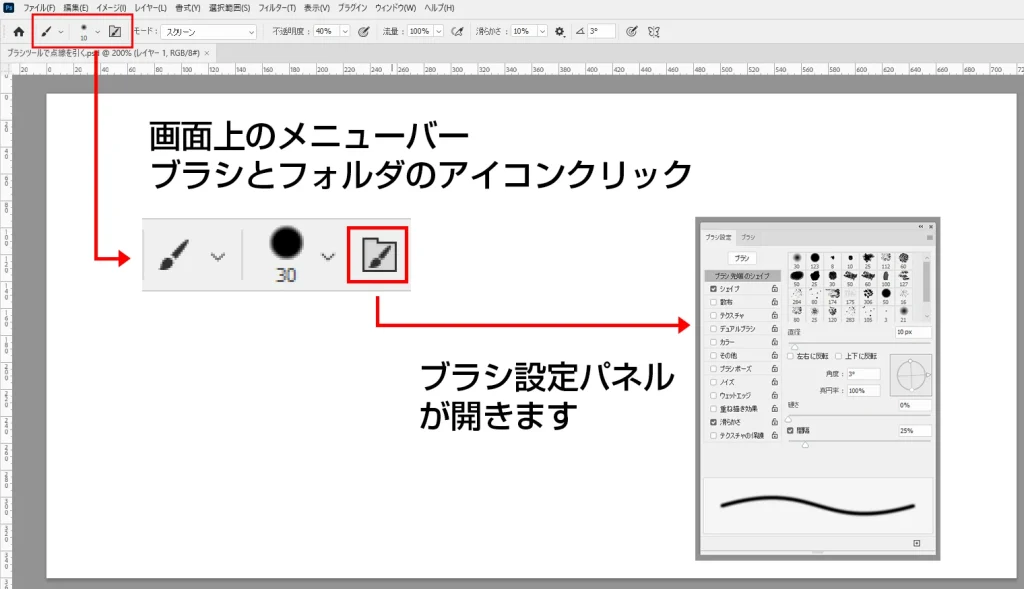
ブラシ設定パネルを開く

画面左上のメニューバーにある、ブラシとフォルダのアイコンをクリックし、ブラシ設定パネルを開きます。
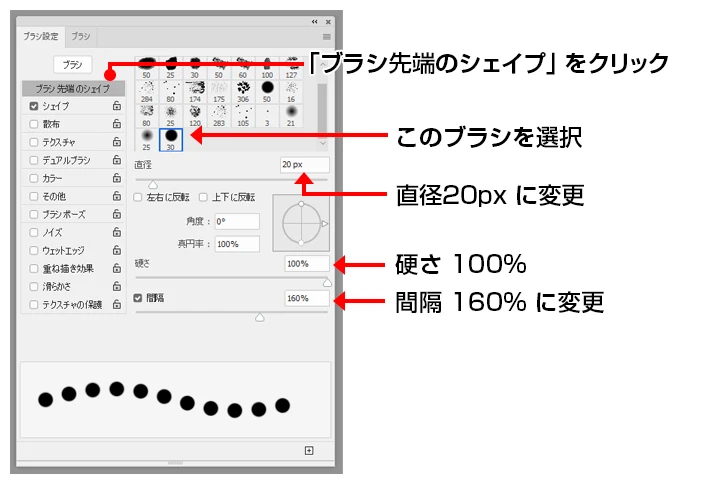
ブラシ設定パネルで設定変更

上の画像のように、ブラシ設定パネルでブラシの選択、直径の変更、硬さの設定、間隔の変更を行います。
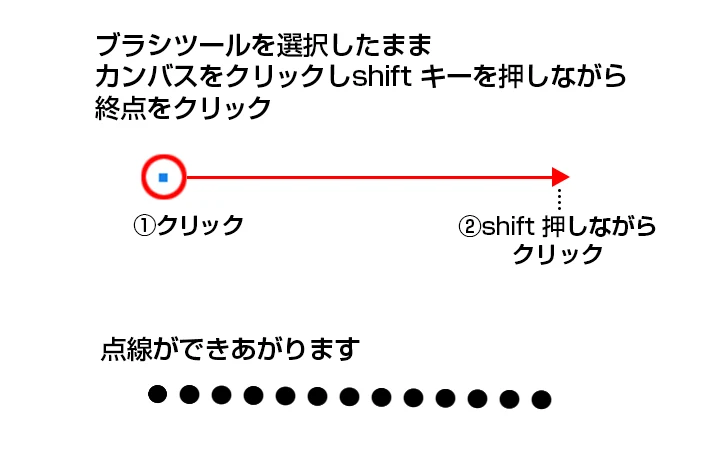
始点と終点をクリックして点線を描く

①ブラシツールでカンバス内の点線開始部分をクリックし、②そのままshift キーを押しながら、点線の終点部分をクリックします。
クリックした始点から終点までの長さで「点線」ができあがります。
以上がブラシツールで点線を描く基本的なやり方になりますが、ブラシ設定パネルでの各設定を変更した場合にどうなるか?を次に見ていきたいと思います。
Photoshopで点線を作る方法 |ブラシツールで作成 ②設定解説編
以下では、ブラシツールの設定パネルの
- 「間隔」の違い
- 「硬さ」の違い
- ブラシの先端を変更した場合
について、比較してみたいと思います。
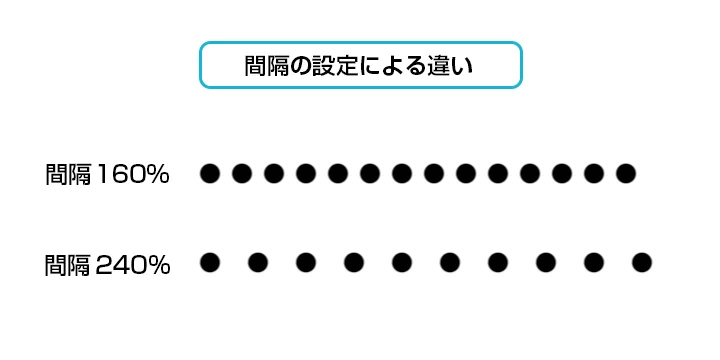
ブラシツールの「間隔」による違いについて
間隔の設定による違いです。こちらは単位がピクセル(px)などではないので、違和感が若干ありますが、設定の値を変更しながらちょうど良い間隔に設定すると良いでしょう。

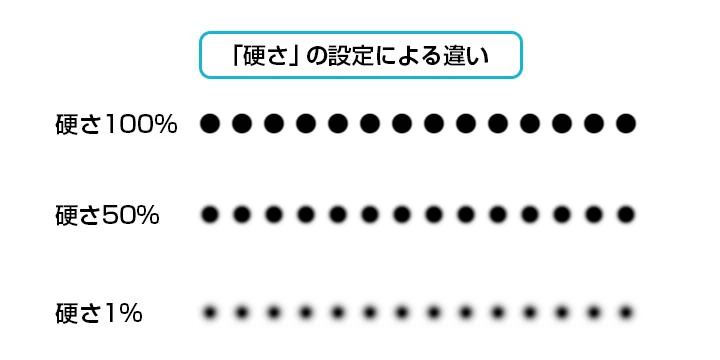
ブラシツールの「硬さ」による違いについて
次にブラシ設定での「硬さ」の設定による違いです。
下の画像で設定の違いを並べてみましたが、「硬さ」の違いによってブラシの1つ1つの周辺がぼんやりしていくのが、わかるかと思います。
今回のような「点線」を描く場合には使い機会が無いかもしれませんが、装飾にブラシを使う際などに知っておいた方がより表現力が増すと思いますので、設定として覚えておくと良いと思います。

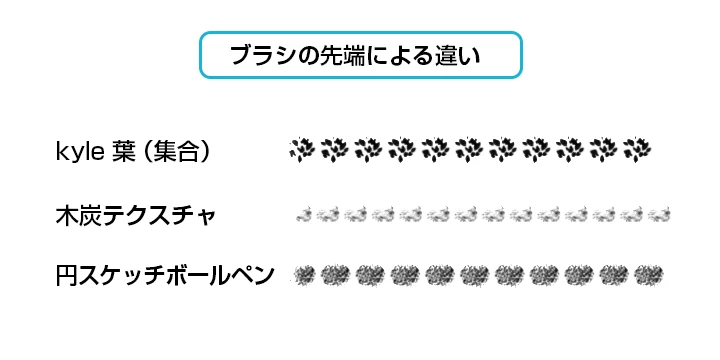
ブラシの先端を変更した場合について
先ほどのブラシツールで点線を描く基本的な流れでは、円形の先端を使いましたが、ブラシツールなので他の先端も選択できます。
先端の設定を変更して点線風に操作すると、以下のような表現が可能になります。
直線以外での装飾を施したい時など、先端を変えて使用してみると面白いと思います。

Photoshopで点線 破線 を作成する方法 まとめ
以上Adobe Photoshopで「点線」「破線」を作成する方法として、Illustrator 利用者にも使いやすいペンツールでの作成方法やPhotoshop のブラシツールで作成する方法を紹介いたしました。
基本的にはこのペンツールでの「点線」「破線」作成やブラシツールでの「点線」作成法をマスターしておけば、実務でのデザイン時に十分活用でき、修正や調整などもしやすいと思います。
Photoshopの仕様がペンツールでのパス作成に対応して、イラストレーターとの違いが無くなってきているので、操作の基本さえ押さえておけば簡単に扱えると思いますので、ぜひこちらの記事を参考に実践してみてください。
このサイトでは他にもPhotoshopの機能や表現の使い方を解説しています。
お時間のある時にあわせてご覧ください。











Photoshopで画像にぼかしを入れる複数の手法を徹底解説!